来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
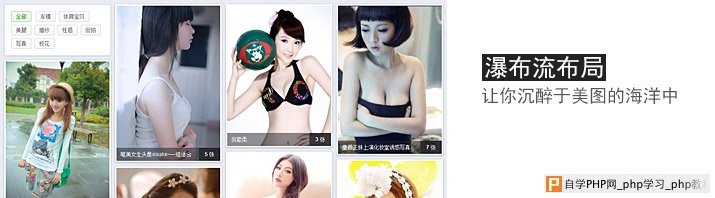
[导读] 瀑布流的布局方式展现的内容通常是扁平化、琐碎的东西。首先吸引人的应该是图片,并且图片是那种参差不齐的,如果瀑布流中文字过多,会给人很杂乱的感觉,所以瀑布流更适合单...
|

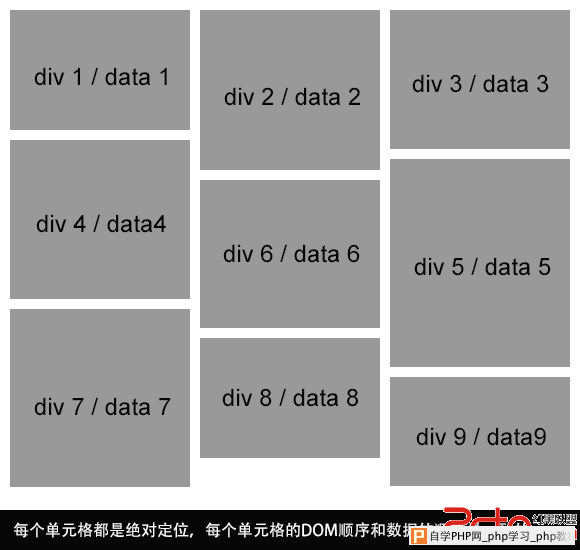
瀑布流的布局方式展现的内容通常是扁平化、琐碎的东西。首先吸引人的应该是图片,并且图片是那种参差不齐的,如果瀑布流中文字过多,会给人很杂乱的感觉,所以瀑布流更适合单纯的图片浏览。 前不久公司上线的项目–360图片搜索的美女秀场频道,就用到了瀑布流的布局方式,这种纯粹的看美女图片的页面用瀑布流还是挺合适的。 以前并未开发过瀑布流布局的网站,第一个想到的实现方式就是多列浮动,从表面上看这种方式要简单。 传统的定位布局方式 但是,目前主流的瀑布流布局都是采用定位的方式,对每个单元格计算定位值,如下图:

定位的方式实现起来其实也简单,在窗口 resize 时,也可以方便的对单元格进行重新计算排序。但是计算的频率比较高,如果要做无限的加载数据,以及 resize 时的自适应排列,那么性能就是一个必须要重视的问题。 如果没有任何优化手段,成百上千个单元格本身就很耗资源,resize 时再全部重新计算一遍,可以想象浏览器在这个时候一定很吃力,必然会有浏览器假死的情况。 多列浮动的布局方式 再来看看多列浮动布局的实现方式,多个单元格组成一列,无需对单个的单元格进行定位的计算,然后对整列进行浮动,如下图:
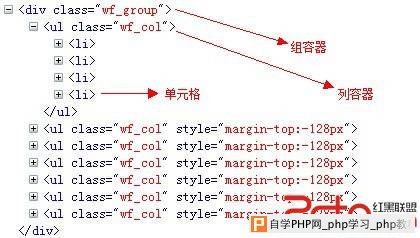
当然,这种布局方式在无限加载和 resize 时的自适应面前,面对着同样的问题。 自适应窗口 先说 resize 时的布局自适应,虽然浮动布局的计算没有定位那么方便,但要实现自适应的布局还是可以的。比如原来有 4 列,resize 时页面宽度变小了,只能放 3 列了,单元格的总数是不变的,数据的顺序也是固定的,那么只有把原来 4 列里面的单元格全部清空,按照数据的顺序重新计算排序,依次添加到 3 列中。需要注意的是清空的时候并不是把单元格的 DOM 元素给删除掉,而是从 DOM 树提取出来存放在一个文档碎片中,这样就避免了每次都要去创建单元格的 DOM 元素,节省了创建时的性能开销,说得通俗点就是离线操作。 无限加载的挑战 浏览器中运行的 WEB 程序并不能像桌面软件那样会有足够多的 CPU 和内存去使用。当网页中的 DOM 元素的数量呈指数倍的增长,那么其占用的内存也势必会成正比的增长,每个 DOM 元素都会有性能开销,只是通常情况下 DOM 的数量并没有达到需要注意型性能的那个阙值。 无限加载的瀑布流就必须要注意这种由于 DOM 数量庞大而引发出来的性能问题。不能抱着侥幸的心理去认为用户可能滚动不了多长就会跳出。此次做的瀑布流布局的项目压根就没有内页,都是浮层直接展示大图,虽说在一定程度上方便了用户,但同时也给浏览器端很大的性能压力。用户如果不需要跳转一直停留在瀑布流的列表页,只要不关闭这个页面,内存就会一直没有释放的机会。 虽然页面可以无限长,但是用户的显示器的可视区域是有限的,就好比一个再富有的人,他晚上睡觉时占的面积还是那么大,床的面积也是有限的。由于可视区域是有限的,通常会利用这一点对没加载的 DOM 元素作延迟加载,那么反过来,能否对已加载的但不在可视区域的 DOM 元素做文章呢?答案是肯定的,人有多大胆,地有多大产嘛。 当页面向下滚动的时候,瀑布流会创建新的单元格,老的单元格就会随着页面的向下滚动而处于非可视范围,既然都不可见了,那么为了节省性能完全可以把这些老单元格删除掉。当然,也要有技巧性的去删除。如果页面往上滚,滚回去的时候你总不能给用户看白板,不能这样坑人。那么原来删除的还得保持原位置加回去。不悠着点的话,光是这样一删一加的两个动作就够浏览器受的了。作为 WEB 开发者,要时刻都有浏览器是很脆弱的如芒在背的心理。 分组操作 上面说到的有技巧性的删除就是将那些处于非可视区域的 DOM 元素从 DOM 树中提取出来,存储在一个文档碎片的容器中。DOM 元素脱离了 DOM 树也会大大节省性能的开销,这样就达到了节省性能的目的。当然如果仅仅只做到这一步还不太好意思说是技巧。正是因为这个,我将 HTML 结构再包裹一层,在 ul 外面添加了一个 div ,称之为一组,其真实结构如下图所示。

在这里,组是比列更大的单位,一组可以是可视区域大小的尺寸( 目前组还没精确到针对不同的分辨率 ),一组里面就是浮动的自适应屏幕分辨率的几列,每列里面就是一个个的单元格。如上图,这样几列就可以组成一组。有了组就可以比较方便的将频繁出入于 DOM 树中的 DOM 元素的性能开销平衡的分配到每一组。可以在页面滚动向下到指定的位置,只删除某一组,继续向下滚再继续删除。每次都删除处于最顶端的那一组,因为是在非可视区域内,用户也不会知道你的删除操作。 页面的高度是由一个个单元格给撑起来的,删除了单元格后,其高度就会出现变化,由此就会导致页面的高度也跟着变化。在删除前计算出组元素的高度,然后设置其 visibility 为 hidden,让其在删除后还保留组元素原有的位置和高度,这样就不会有高度的变化了。 通过的删除非可视区域的 DOM 元素的优化方法,可以让页面始终保持1-2组单元格,只要你组内的单元格的数量能把握好。这样就在一定程度上大大的缓解了了页面中由于 DOM 数量过多而出现的性能开销的问题。 当窗口 resize 达到重新排序的宽度条件时,还是要将页面中所有单元格重新计算排序。由于非可视区域的单元格已经不在 DOM 树中,那么其计算也没什么压力了。那些存储在文档碎片容器中的单元格也还是需要计算的,因为如果此时页面往上滚动时那些离线的单元格还要重新和用户见面嘛,只是这个计算并不是在 DOM 树中而已。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com