来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 如果你希望开始运营和发布自己的第一个网站的话,找到一个合适的CMS或者免费平台的话,绝对是关键的一步,通常大家可能都会选择wordpress,因为它是最流行的搭建网站的框架和产品...
|

如果你希望开始运营和发布自己的第一个网站的话,找到一个合适的CMS或者免费平台的话,绝对是关键的一步,通常大家可能都会选择wordpress,因为它是最流行的搭建网站的框架和产品,看看这张信息图你就明白了。在今天这篇文章中,我们将介绍wordpress的相关设计开发资源和手册,希望对于大家快速的开发和搭建自己的网站有帮助! wordpress主题设计和欣赏 如果你对于wordpress设计不熟悉的话,看看这些设计相信能够给你带来很多新的灵感! Theme Design Gallery

WordPress Tag

WP Inspiration

WPExplorer

We Love WP

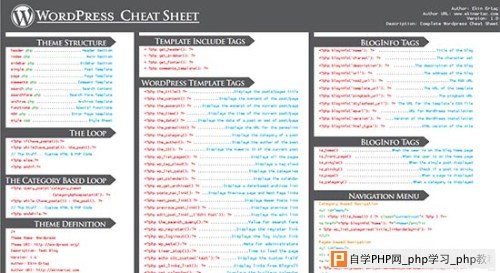
WordPress Cheat Sheets 如果你不是很了解wordpress开发过程和代码结构的话,这些cheat sheets相信能够帮你忙 Interactive WordPress Guide

Basic Theme Anatomy

WP Code & Tags

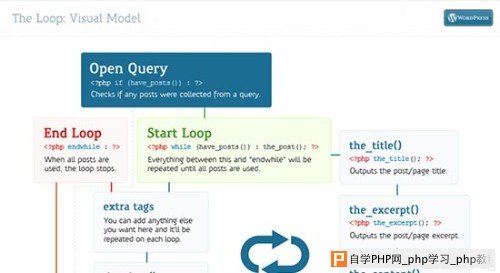
The Loop: Visual Model

Wordpress主题开发框架 如果你想快速开发wordpress主题的话,使用一个成熟的框架绝对是一个不错的选择! Bones

Gantry

Whiteboard

Thematic

Reverie

wordpress相关教程 如果你希望了解一些相关开发教程和说明的话,下面网站中的文章可能是你不错的选择 Wptuts+

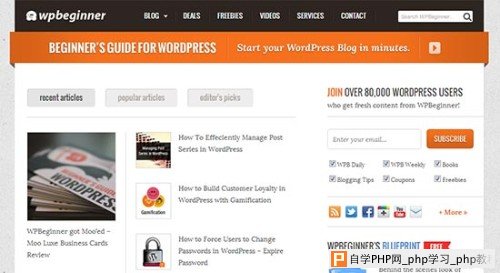
WP Beginner

WPMU

wordpress开发插件 wordpress拥有很多的帮助开发插件,这里我们推荐如下免费插件: Debug Bar: 任何开发者都可以使用这个插件,帮助你更简单的展示查询,缓存,PHP警告等等相关debug信息 SyntaxHighlighter: 语法高亮插件,帮助你更好的阅读和编写代码 CMS Tree Page View: 提供非常方便的服务。允许你按树状结构访问所有的页面 WP Google Fonts: 帮助你更简单的使用web字体 Broken Link Checker: 查看网站的死链或者重定向。 Redirection: 帮助你管理301重定向,并且监控404错误,对于老域名迁移非常有帮助 wordpress的免费主题 如果你修改一些免费主题,比如创建子主题,可能对于你来说更加的实用,这里我们推荐一些发布过的wordpress主题,希望能够给大家带来便利! Buttercream

Retina界面免费Wordpress主题

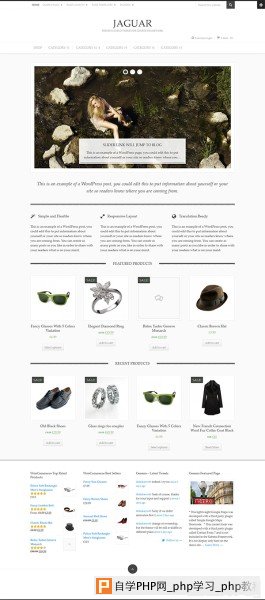
AyoShop – 响应式的eCommerce子模板

超棒的轻量级的wordpress主题 - Frank

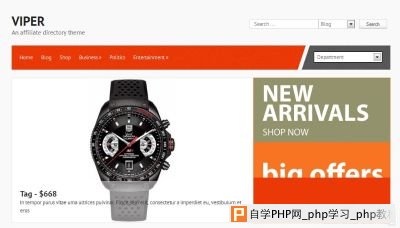
免费的在线商品展示wordpress模板 - viper

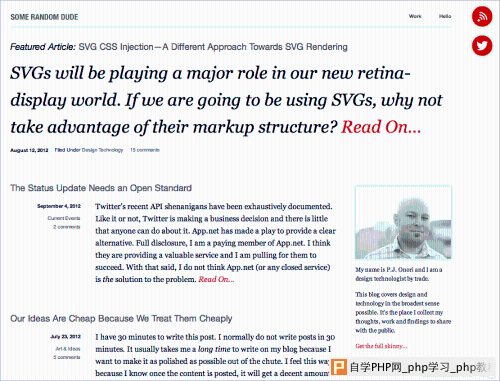
艺术类个人作品集

免费的响应式Bootstrap模板 - Codester

希望大家喜欢我们收集的资源,如果你有任何问题,请访问我们的极客社区留言! via 极客标签 来源:Wordpress主题和网站设计开发手册和资源 链接:www.gbin1.com/tools/design/20130319-wordpress-resources/ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com