来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 又一年总攻节的硝烟刚散,各大电商网站连通大小门户平台都经历过一轮铺天盖地的促销与各类花色繁多的相关运营推广活动。 看了好些五彩斑斓的活动页面,结合最近阅读的相关文章...
|
又一年总攻节的硝烟刚散,各大电商网站连通大小门户平台都经历过一轮铺天盖地的促销与各类花色繁多的相关运营推广活动。
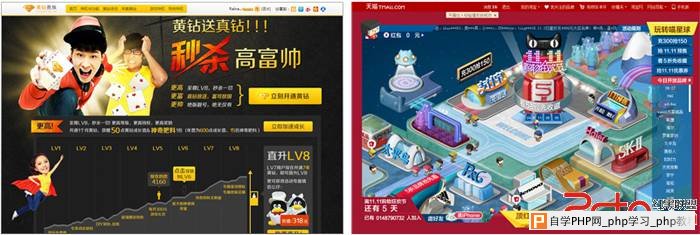
看了好些五彩斑斓的活动页面,结合最近阅读的相关文章和自己参与应用中心活动页设计以来积累的一些不成熟的经验,总结出了关于活动页设计的一些小心得,值此佳节(昂=_=?),希望能抛一些砖并与大家共同寻找玉的存在^^。 活动页简析 活动专题页面,顾名思义是承载各种形式的节庆促销、宣传推广、营销产品发布等等活动的页面,形式与内容也多种多样。 典型的静态活动页面通常使用页头banner+标题再配以活动入口的展示形式,主要以背景、banner和标题字体的视觉处理来烘托整体氛围;如今也越来越多的活动页会加入游戏等趣味性强的互动方式,采用flash形式展现,今年TMALL的喵星球抢红包活动就是绝佳例子。

其实无论哪种活动页,当我们对其进行拆解分析后会发现页面中要展示的信息最终都逃不开以下七种① 1. 活动标题 2. 活动入口 3. 活动奖品/商品展示 4. 活动参与人数 5. 有效时间 6. 获奖信息 7. 活动规则 如何合理布局,将以上所有信息以最优方式展现在页面中,是活动页设计的关键。 一. 充分利用首屏,展示核心信息 笔者的建议是第一屏就将活动的核心内容传达给用户,2011年Jakob Neilsen一项研究结果表明用户将80%以上的注意力花在对首屏内容的浏览上,尤其是call-to-action按钮放在首屏或者第二屏,其转化率差异巨大。② 对于活动页而言,最重要的核心内容有四个: 1. 什么活动?——活动主题 2. 什么时候?——活动时间 3. 有什么奖品(优惠/利益)——激励,折扣,奖品展示 4. 如何参加活动?——参与入口 · 这是活动页面首屏应当完整包含的内容(当然考虑到一屏的大小,奖品商品大多情况下只能展示一部分)。

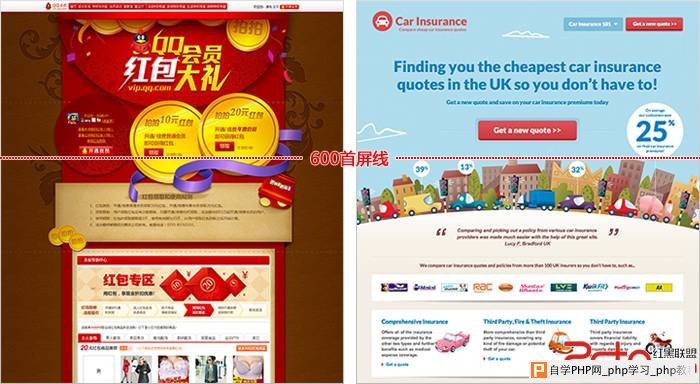
图2-首屏中包含页面标题,奖品/优惠,参与入口 · 适当控制内容分量,尤其是首屏中,限制文字字数以减轻用户压力。 · 稍显次要的信息如获奖名单(多数在活动页面中起到烘托气氛的作用)、活动规则等内容可考虑以倒三角结构呈现③。 二. 主标题与副标题阐明活动价值 我们要做的,是在主标题与副标题的寥寥数语中让用户了解我们的品牌与活动带给他们的所有核心价值,对,所有。(亲泥醒醒!永远不会有用户去看那些长篇大论的活动规则的!TOT) 标题若能做到别出心裁、新颖别致自然好,但若时间所限无法精巧构思,还是有一些原则可以保证至少准确传达信息不出差池: · 精辟简短——用户浏览标题往往一扫而过,文字会提高用户的理解成本 · 使用用户熟悉的语言——在标题内抛出陌生概念往往不是个好主意,用户看不懂很可能会直接关闭页面 · 主标题或副标题其一要直接告知用户利益点与价值所在,简单熟悉如“免费”“礼包”“立减”等词语都能起到良好效果 · 一个稍显粗暴保守但往往有用的方法,动词+名词概括活动核心操作或流程,如“玩应用,得礼包”“每日签到抽奖”等等。

图3-QQ网购抢福袋活动(局部)

图4-腾讯游戏活动页(局部) 三.参与入口——活动页的眼睛 参与入口是活动页转化率的关键。 关于它的设计,WAD的文章Creative call to action buttons for inspiration里整理过一些不错的范例,我们从中也能总结出要点: · 足够醒目却又不显得突兀的按钮尺寸 · 位于首屏,处于视觉中心区域的位置 · 视觉表现——按钮采用对比色,渐变,投影等特殊质感;采用特别设计的字体,但需要特别注意字体可读性。

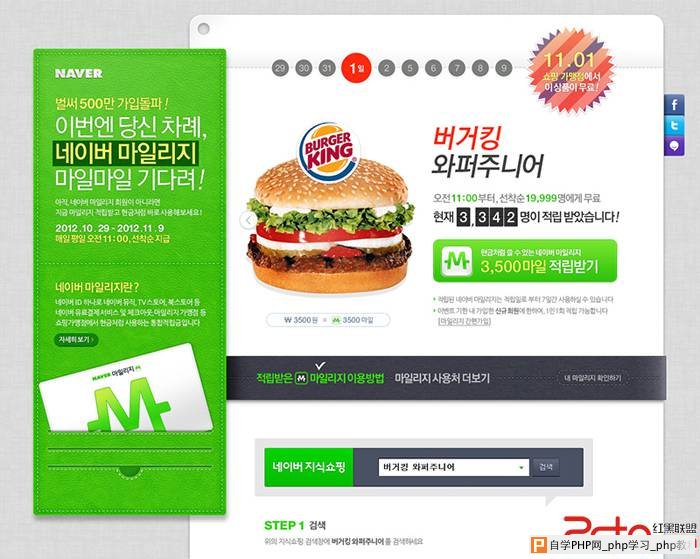
图5-NAVER的Burger King促销活动页,界面清爽简洁,Call-to-action按钮视觉效果突出;

图6-支付宝缴费活动页,可爱清淡的手绘风,按钮选择了与背景和页面主体对比的橘红色,并处在首屏的中心位置; 
图7-京东商城双11图书活动页(首屏),大标题,畅销书目突出展示都不错,缺陷就是活动入口不够醒目;

图8-三星NX系列买相机送机票活动页,页面处理得文艺清新,但购买按钮与视觉主体脱离,位置略显尴尬; 根据笔者个人的经验,国内用户大多倾向于简单而直切要点的设计,对按钮尺寸接受程度也相较国外宽松。因此在设计受众为国内用户的页面的时候我们往往会对按钮进行更夸张的处理(说白了,就是可以更大更醒目)。 四.特殊情况,怎么办? 不是所有的活动都天生对用户存在吸引力,实际上我们设计活动页时常常遭遇各种局限——素材不足,奖品不丰富,活动流程繁琐,学习成本高等等,这就需要设计师发挥巧思以保证页面布局清晰,重点突出,足够吸引用户。 · 承载多步操作的活动页,在首屏提供简易的示意,让用户扫一眼即可了解活动流程; 应用中心的每日抽奖页面,将三个步骤列于页面中间,同时页面中三个放大的数字也起到了很好的引导提示效果。

图9-应用中心抵扣券页面(局部) · 大胆凸显页面中的核心操作(如放在首屏,加大展示区域或使用特殊视觉处理等等)以吸引用户 在素材有限条件下,部分设计师会尝试将最能吸引用户的操作放在首屏中,如抽奖、领取礼包等等,尽管有时候它们并不是第一步; 应用中心女生节活动页,活动规则是每玩一款应用即可获得一次抽奖机会,但若是按照常规思路来排布页面,礼包展示与抽奖按钮必然会被挤到第二屏,首屏只有平铺的应用列表,平淡无趣,;于是我们将页面进行了调整,将领取礼包放到第一屏,当用户没有抽奖机会却点击了领取礼包时,再给予用户去玩应用的相应引导。

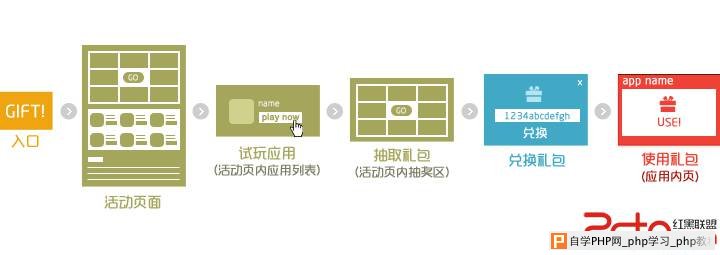
图10-应用中心女生节活动页(局部) 这样的做法能在当前条件所限下加强页面冲击力和吸引力,但同时存在一定风险,会让用户的操作流程与页面正确操作流程相悖,增加用户犯错概率。 此时需要通过其他的交互手段进行弥补,如上面提到的提供流程示意图,或者在犯错后进行友好的引导等等。笔者个人还是比较理解这种设计方式的,找准页面核心任务与核心操作,大胆地对非核心的功能进行减法和舍弃,虽然最后输出的可能并非最佳结果,很多时候这也是一种必要且可行的设计思路。 五.关注后续——活动效果的评估 活动页面成功上线后设计师的工作其实并未结束,每一次活动页面的投放结束后,我们都能从各不同方面,尤其是数据反馈中得到很多经验和教训。 前些日子读到胖胡斐的文章《说说转化率》,里面提到了一个简单易行的评估方式,在这里跟大家分享一下: 将活动按转化路径进行分解,通过对比每个转换路径节点的转化率来评估活动的效果,为进一步提升转化率提供参考。 我们可以效仿这种拆分的思路,对整个活动的流程进行拆分——以应用中心的礼包抽取活动页为例,整个活动的主要流程与涉及到的页面如下: 入口(广告位)→ 活动页面 → 应用列表(活动页中)→ 抽取礼包 → 礼包兑换中心 → 可使用礼包的应用内页

图11-礼包类活动流程与涉及页面拆分 提取每一步的转化率数据进行对照,锁定转化率流失最严重的节点,集中思考解决和改善之道。 总结一下,其实对于活动页的设计,笔者想与大家分享的也不过就是以下几句话:注重信息表达,充分利用首屏布局核心信息(标题,参与入口,奖品展示);找准页面核心任务并凸显核心操作,给予友好简明的的流程引导与提示;关注活动数据,参照数据找出活动页面的相关改进点。以上都是入职以来一些经验总结,尚显稚嫩,若能给大家带来那么一点点思考和启发,笔者就十分满足了。 引用: ① 瞬间致胜—活动专题页信息表达法则 http://isux.tencent.com/sjzs.html ② Scrolling and attention http://www.useit.com/alertbox/scrolling-attention.html ③ 瞬间致胜—活动专题页信息表达法则 http://isux.tencent.com/sjzs.html 参考资料 [1] Andy Johns http://www.quora.com/What-are-some-top-strategies-for-conversion-optimization [2] ISUX官方博客 《情境化——让活动页面击中用户》http://isux.tencent.com/%E6%83%85%E5%A2%83%E5%8C%96-%E8%AE%A9%E6%B4%BB%E5%8A%A8%E9%A1%B5%E9%9D%A2%E5%87%BB%E4%B8%AD%E7%94%A8%E6%88%B7.html [3] 胖胡斐《说说转化率》http://www.panghufei.com/?p=10869 [4] yueyi《跟推广专题页面有关de那些事儿》 http://www.aliued.cn/2010/09/26/tips-about-promotion-page-design-i.html http://www.aliued.cn/2010/09/28/tips-about-promotion-page-design-ii.html [5] WAD <35 creative call-to-action button for inspiration> http://www.webanddesigners.com/35-creative-call-to-action-buttons-for-inspiration [6] 佚名(转自alibuybuy)《广告效果分析的3个关键点》http://www.alibuybuy.com/posts/75687.html (本文出自Tencent CDC Blog,转载时请注明出处) |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com