来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] wordpress优惠券插件DRP Coupon使用及优化 这是国外的一款插件,做优惠券的同学可以尝试一下, 生成的优惠券可以点击后打开链接并同时复制优惠码。功能上还不错。 使用方......
|
wordpress优惠券插件DRP Coupon使用及优化 这是国外的一款插件,做优惠券的同学可以尝试一下, 生成的优惠券可以点击后打开链接并同时复制优惠码。功能上还不错。 使用方法: 设置好优惠券后,可以在文章内添加对应的优惠券。 添加文章时选择优惠券的位置:如图。

在添加媒体右侧的小按钮就是。点击后跳出选择优惠券界面,选择即可。 文章添加优惠券显示效果如图:

相关问题: 影子今天所要讲的是关于DRP Coupon 优惠券插件的一些问题和注意事项。 1.数据库编码 刚安装的同学,通常后台安装插件搜索DRP Coupon 即可进行在线安装。 安装后要进行修改数据库字段编码。 找到DRP Coupon的数据表,把字段编码 由latin1_swedish_ci更改为utf8_general_ci 以支持中文的正常显示 如图所示:
2.输入的优惠券链接 在添加优惠券时,我们会输入商家链接。 默认是输入不带http://的链接地址 有些同学想输入https://的链接地址,发现在前台优惠券打开地址会出错。 例如https://www.menglei.info/打开却变成了http//www.menglei.info/ 解决这个问题,要进行代码修改。 找于文件drp_coupon.php 打开 找到如图所示位置:

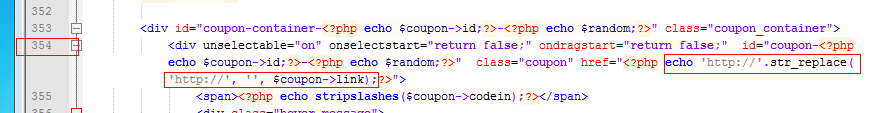
修改以下代码,在大约354行: 修改为: (小贴士:如果你是复制党,请复制后自行修改代码中的逗号,单引号,双引号等字符为英文半角。) 使用if语句对链接地址进行判断是http://开头还是https://开头,并对无开头的进行自动添加http://。 3.编码问题。 用notepad++打开插件文件,更改编码为UTF-8,以支持中文。 (小贴士:更改文件编码方法,先把所有代码剪切,然后格式>以UTF-8无BOM格式编码,再粘贴原代码即可。) 例如: 修改 过期时间: format("m/d/Y") : '永不过期';?> 就不会出乱码的问题。 4.汉化问题 如果对网页中文字进行汉化,就要进行第三步中的编码转换。 后台汉化,自己可以对应查找相关内容,进行汉字替换,即可。 汉化之前,建议先备份 如果出现乱码,请进行编码转换操作。 关于DRP Coupon 优惠券插件的相关问题,就整理到这里,如有新发现,会续写的。 影子原创 原文链接:http://www.menglei.info/1095/转载请以链接形式注明出处,谢谢合作。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com