html代码如下:
<div class="logo">
<div id="tree"></div>
<div id="trunk">
<div id="left-branch"></div>
<div id="right-bottom-branch"></div>
<div id="right-top-branch"></div>
</div>
</div> www.2cto.com
css代码如下:
* {
margin:0;
padding:0;
}
.logo {
height:300px;
width:260px;
margin:150px auto;
position:relative;
}
#tree {
border-bottom:300px solid #063;
border-left:130px solid transparent;
border-right:130px solid transparent;
position:absolute;
left:0;
top:0;
height:0;
width:0;
}
#trunk {
height:180px;
width:32px;
background:#3b543f;
position:absolute;
left:109px;
bottom:-60px;
}
#left-branch {
background:#3b543f;
height:70px;
width:10px;
position:absolute;
left:-18px;
top:15px;
transform:rotate(-40deg);
-webkit-transform:rotate(-40deg);
-moz-transform:rotate(-40deg);
-o-transform:rotate(-40deg);
-ms-transform:rotate(-40deg);
}
#right-bottom-branch {
background:#3b543f;
height:100px;
width:10px;
position:absolute;
top:20px;
left:50px;
transform:rotate(40deg);
-webkit-transform:rotate(40deg);
-moz-transform:rotate(40deg);
-o-transform:rotate(40deg);
-ms-transform:rotate(40deg);
}
#right-top-branch {
background:#3b543f;
height:50px;
width:10px;
position:absolute;
left:40px;
top:0px;
transform:rotate(40deg);
-webkit-transform:rotate(40deg);
-moz-transform:rotate(40deg);
-o-transform:rotate(40deg);
-ms-transform:rotate(40deg);
}
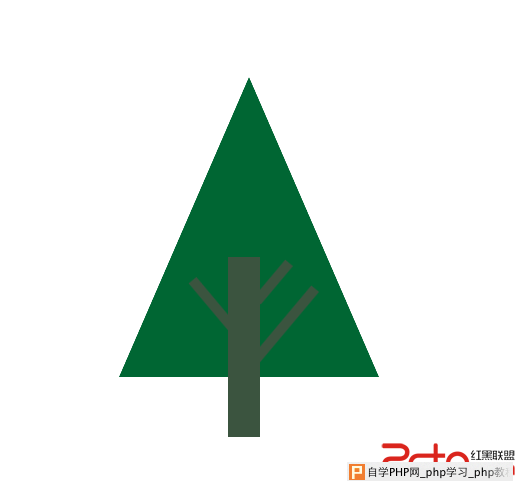
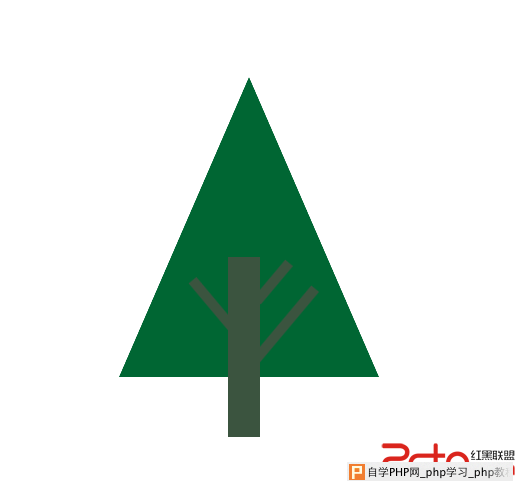
预览效果;不支持ie8及以下的浏览器: