来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 如果你问我网页设计师最应该掌握的技能是什么?笔者一定会说网页设计师最应该掌握的技能就是分析访客的行为。尤其是在商务B2B站点上,我们知道这一类站点需要的是转换率,而能否...
|
如果你问我网页设计师最应该掌握的技能是什么?笔者一定会说网页设计师最应该掌握的技能就是分析访客的行为。尤其是在商务B2B站点上,我们知道这一类站点需要的是转换率,而能否抓住用户的访问行为将严重影响到站点的转换率。在一个B2B站点上最常见的莫过于按钮。各式各样的按钮伴随着我们的访客。下面笔者将从B2B站点的按钮谈谈如何立足用户进行设计。
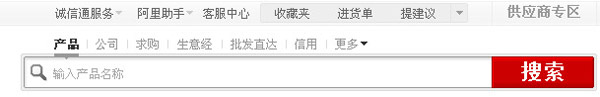
一 使用与背景色对比度高、显眼的颜色来凸显按钮的重要 B2B商务站点的内容丰富,往往会让我们的访客目不暇接,这就导致访客很容易找不到一些重要的按钮,例如导航按钮、搜索按钮等,当用户找不到的时候就会打消访客继续深入访问的积极性。这个时候我们可以使用一些与我们页面背景色对比度高、显眼的颜色来凸显这些按钮的重要性。如下图所示

上图中我们可以看到页面中更有两个显眼的方格,一个是红色,一个是黄色,红色位于主导航位置,而黄色则是我们经常会使用的按钮。我们可以看出这两个是网页很重要的位置,用这样显眼、对比度高的颜色设计让我们的访客更加容易找到他们想要的信息。 二:借助较大的按钮来凸显重要 出了上文笔者提到的颜色元素,大小也是表明按钮重要性的一个方法。在一个页面中,如果周遭都是一些相较偏小的按钮,那么就可以突出这一下偏大的按钮。如下图所示的阿里巴巴的搜索框。

我们可以看出“搜索”按钮不仅使用红色凸显重要性,同时还放大了按钮的大小,比周遭的按钮大了有一倍左右。阿里巴巴是一个运行了十几年的商务B2B站点,平台上面的信息是海量的,用户仅仅借助于导航是很难快速的找到想要的信息,而搜索框在词就显得尤为重要。对此阿里巴巴的搜索按钮就做的很大。如果你是小型的B2B站点,笔者认为你只要适当的放大就可以,过分的放大可能会导致页面出现不协调的情况。 三:形状需要有规则、严肃,凸显专业度 首先我们来看看笔者收集到的几个专业的商务B2B站点的按钮设计图,如下图所示

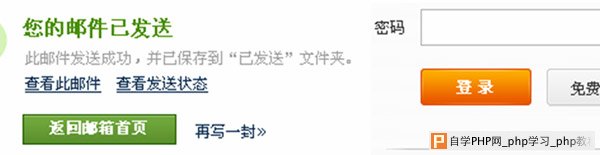
我们可以看到上图所示的几个按钮的形状都是长方形的,只是各个直角有适当的圆角处理。这里的圆角处理我们是否可以做的大一点呢?笔者认为不适合,因为圆角如果太大的话就不能表现出一种规则、严肃的气氛,这就会让你的站点看起来不够专业。商务B2B站点面向的用户群是商务用户,他们更喜欢严谨、严肃的页面设计。 四:按钮的安放位置 我们的B2B商务站点按钮的安放位置也是很关键的,放的位置不同,所产生的效果就会出现差异。一般来说按钮的周遭留空可以表现出这个按钮很重要。如下图所示

上图中我们看到“登陆”和“免费注册”两个按钮他们的距离不论是上下左右都存在一定的距离。这样做的目的就是突出这两个按钮的重要性,如果这两个按钮做的很紧密就很容被文字所淹没,适当的留有空白是为了突出这两个按钮。 笔者就简单的分享这四个商务B2B站点按钮设计的小细节,我们可以发现一个小小的按钮背后有如此过的细节,而只有处理好这些细节,我们的站点才能有一个友好的用户体验,才能打造成成功的企业B2B。本文来自创想商务B2B建站系统http://ntb2b.bg68.com/ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com