来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 当你需要编辑或改变网站设计时,CSS 起着重要的作用。 透过一些 CSS工具可以让新手开发人员和设计人员轻松地学习这门语言和它的功能。今天,我们为你编制了29个有用的CSS工具和应...
|
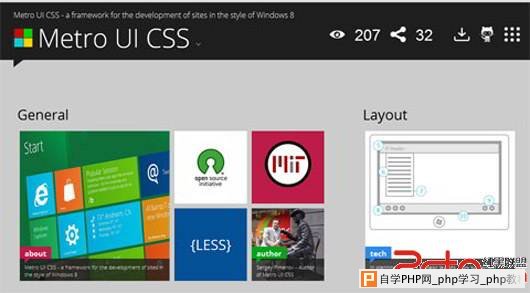
当你需要编辑或改变网站设计时,CSS 起着重要的作用。 透过一些 CSS工具可以让新手开发人员和设计人员轻松地学习这门语言和它的功能。今天,我们为你编制了29个有用的CSS工具和应用程序。使用下列工具,您将能够以任何顺序进行CSS属性的排序,能够将您的Photoshop图层转成CSS样式,可以创建自己的响应Web系统。希望你能从这些工具和应用中发掘对自己有用的内容。 1. Metro UI CSS Metro UI CSS 是一套实现了 Windows 8 的 Metro 风格界面的 CSS 框架。
 
CSScomb 可使用指定的排序方法对 CSS 的属性进行排序,提供多种版本,包括: CSScomb Online CSScomb for Sublime Text 2 (Also in Package Control) CSScomb for Textmate CSScomb for Coda & Coda 2 CSScomb for Espresso 2 CSScomb for IntelliJIDEA/WebStorm/PyCharm CSScomb for Notepad++ CSScomb for Vim 3. CSS3Ps CSS3Ps 是一个免费的基于云端的 Photoshop 插件,用来将 PhotoShop 的图层转成用 CSS3 实现的方式,外观完全一致。您可以选择多个图层和图层组,一键转换。行程转换为CSS边框属性。内阴影,内发光,阴影,外发光转换成CSS的box- shadow属性。您可以在浏览器中看到的结果样式,并与其他人分享。它适用于Windows或Mac OS X和Photoshop CS3及更高版本。最重要的是,它是完全免费的!

4. ResponsiveAeon ResponsiveAeon 是一个HTML5/CSS3的框架,可以非常快速的创建响应的布局。它有一个网格系统是基于总1104px宽度12列,提供了3个非常容易理解的基本类供 使用。该框架使使用@mediaqueries的,支持任何尺寸的设备。除了网格系统,也有排版,列表,表格,按钮和表格的样式。

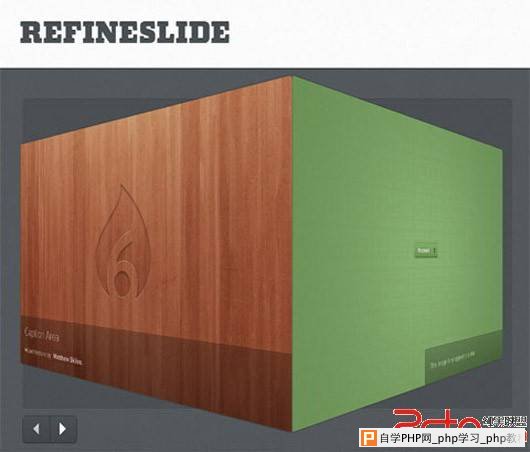
5. RefineSlide RefineSlide是一个轻量级(4KB压缩)的jQuery插件快速整合一个响应式的、基于图像滑块的效果到我们的网站。滑块使用CSS3转 换+ 3D变换(有JS备用)和有一堆有吸引力的转变。它有一个选项,以显示缩略图(自动格式化和响应)或箭头的导航(支持键盘操作)。

6. Photon Photon 是一个Javascript库,实现了在三维空间中的任何元素添加简单的照明效果。为了制造出效果,它采用了WebKitCSSMatrix的对象 (WebKit是唯一支持的浏览器引擎)。光的角度可以定义,并随时更改所提供的功能。这是可能被点亮一个由一个或一组一次来定义对象,我们可以通过设置 的最大黑色+白色用法自定义的效果。

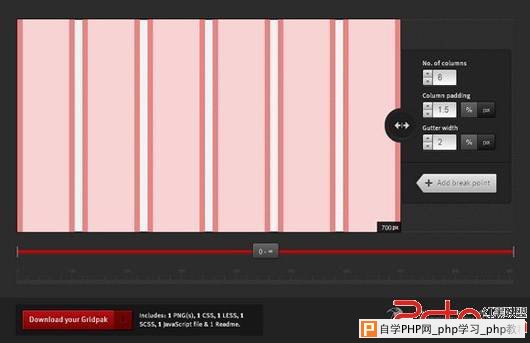
7. Gridpak Gridpak 的目的是实现了响应式的 Web 页面设计,提高您的工作流程,节省了时间。通过生成PNG图像,CSS和Javascript,,让 Gridpak 创建响应式的简单界面。 Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以我们建议您结合 Modernizer 来使用,确保向后兼容性。

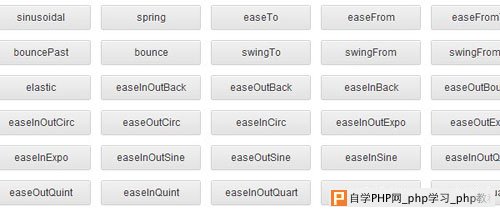
8. Morf.js

Morf.js 提供了一组 Javascript 方法用于加速 CSS3 的各种转换效果,支持的方法都在上图中,无需编写 CSS3 代码。 9. Gumby Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的 Bootstrap,它包括一个Web UI工具包,有好看按钮,表格,导航+标签和一个很小的Javascript文件

10. AppJS AppJS 是一个令人振奋的 Javascript 库,使我们能够使用 Web 技术快速开发桌面应用程序(HTML,CSS和Javascript)。AppJS 使用 Node.js 做为后端支撑。

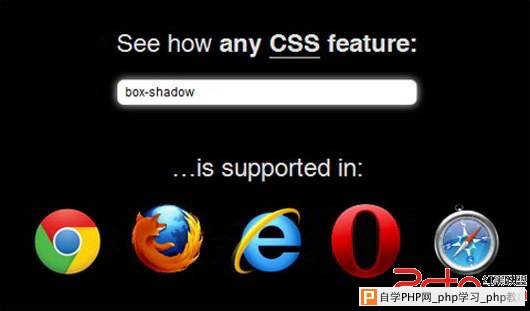
11. Browser Support Browser Support 是一个简单的搜索引擎,用来查找某个 CSS 属性是否被指定的浏览器所支持。提供一个自动完成的搜索输入框。

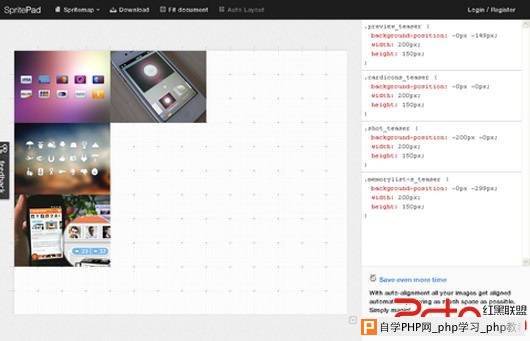
12. SpritePad SpritePad 是一个完美的解决方案,您可以在几秒钟内创建CSS精灵。只需将您的图片拖放到画布上,他们立即可作为一个PNG精灵+ CSS代码。

13. HTML5 Please HTML5 Please 帮助你查看 HTML5 和 CSS3 等功能是否已经准备就绪。

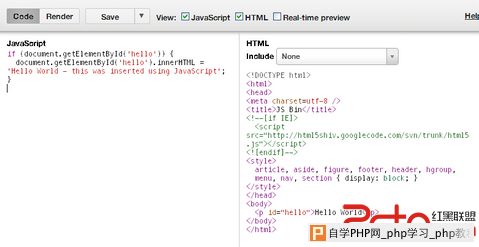
14. JSBin JSBin 是一个 Web 应用,主要用于帮助测试 Javascript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。 在线演示:http://www.osctools.net/jsbin

15. Animate.css Animate.css 包含一些实现了各种动画效果的 CSS。

16. Excessive Excessive 是一个用 Python 开发的 CSS 压缩工具,可拖放任意多的文件并将这些文件合并到一个文件并即时压缩。

17. CSS Refresh CSSrefresh 是一个 Javascript 库,用来实现无需刷新页面立即更换网页样式效果的功能,即插即用无需配置,只需要在页面中引入该 JS 文件即可。

18. Impress.js impress.js 是一个Javascript程序包,它的功能是让你制作出令人眩目的内容展示效果,主要里利用了CSS 3D Transforms 里的旋转,扭曲,缩放等特性,所以,只有最新版的Firefox,或谷歌浏览器或苹果浏览器才能看到它产生的效果,好像在还未出世的IE 10 浏览器里也可以用。

19. Bear CSS Bear CSS 是一个免费使用的Web应用程序,用来根据给定的 HTML 生产对应的 CSS 样式。

20. Less CSS Less CSS 是一个使用广泛的 CSS 预处理器,通过简单的语法和变量对 CSS 进行扩展,可减少很多 CSS 的代码量。 LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js).

21. css2less css2less 是一个用 Ruby 开发的小工具用来将 css 转成 Less CSS 格式的文件。

22. Responsive GS Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。 Responsive GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。

23. CSS3 Shapes CSS3 Shapes 是一个在线网站,使用 CSS3 实现了各种图形效果。

24. CSS Arrow Please CSS Arrow Please 基于网络的CSS样式生成器,可用于所有如条纹,按钮,表格,loading 图标等CSS,完全使用 CSS 实现,无需图像。

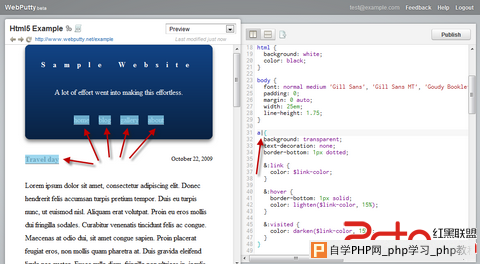
25. WebPutty WebPutty 是一个应用程序,它允许你在线编写CSS代码,支持语法高亮显示的编辑器和侧端的预览面板可以让你看到实时的变化。

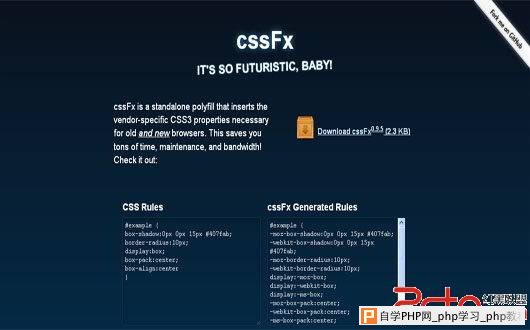
26. CSSFx.js 写CSS的时候经常要根据浏览器不同附加许多prefix,比如-moz-border-radius,业界对此也有很多的不爽。cssFx是一个可以自动帮你生成prefix的js,可以节省你很多时间和体力。

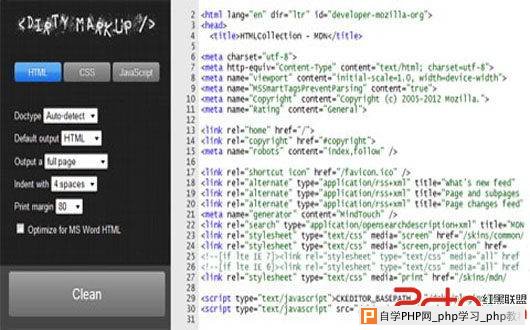
27. Dirty Markup Dirty Markup 是一个免费的基于Web的应用程序,可以帮助您轻松地清洁乱码。编辑器使用一个简单+功能AceEditor的和各的美化可以有多种选择,以获得最佳的效果。

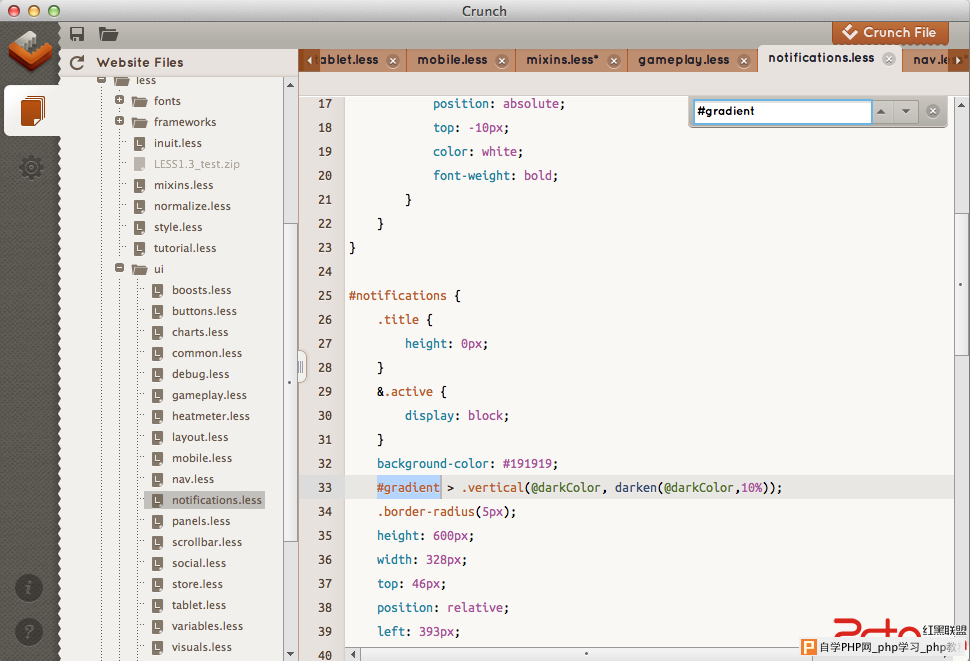
28. Crunch Crunch 是一个基于 Adobe AIR 开发的 Less CSS 的编辑器。主要用于 Less 的编辑并编译成 CSS。

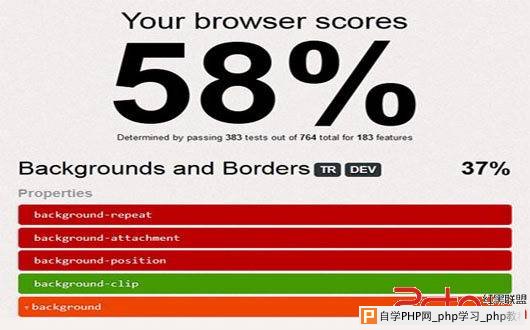
29. CSS3 Test CSS3 Test 是一个在线对浏览器的 CSS3 支持进行测试的网站。

|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com