来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 经营电子商务站点就如同逆水行舟,一定要不断的前进,否则就会后退,直至失败。对于你的电子商务站点来说,你的产品如果没有办法立刻吸引到消费者的注意,并召唤这些目标消费...

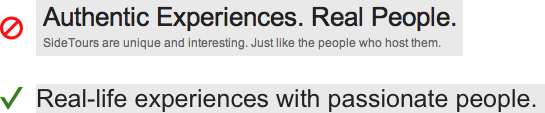
经营电子商务站点就如同逆水行舟,一定要不断的前进,否则就会后退,直至失败。对于你的电子商务站点来说,你的产品如果没有办法立刻吸引到消费者的注意,并召唤这些目标消费者采取行动进行消费,我们就可以说你的这个产品页面“卖相”不好。商品很优秀,服务很周到,但是就是没有人关注,这是多么令人蛋疼的事情。今天笔者就在本文中分享几个提升商品页面“卖相”的几个好的步骤。 一:拥有一个能够立刻引起注意的简明标题 这一点是所有电商站点产品页面所需要特别关注的问题。一句清楚、有力,且具有号召力的标题能在第一时间就虏获我们的目标消费者的心,让目标消费者有继续浏览下去的决心。那么我们如何评估我们的页面标题是否有效呢?笔者认为我们可以从四个“U”下手,分别是:有用(Useful)、特殊(Unique)、简洁明了(Ultra-speclfic),有号召性的(Urgent)。 二:产品描述避免使用模糊广泛的形容词 要描述我们的产品信息的方式有很多种,但是我们需要注意到的一个问题就是这些描述的形容词不要太广泛,或者太模糊。使用这种词将会是你的产品看起来千篇一律,没有新意。我们可以使用一些精准且独特的形容词来对产品进行描述。那么这样做有什么好处呢?笔者认为主要的好处是能够让你的目标消费者更加对你提供的商品印象深刻,发现你的产品与众不同,进而想要进一步了解。对此我们可以来看一个案例,如下图所示

上图中我们可以看到两句英文的广告语。翻译出来第一句为:真正的体验,真实的人。(太广泛与模糊的词让人搞不到这一句描述信息),第二句翻译为:和热情的人一起体验真实的生活。看到第二句广告词我们就知道这是一个旅游电商站点的描述语句。我们可以看到第二句与第一句相比,信息明确得多,而且更有新意。 三:产品信息的字体 为了我们的产品信息选择一个正确且养眼的字体可以大大的提升页面的卖相。有的人可能就说是不是要做很负责的字体,非也,即便是一些接单的字体,合理的布局区块与线条,我们产品页面也可以很有卖相的。

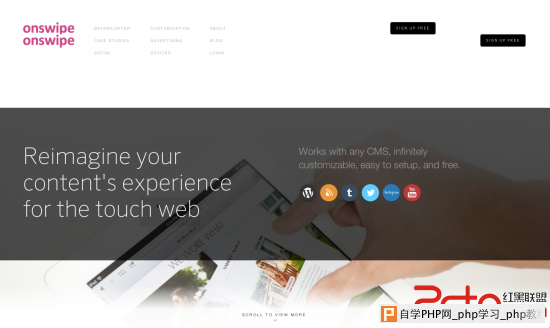
如上图所示的是国外一个很出名的站点Onswipe,他的也设计中优雅的字体是一个很大的卖点。这些优雅的字体可以让访客感受到产品所具有的时尚气息。同时这些字体也让页面更加简洁清晰。 四:消除消费者的消费顾虑 当你访问到一个你十分陌生的电子商务站点时,你通常会想到什么?比如:我是否真的需要这个产品?这个产品是不是在别的地方也可以购买?这个网站卖的这个产品过关吗?我在这个站点上购买产品后,我的购买信息会不会泄露了?等等。这是所有人在陌生的电子商务站点下消费时都会产生的顾虑。而作为站长,你需要仔细的斟酌这些问题,才能与你的目标消费者进行沟通。当目消费者顾虑需不需要这一个产品或者这个产品有什么好处时,你可以在页面中给予他需要这一款商品的理由以及来自第三方对于产品的评价,这一评价可以使来自其他消费者的。当消费者担心安全问题时,你可以在页面中展示你的站点在安全措施以及防诈骗上所的努力等等。这些都可以很好的消除消费者对于我们的电商站点的顾虑。 提升网页的卖相无非就是提升站点的转换率,而转换率对于电子商务站点来说却是能否成功运营的关键指标,希望本文对于大家在提升页面的卖相上有所帮助。本文来自 菲诗小铺 http://www.thefaceshop.cc/ 原创 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com