来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] Wordpress作为一款优秀的博客程序,已经走出博客领域,横行在各种行业的网站里了。笔者也接触并使用了wordpress博客有半年多,就这个系统的使用技巧,也有些小的建议要分享给大家,...
|
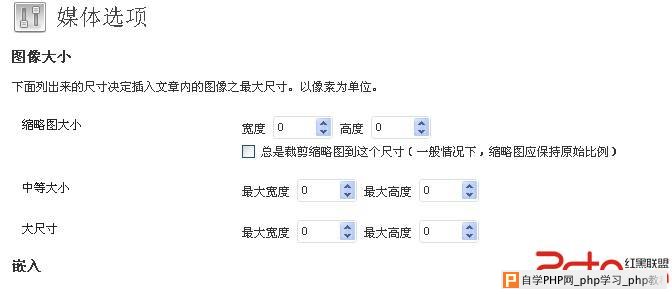
Wordpress作为一款优秀的博客程序,已经走出博客领域,横行在各种行业的网站里了。笔者也接触并使用了wordpress博客有半年多,就这个系统的使用技巧,也有些小的建议要分享给大家,今天首先分享两个wordpress瘦身小方法,让你的wrodpress更加简洁、干净。 首先是图片的瘦身,很多朋友选择wordpress来做网站,都是看在他的图片处理功能十分强大,像我们比较熟悉的dedecms和zblog,对图片的处理(特别是缩略图)都不到位,一个网站可能在不同的区域需要不同大小的缩略图,这个用wordpress就轻而易取可以进行裁剪,但dedecms就只有对css进行控制了,在ie核心的浏览器下图片同比例进行缩小是会失真的;而zblog就根本没有缩略图功能。 不过wordpress如果设置不当,你上传的每一张图片就会进行三张不同大小的裁剪,每一张图片都会出现四个文件,如果你你一篇有5张图片,那么你可能用到的缩略图就是一张,但是系统自动会出现4*5等20张图片,所以大大浪费了空间。就此文章笔者建议如果博客不需要缩略图功能,就直接将后台媒体设置进而的图片设置全部设为0 ,如下图:

这样你上传的图片系统不会自动裁剪了。但是如果你需要用到缩略图,那笔者建议你用缩略图插件如(WP-Thumbnails),这个插件可以设计只针对第一张图片缩略图还是针对几张图片,或者用wordpress支持的timthumb函数进行裁剪第一张图片为缩略图,并且大小可以随便设置,这样就不会造成系统自动裁剪很多但又用不到的缩略图,大大节省了你的空间。 其次是页面代码的瘦身,wordpress默认的头部代码一大堆,但对于我们普通站长来说,根本用不着,那就需要我们去除那些多余的代码,只保留网页的标题、关键字、和描述还有css引用代码就最好不过了。这时候你需要在主题里的functions文件中加入以下的代码: remove_action('wp_head', 'wp_generator'); remove_action('wp_head', 'wlwmanifest_link'); remove_action('wp_head', 'rsd_link'); remove_action( 'wp_head', 'index_rel_link' ); // Removes the index link remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); // Removes the prev link remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); // Removes the start link remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); // Removes the relational links for the posts adjacent to the current post. remove_action( 'wp_head', 'feed_links', 2 );//ºfeed remove_action( 'wp_head', 'feed_links_extra', 3 ); //feed remove_action( 'wp_head', 'wp_print_head_scripts', 9 ); remove_action( 'wp_head', 'rel_canonical' ); remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); 添加这段代码后,你再打开你的首页,查看源文件,会发现网页头部干干净净了。今天先与大家分享这两点wordpress瘦身的方法,同时莉莉影院将继续为大家分享优质的wordpress使用技巧,文章由莉莉影院(http://www.lili1989.net)首发红黑联盟,转载请大家注明出处,谢谢。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com