来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 织梦吧(DedeCMS8.COM)DedeCMS自学教程5、顶部添加横向导航。本节以DedeCMS默认风格为例,所以,如果你站点使用的不是默认模板,要灵活修改。 1、DedeCMS默认风格里,顶部左边有一......
|
织梦吧(DedeCMS8.COM)DedeCMS自学教程5、顶部添加横向导航。本节以DedeCMS默认风格为例,所以,如果你站点使用的不是默认模板,要灵活修改。 1、DedeCMS默认风格里,顶部左边有一段话"织梦CMS - 轻松建站从此开始!",很多朋友想把这段话修改成一个横向登录框,像织梦吧(dedecms8.com)顶部一样。
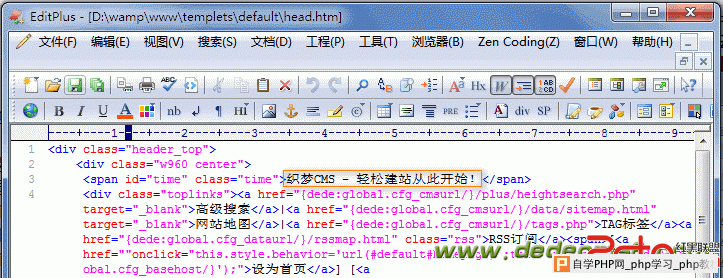
图 DedeCMS自学教程5-1 2、打开头部公用模板文件templets/default/head.htm,找到如下汉字:

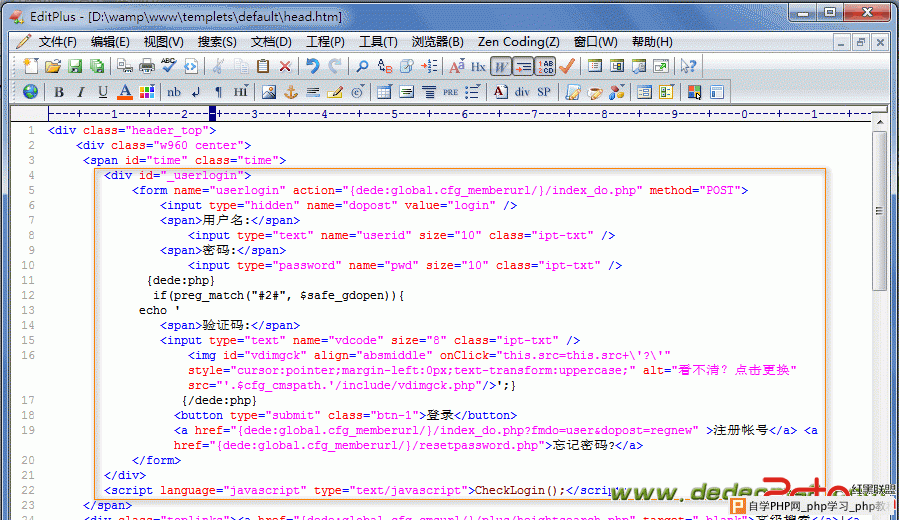
图 DedeCMS自学教程5-2 把上图里汉字,替换为如下代码: <div id="_userlogin"> <form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST"> <input type="hidden" name="dopost" value="login" /> <span>用户名:</span> <input type="text" name="userid" size="10" class="ipt-txt" /> <span>密码:</span> <input type="password" name="pwd" size="10" class="ipt-txt" /> {dede:php} if(preg_match("#2#", $safe_gdopen)){ echo ' <span>验证码:</span> <input type="text" name="vdcode" size="8" class="ipt-txt" /> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"/>';} {/dede:php} <button type="submit" class="btn-1">登录</button> <a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a> </form> </div> <script language="javascript" type="text/javascript">CheckLogin();</script> 改后:

图 DedeCMS自学教程5-3 其实仅仅这段代码还不够,还需要如下代码相辅助才能达到效果:
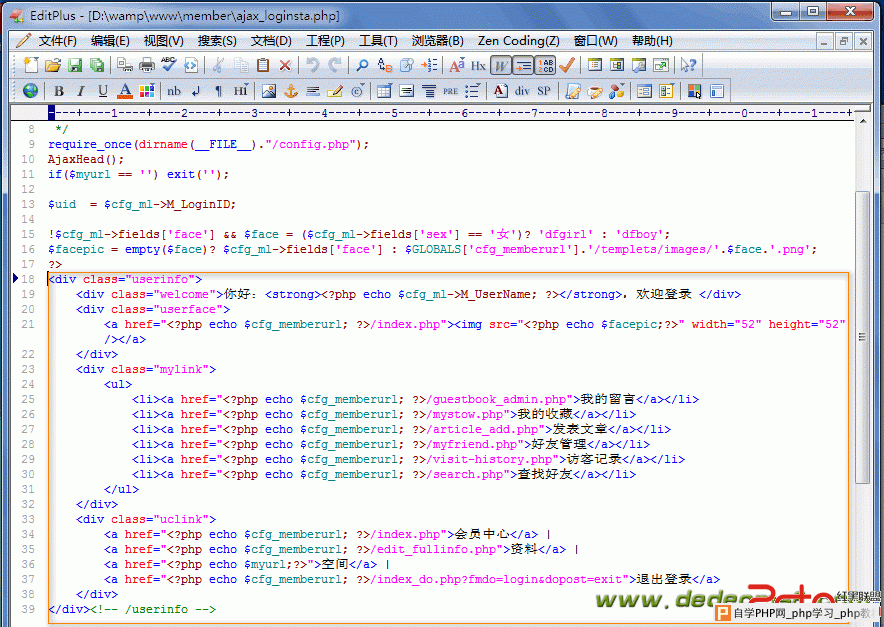
那么,我这里为什么没有加这段代码呢?这是因为默认主页模板文件index.htm里,已经包涵了这段代码。如果没有,或被自己删除了,请添加在index.htm里之前。 3、打开member/ajax_loginsta.php文件,找到如下代码,

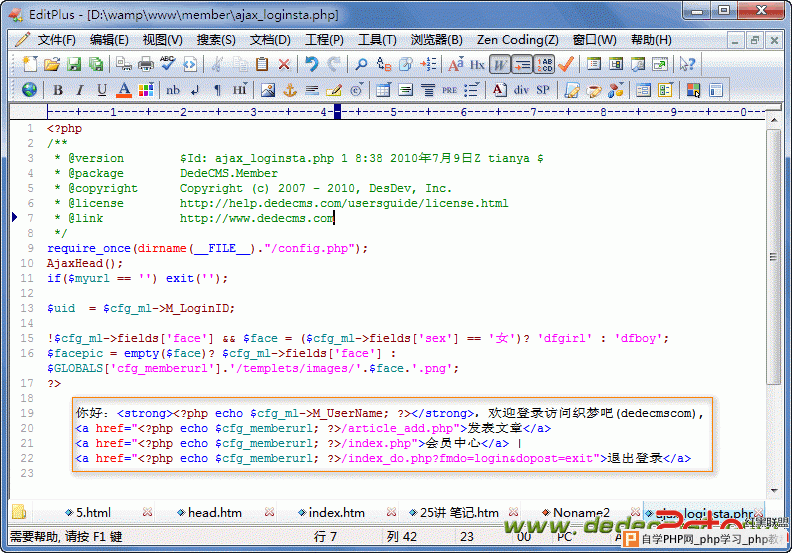
图 DedeCMS自学教程5-4 上图红色框内的代码,即为登录成功后,返回用户信息。多数时候,我们的顶部导航没太宽的地方,以显示这些数据,所有完全没必要全部返回这些信息,可以适当减少几项,并且对div做美化,以达到美观体验。这里,简单做下调整,如下:

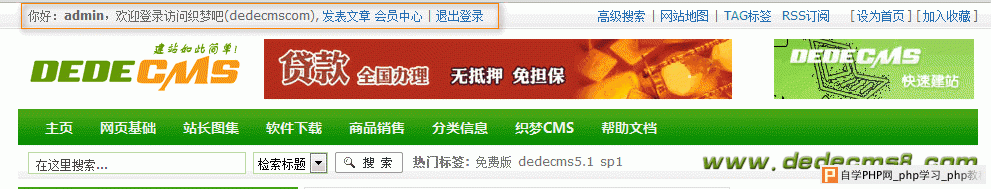
图 DedeCMS自学教程5-5 上图附件下载: www.dedecms8.com/dedecms/dedecms-ad/10832_2.html 更新生成后,可以看到如下效果:

图 DedeCMS自学教程5-6 OK,这样一个顶部横向登录框就制作完了。转载请注明来源【织梦吧】,谢谢合作。欢迎大家加DedeCMS8-QQ群:63671447交流学习。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com