来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 之前我在《转战B2C网站开发与建设》一文中提到过用户体验,本文主要阐述一下我对用户体验的理解,和在开发网站的同时应该注意到用户体验的哪些方面。 用户体验,那到底什么是用...
|
之前我在《转战B2C网站开发与建设》一文中提到过用户体验,本文主要阐述一下我对用户体验的理解,和在开发网站的同时应该注意到用户体验的哪些方面。 用户体验,那到底什么是用户体验呢?不同的人对此有不同的理解,简单的说用户体验是用户使用某网站购物的全部感受,对于B2C来说,用户体验应该是贯穿用户购物的全部过程,从我们产生购物欲望到发现网站去购买,一直到付款结束,这一整个过程给我们留下的一种印象。在举例:我们经常去网店买东西,比如买电器去京东,买书去当当,买服装去凡客,买婚纱去一纱网,买鞋去乐淘,买乱七八糟去淘宝等等,为什么我们分的这么细致,难道就是因为他们比较专业?我觉得不全是,因为这些网站给我们的用户体验不同,从“响应时间①”、“可用性②”和“稳定性③”三方面进行衡量一个网站的用户体验标准型。但是B2C网站的整体架构大致都是相同的,正常浏览者也看不出来好与坏,只能靠视觉上来判断一个网站的可行性,然而我们也习惯了现在B2C网站的传统风格,当我们打开B2C网站,立刻让人产生和别的网站不同的感觉,这就是所谓的用户体验。 ①响应时间:网站一个网页能够完全打开所需要的时间。能够最直观的反映网站质量的重要标志-速度,这也是网站的用户能够最直接感受到的。 ②可用性:在一段时间内网站的网页能够被成功打开并浏览的比率。这反映了网站用户能够成功完成网站应用的可能性。 ③稳定性:一段时间内响应时间的标准偏差。这一指标表明了用户访问网站时在不同时段,不同地理位置,通过不同网络接入所感受到的网站的速度稳定情况。 (以上三个性能指标释义来自Gomez Benchmarks) 从UE角度和其他类型网站对比 一、B2C网站与企业网站: 企业网站展示的是一个公司的形象,一个好的企业网站能代表整个公司的脸面,虽然企业网站也有商品和产品展示的功能,但它突出的并不是单一的商品,而是整体的形象。企业网站注重的是页面的视觉效果,很多企业网站都选用flash作为形象页,这足以说明企业网站对整体要求的严格性,企业网站给用户的体验是一种整体的感觉,也是一种符合企业文化的风格与氛围。 对比企业网站,B2C网站在用户体验上更需要的是商品的突出性,围绕商品做周边化的拓展,这是关键性的。 二、B2C网站与门户网站: 门户网站通常认为是“百货市场”,它是综合性互联网信息资源系统,这种网站的主要是以文字为核心的展示方式,门户网站页面是最长的,10多屏的都有,垃圾堆一样的感觉,但门户网站追求的是信息量,这我们也说不出来什么,中国的门户网站就是如此了。 对比门户网站,都有庞大的用户群体,都有强大的服务器支持,界面要比门户网站清晰挑理,一个是以商品为主,一个是以信息为主,截然不同的方向。 三、B2C网站与行业网站 行业网站顾名思义,是以行业为区分的网站,也属于行业门户,“门+户+路”三者的集合体,主要信息是本行业有关的资讯、商机、商品等。行业网站在用户体验方面,追求的是一种行业精神,不管是页面结构还是设计理念,他们都有很大的相同之处,区别在于风格和内容。行业网站给人的感觉就是进了某种商品的批发市场一样,可以了解到该行业的任何资讯,这是很不错的商机来源。 对比行业网站,B2C网站也有行业的概念,很多B2C网站就是以本行业为核心进行拓展,举两个例子:“京东商城”和“当当网”,之前“京东商城”一直走数码家电路线,当当网也只是卖书的,后来都拓展的全方面攻势,这就是行业外的扩展,不过B2C网站很多还是行业化的,比如乐淘目前还是卖鞋,麦包包目前还是卖包,一纱网目前只卖婚纱礼服和婚纱定制服务,等等,个人认为行业化的B2C网站对用户体验来说,是一种专一和专业,在浏览角度和购买商品的意识上都有很唯一的选择,我觉得大多数人还是喜欢专业一点的东西。有一句话说的好:“简单的事情重复做是专家,重复的事情用心做事赢家!” 从UE角度和同类网站对比 大家先看一组统计:

以上统计是2011年中国B2C网站用户量前10排名,淘宝商城和京东商城位居一二名,所以我选择用他们进行对比,这两家都是综合性的大型购物网站,几乎涵盖了市面上的所有商品,比较有对比性。 下面是我对两个网站的首页对比,首页是用户对网站的第一感觉,也是取决于用户所停留的时间,我用页面第一屏进行两个网站的分析。 PS:我的电脑屏幕分辨率是1440*900像素,浏览器为Firefox10.0。 天猫首页:

风格:天猫继承了以往传统淘宝商城的风格,以深红色为主色调,灰、黑色为辅,进行搭配,在页面分辨率上选择了宽度为970px的固定尺寸,header部分和slides部分的背景颜色是100%的通栏,分别选用深红色和灰色。 导航:主导航为黑褐色背景,白色字体,左侧商品分类菜单为三块大的分类默认为所有商品,三种大分类都使用了不同颜色的菜单背景,对不同分类产品进行视觉上的渲染,比较人性化,顶部导航,设计的也比较精致,深红色的背景淡黄色的字体。显现出页面还是很庄重的。 搜索栏:搜索栏靠右,向左侧延伸,超过页面总宽度的一半,比较大气,有规律设计,很长的表单也方便用户的搜索商品。 幻灯片:使用了五幅大尺寸活动的幻灯片,很显然是以推荐活动为主,用大尺寸图片冲击用户的视觉,使用户产生点击的欲望。 优点:总体来说天猫首页设计的很精致,略有高贵的感觉,但不是很明显。从颜色上的搭配和布局结构上看都很合理,让浏览者能知道如何往下进行。 缺点:LOGO的右侧header部分略显有点矮,给人感觉比较压抑。特别是“赢千元”广告,上下部分很紧凑,看时间长了,感觉很累;幻灯片上的延迟加载效果,没有用loading代替图片,在读取图片过程中,图片是一点点从上往下显示的,这块用户体验不好,如下图。

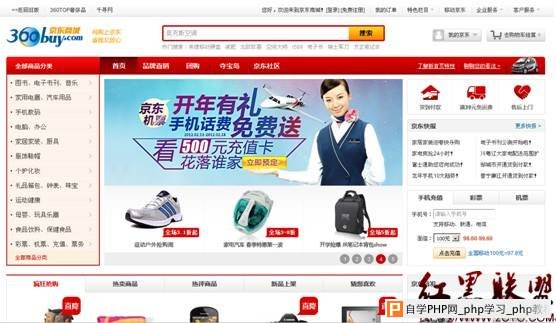
京东商城首页:

风格:京东即改版之后页面给人一种很大气、眼前一亮的感觉,特别是分辨率的判断上很人性化,最大宽度为1210px,最小为990px的两种尺寸,根据客户端电脑分辨率进行判断,我以1210px的宽度来分析,网站整体为白色背景,页面结构上为三栏,第一屏能看到header部分和slides以及推荐的三款商品,右侧有三个模块,主要的网站元素都可以看见,页面设计的感觉非常的敞亮,很清晰。 导航:新版的主导航和旧版相比是截然不同的感觉,大气,简洁,同样采用红色的导航背景,体现出了鲜明与稳重,也是网站的重心之处。相比天猫要简单了许多,用户看着不那么累,很容易就可以找到自己想去的入口。在加上导航背景的设计,40多像素的高度搭配14像素的文字,可见设计师着重考虑网站大气与简洁化,左侧分类菜单的设计没什么太大变化,同样继承了前身的做法,分类菜单都是大同小异,没什么可说的。顶部链接导航也很低调简单,配合了整体的风格。 搜索栏:与天猫不同的是京东的搜索栏header的中间,也非常抢眼的位置,京东利用搜索框推广他其中某一件商品,而且表单下面带有“热门搜索”的一些Tag。他们的出发点除了让用户搜索其他商品,而且还推荐给用户自己想推广的商品,这样的好处是,用户可以知道哪些东西卖的最好,哪些东西是最新上架,很好的设计理念,推荐这样的做法。虽然很多网站都这样用,但不会让用户反感,因为用户确实真的想买这个东西。 幻灯片:幻灯片采用了五组大图广告和主推商品组合式的配套切换效果,一副大图下面跟着三款商品定时的切换。这是比较个性的做法,可以说和是合理的运用了有力位置,既能推广活动又能促销新品和折扣商品,但是我观察了一段时间,并没发现广告和商品的关联性,不知道这样做和普通推荐商品有什么不一样,难道就只是利用一下位置么?我感觉不如天猫,人家就很专一啦,就是活动广告,大幅的,让人看一下就知道是活动,然后广告下面是推荐的商品,这多清晰,不是嘛? 优点:京东给我的感觉就是大气,除了大气还是大气。可能就是因为页面宽度的原因吧,总体来说设计的还不错,内容挺多,但是很清晰,不那么乱,白色的背景和灰色的商品模块,体现出一个网站的简洁性,用户长时间浏览不会觉得累,大分类使用不同的高亮颜色区分不同行业商品,避免让用户长时间查找商品所产生的视觉疲劳,京东这次改版,很多地方还是可以借鉴的,值得电商同行们学习。 缺点:上面说过幻灯片地方插入了促销商品,我不喜欢这样做,因为我没看懂有什么关联性,这样做会让人花费时间去看它们之间的关系,到最后是没关系的,给人感觉很不好。还有就是右侧边栏,罗列着很多广告和品牌列表,太密集了,我看了一会,感觉好累。可以尝试减少几个广告,换成较大的图片,这样看起来就舒服的很多。 结语:以上我就先阐述了这些,主要针对这两个网站页面的用户体验进行了个人分析,至于他们之间走什么路线,今后有什么发展趋势,我不发表意见,高手之间的竞争我们只能膜拜,从中吸取经验,哪些东西值得我们晚辈去学习,这是我们想要的;但话说回来,个人觉得京东商城、苏宁易购、腾讯电商近几年来都在飞速发展,而淘宝商城好像在吃老本,大部分还是依赖于淘宝集市的流量引入,想必淘宝商城下一步会有什么发展策略呢?大家自己去猜吧~~ 本人来自一纱网(www.yeesha.com)技术团队,目前正在学习SEO和用户体验知识,如有说的不对的地方请多多包涵,以下文章 原文地址:http://blog.sina.com.cn/s/blog_3fc4deb90100y9ml.html 欢迎转载,转载请保留链接,违者必究。谢谢 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com