来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 本人爱看电影,周边人皆知。在刚刚过去的2011年里,欣赏了无数部精彩电影(具体多少部,至少有200+吧)。时光网Mtime是每天必到之地,看看新闻、预告、评论、海报、八卦等等~怎么.....
|

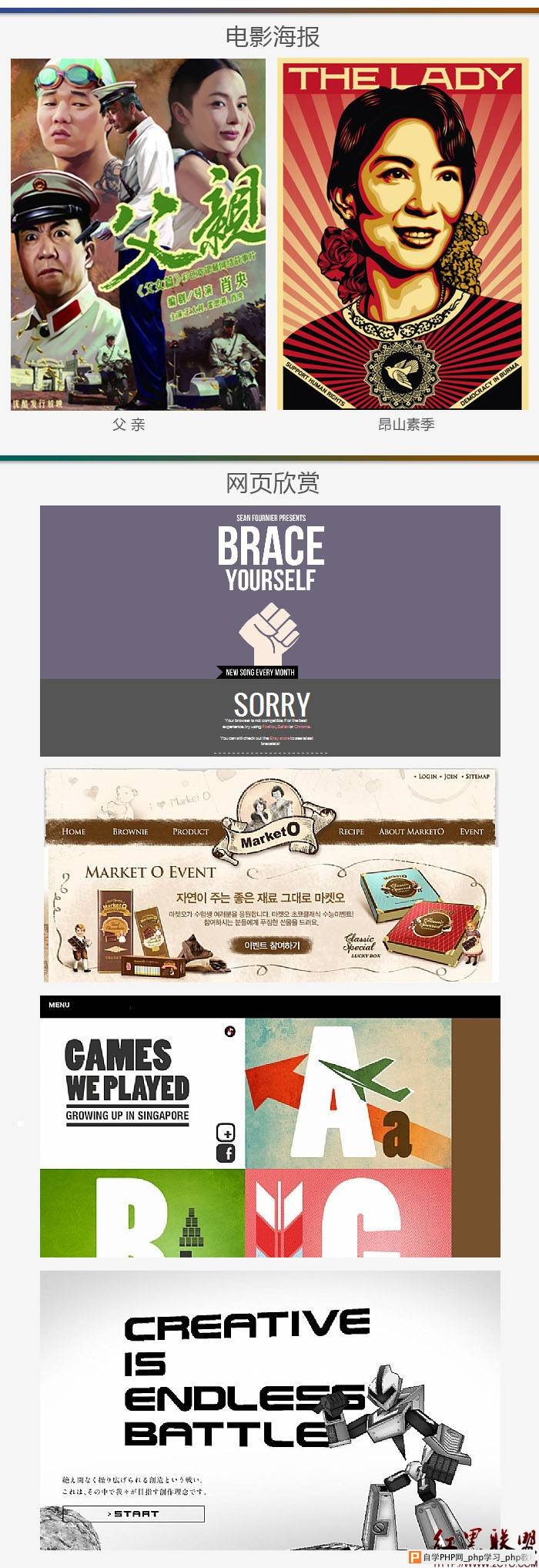
本人爱看电影,周边人皆知。在刚刚过去的2011年里,欣赏了无数部精彩电影(具体多少部,至少有200+吧)。时光网Mtime是每天必到之地,看看新闻、预告、评论、海报、八卦等等~怎么选片子呢?一是众所皆盼的大片儿,二是时光网友的推荐+评分机制,三就是看电影的预告和海报是否能吸引到我。最近时光有个专题(http://news.mtime.com/pix/2012/01/30/173714.html),小编从数千记的海报中淘出了几个设计手法和趋势,细看究竟如何设计才是最潮的选择。话说设计是相通的,设计的“潮”与“不潮”关键还是在于设计的理念。从这篇专题以及最近优秀网页的欣赏当中,发现近期以致未来一段时间内,网页设计还是有以下几个趋势手法可循可用的。 一 复古潮流 近几年来,服饰设计以及工业设计几乎都在走复古风潮,典型如legging的崛起,垫肩西装的返潮,哈雷眼镜的热销,以及家电产品简洁风格回暖等等,也带动了其他设计门类的复古倾向。以下两张为电影“父亲”以及“昂山素季”的海报。“父亲”的海报采用八十年代的手绘效果,透露着儿时的连环画效果;“昂山素季”的海报则让我们联想到了五六十年代的招贴画。下面的几个网页也是近期的欣赏中选出的,老式的颜色搭配,年代图案的使用,蒸汽朋克感的造型等等,都透显着浓浓的复古风潮。

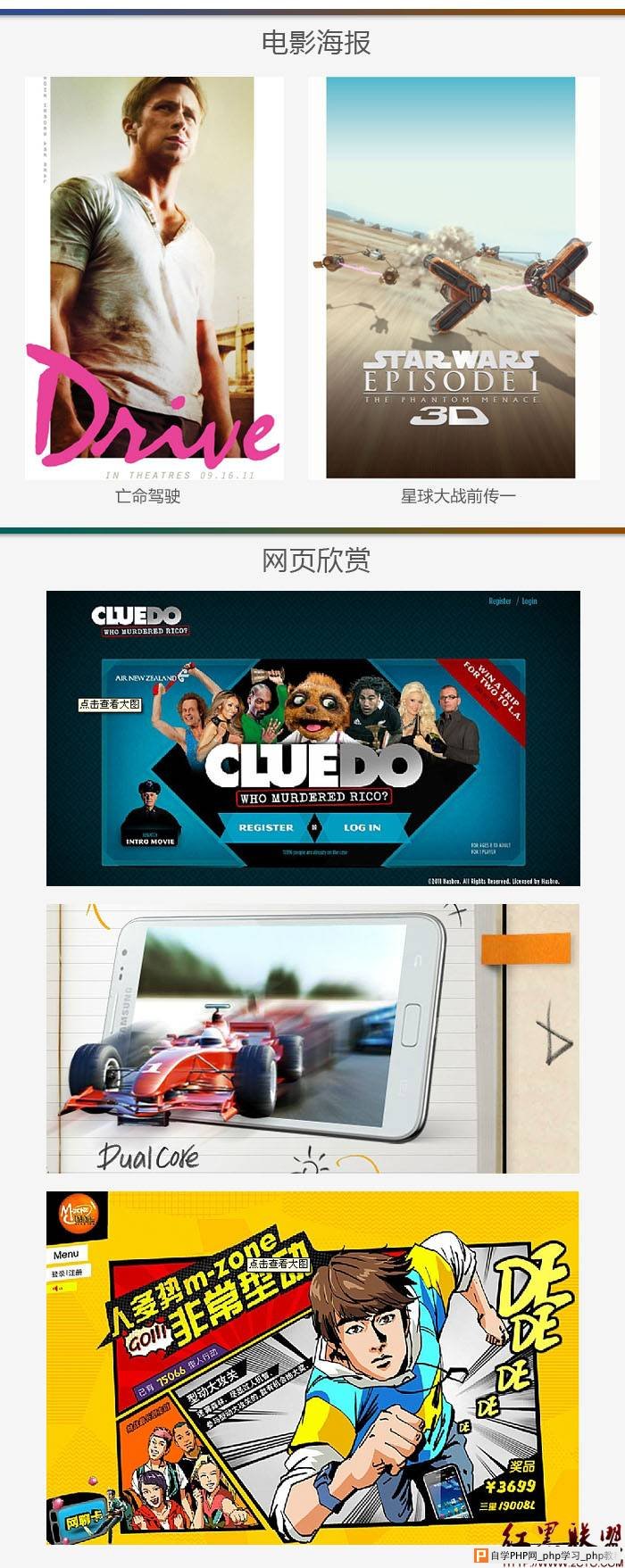
二 超出边缘制造立体感 简单的平面如何凸显立体感和速度感?将需要做成效果的部分图案超出边框即可实现!忙命驾驶和星球大战前传一的两幅海报四周留白营造出相框感,略微溢出边缘的粉色的片名和新型的飞行器是点睛之笔,立体感立刻呈现。下面的几个网页也是采用了这种设计手法,图片超出了边缘之后,立刻有了从边框中跳脱出来的感觉,增加了生动性和立体感。

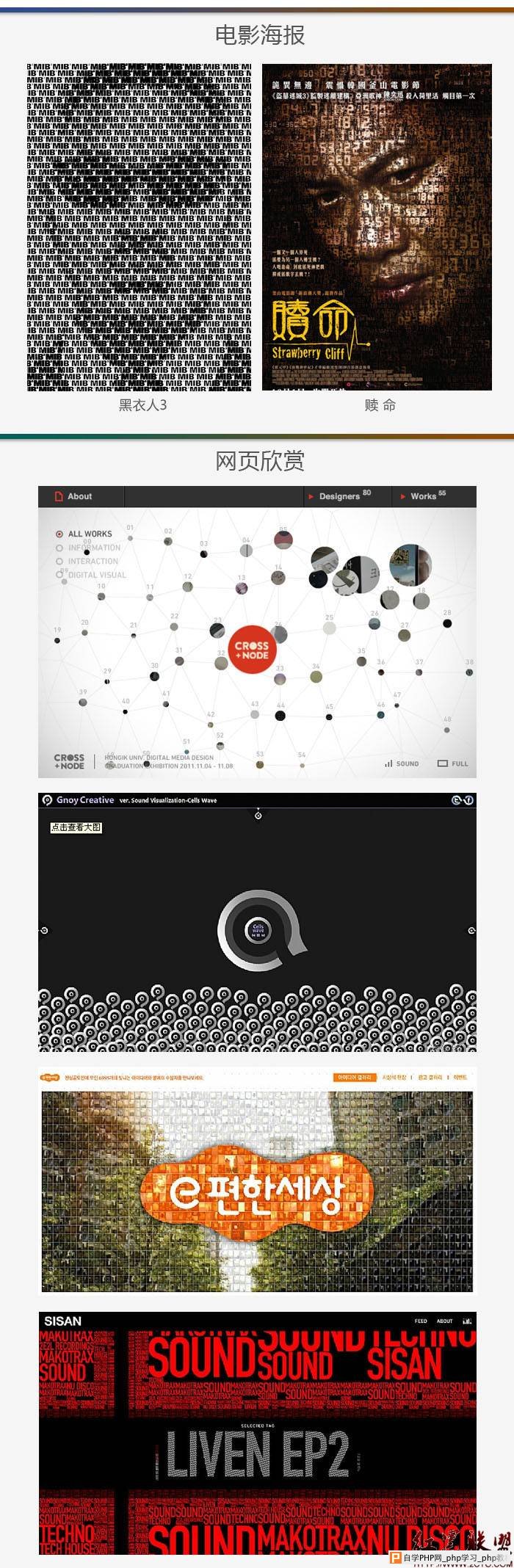
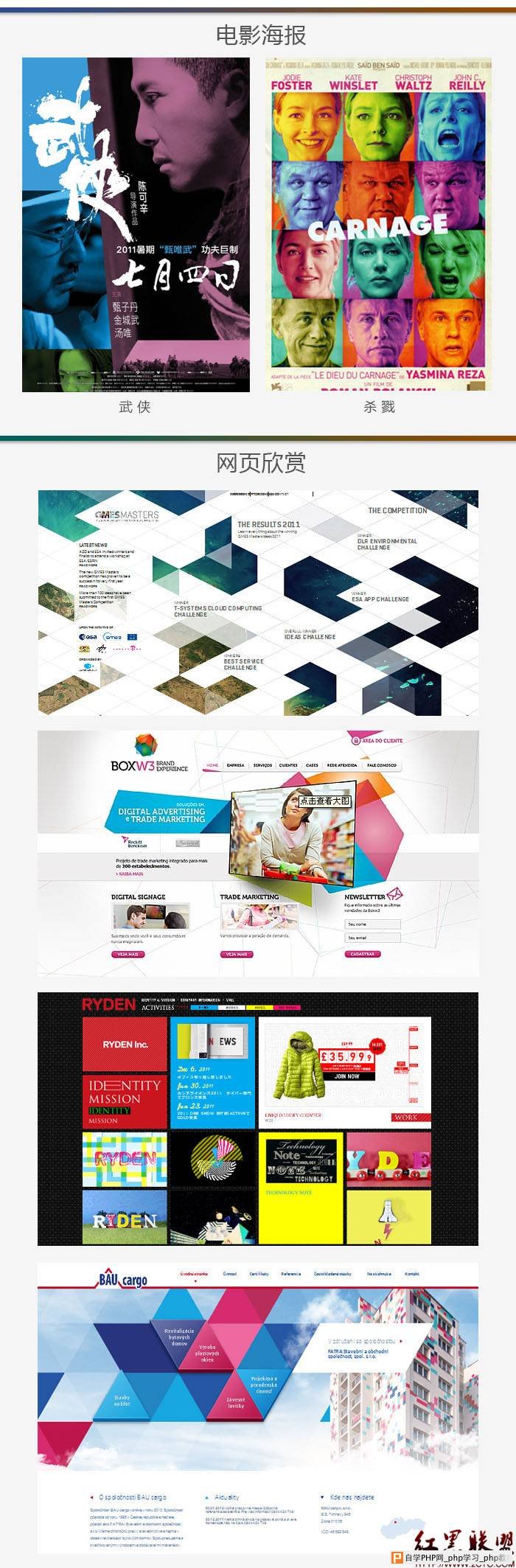
三 密集感 密集营造的是一种氛围,会带来一种超酷的或者是压抑的感觉。密集的设计很容易有填充效果以及凸显主题的作用,所以电影海报中经常使用这种手法。网页中使用密集的设计方法是通过简单的图形或者文字的推积营造出恢弘大气充满力量感,不至于一些网页由于简洁留白太多而显得薄弱。欣赏下图:

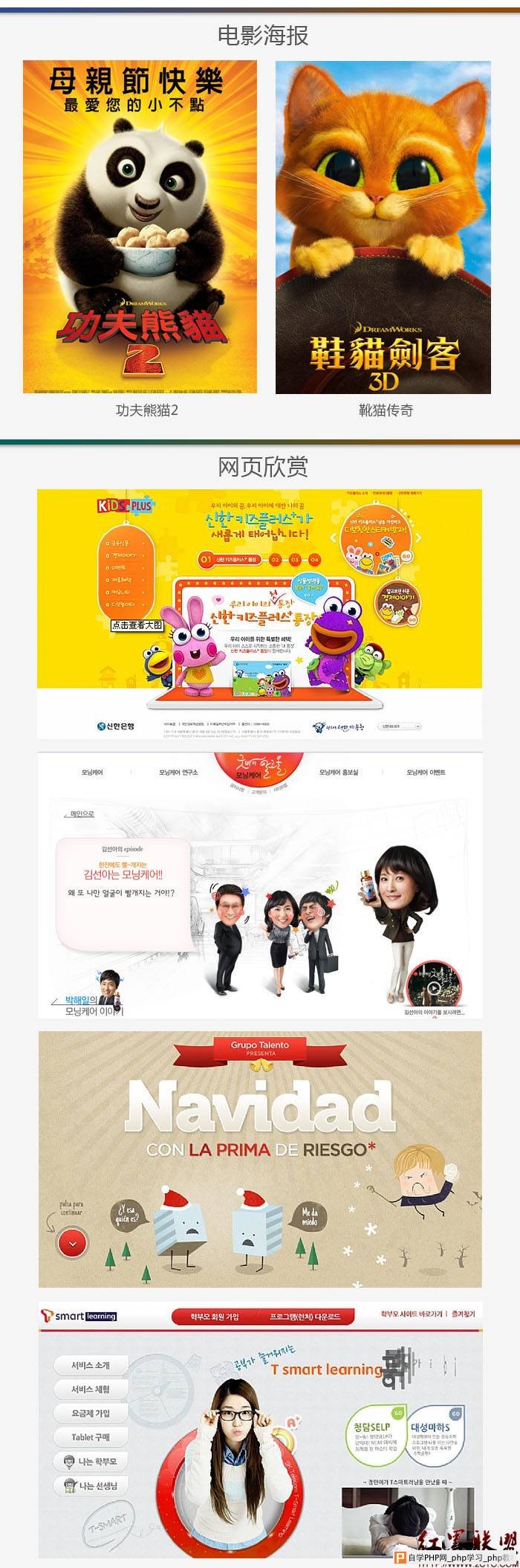
四 卖卖萌 地球人已经抵挡不住卖萌了,从japan到china再到崇尚力量感的USA,卖萌降住所有人。卖萌的一般理解是:装可爱,刻意出现一些可爱的动作、言语等,类似于俗语“装可爱”。日本人发现增加卡通效果中人或者动物的头部比例,脸部以及身材圆润,眼睛大且圆的形象有治愈的效果,会让人很容易心生喜爱。所以现在卖萌到处可见,卡通形象的卖萌不在话下,妹子卖萌也是老生常谈,熟女熟男卖萌也见怪不怪啦!

五 色块拼贴 大面积的纯色块拼贴是设计中基本手法,电影海报中常见。由于前一段时间人们追求的是华丽的繁复的夸张的效果,所以这一基本手法使用的很少。随着复古潮的来临,色块拼贴又重出江湖,以少见的颜色对比效果来增加设计的张力以及饱和感。在电影海报设计中运用这一手法,不仅色彩鲜明,使人眼前一亮,同时还能表现出电影的戏剧冲突,使在观影前就能明白角色的性质以及之间的一种或紧张或缓和等等的关系。网页中使用不规则的色块拼贴,建立立体感以及增强区域间的差别,重点非重点一目了然。

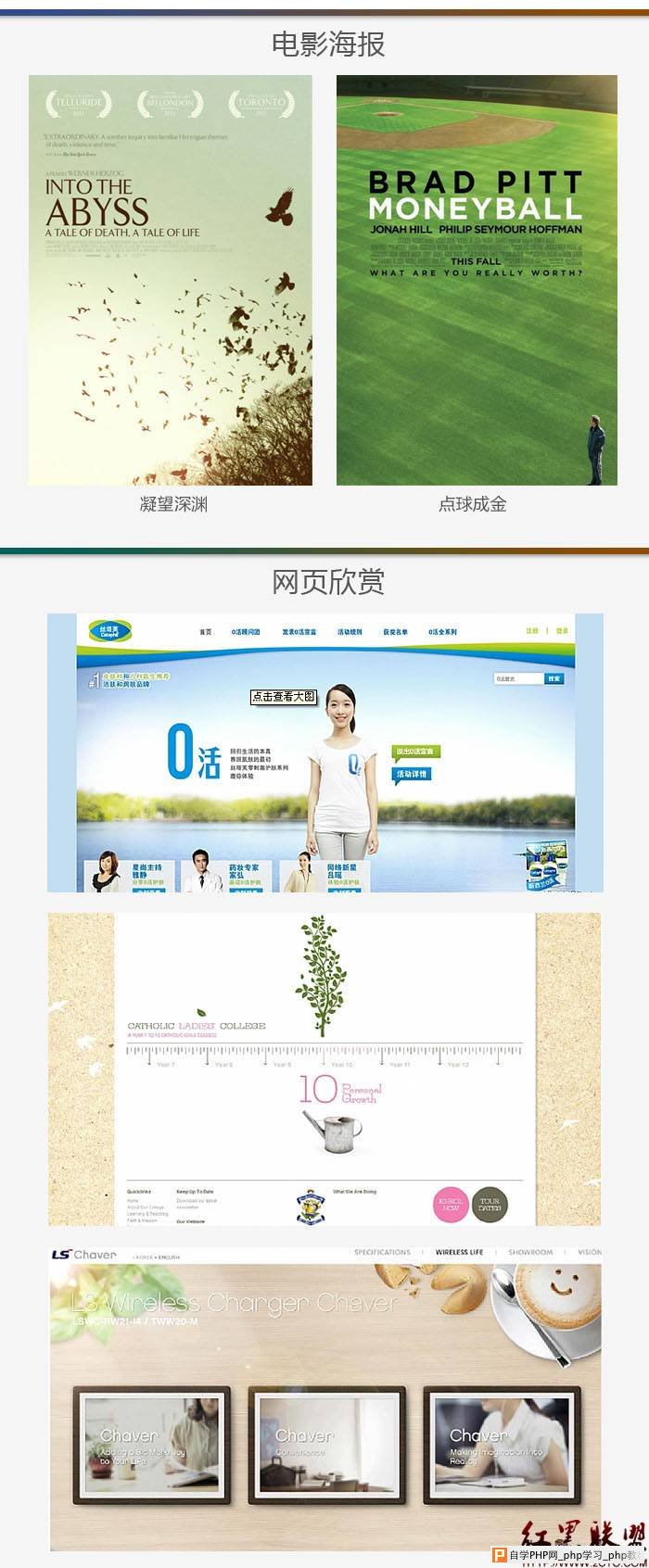
六 小清新 “小清新”最初指的是一种以清新唯美、随意创作风格见长的音乐类型,也就是人们常说的Indie Pop,即独立流行,之后逐渐扩散到文学、电影、摄影等各种文化艺术领域。如今,这种起初颇为小众的风格,现在已逐步形成一种亚文化现象,受到众多年轻人的追捧。无论是作为一种理想的生活方式,还是个人憧憬的美好意境,小清新都是秉承淡雅、自然、朴实、超脱、静谧的特点而存在着。“小清新”的颜色主要是淡色系为主,多运用一些天然的纹理和简单的图案,营造是一种清新、自然、简单却唯美的氛围。

还是那句老话,设计都是相通的,如何通过其他设计门类来挖掘网页设计的手法和趋势,眼睛的锐利我还需要慢慢修炼。以上,给爱设计爱电影的人们~ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com