这篇文章主要为大家介绍了正方形图片使用CSS如何实现成圆形布局,不使用PS软件处理,直接使用DIV CSS布局如何实现图片圆形化,具体实现过程请看下文
一、图片实现圆形条件
原本不是圆形图片,通过CSS样式布局实现成圆形图片,首先图片必须为正方形。
二、使用布局技术
使用CSS3 圆角技术实现。
使用CSS3样式单词:border-radius
语法:
div{border-radius:5px}
对图片设置圆角样式:
.abc img{border-radius:5px}
设置class=”abc”对象图片四个角圆角为5px
三、CSS圆角实现图片圆形实例
首先一张正方形图片,放入一个DIV盒子内,通过对盒子内图片设置border-radius:50%实现圆形效果。
本案例在DIVCSS5初始化模板基础上完成。
1、HTML源代码完整代码:
复制代码
代码如下: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片圆形布局 在线演示 DIVCSS5</title>
<link href="images/style.css" rel="stylesheet" type="text/css" />
<!-- http://www.jb51.net/-->
</head>
<body>
<div id="divcss5"><img src="images/1.jpg" /></div>
</body>
</html>
<html>
<head>
<meta charset="utf-8" />
<title>图片圆形布局 在线演示 DIVCSS5</title>
<link href="images/style.css" rel="stylesheet" type="text/css" />
<!-- http://www.jb51.net/-->
</head>
<body>
<div id="divcss5"><img src="images/1.jpg" /></div>
</body>
</html>
2、对应CSS代码:
复制代码
代码如下: #divcss5{ margin:10px auto}
#divcss5 img{ border-radius:50%}
#divcss5 img{ border-radius:50%}
命名盒子“id=divcss5”盒子居中,同时上下外间距为10px;,然后设置对象盒子里img图片圆角50%
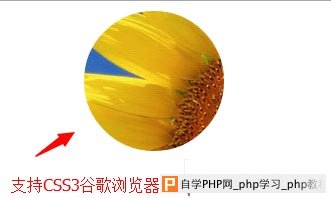
3、浏览器效果截图