随着平板和智能手机进入我们的生活,在手机版和平板版开发中我们就可以大胆的使用了css3,下面与大家一起探讨下几个常用的css3属性
1.css3前缀使用介绍,我们直接看个例子:
复制代码
代码如下:-webkit-transform:rotate(-3deg); // 给Chrome和Safari等webkit内核的浏览器使用
-moz-transform:rotate(-3deg); // 给Firefox浏览器使用
-ms-transform:rotate(-3deg); // 给IE浏览器使用
-o-transform:rotate(-3deg); // 给Opera浏览器使用
transform:rotate(-3deg); // 给支持css3浏览器使用
2.在学习css3属性时第一个肯定会想到圆角,因为css2中要切一张张小图拼接还要大量css代码控制还要考虑兼容很麻烦但是到css3后只要这个属性”border-radius”就能实现圆角,来看一个简单例子:
复制代码
代码如下:border-radius:5px; //设置4个角且圆角半径长度为5px;
border-top-left-radius:5px; //设置上左第一个角且圆角半径长度为5px;其他使用我们可以参考手册,用起来很简单
3.简单的阴影
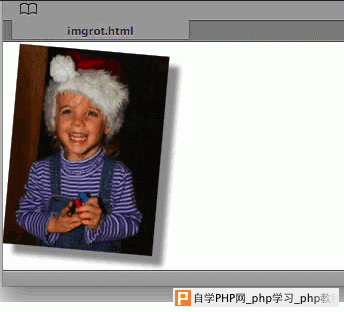
让我们从向你展示为网页中的任意元素添加阴影效果是多么的简单开始吧。下面的代码片段将演示一个轻微旋转并有阴影的图片,这两个效果都是使用CSS添加的。
复制代码
代码如下:<img src="megan.jpg" style="-webkit-transform:rotate(5deg);-webkit-box-shadow:10px 10px 5px #888;" />
上面的代码中,transform CSS 属性实现图片旋转,box-shadow属性为图片添加阴影效果。你可以改变旋转的角度,或者是阴影的参数,仅仅调整那些参数就OK了。
尝试一下,你将看到下面演示的旋转图片效果。

box-shadow可以设置6个参数:
<length>①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值
<length>②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
<length>④:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值
<color>:设置对象的阴影的颜色。
inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
4.元素变换
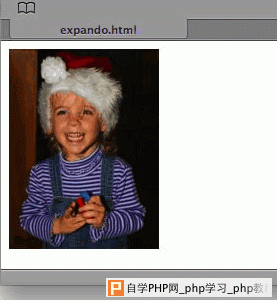
刚才我们在阴影介绍中提到transform的使用,下面我们在来看一个例子,鼠标滑过图片放大:
复制代码
代码如下:<img src="megan.jpg" />
<style>
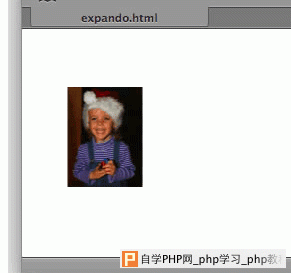
img { -webkit-transform: scale(0.5); }
img:hover { -webkit-transform: scale(1); }
</style>
鼠标滑过图片,它就会弹出并变大,如下所示。

将鼠标从图片上挪开,图片又会恢复原状。

我们来看一下transform各各参数意思:
复制代码
代码如下:transform:translate(10px,10px) //该元素水平和垂直各移动10个像素
transform:rotate(10deg) //该元素旋转10度
transform:scale(2) //该元素放大两倍
transform:skew(10deg,10deg) //该元素对应X轴和Y轴斜切扭曲10度
下节我们一起探讨动画(transition)和渐变(gradient)的使用
