CSS3 特效整理范例分享,喜欢css3的朋友可以测试下。
CSS3 總特效整理範例
CSS3邊框特效:
CSS3:(右下邊框圓角效果)border-bottom-right-radius
复制代码
代码如下:border-bottom-right-radius:2em;
-moz-border-radius-bottomright:2em;
-webkit-border-bottom-right-radius:2em;
CSS3:(左下邊框圓角效果)border-bottom-left-radius
复制代码
代码如下:border-bottom-left-radius:2em;
-moz-border-radius-bottomleft:2em;
-webkit-border-bottom-left-radius:2em;
CSS3:(左上邊框圓角效果)border-top-left-radius
复制代码
代码如下:border-top-left-radius:2em;
-moz-border-radius-topleft:2em;
-webkit-border-top-left-radius:2em;
CSS3:(右上邊框圓角效果)border-top-right-radius
复制代码
代码如下:border-top-right-radius:2em;
-moz-border-radius-topright:2em;
-webkit-border-top-right-radius:2em;
CSS3:(邊框圓角效果)border-radius
复制代码
代码如下:border-radius:25px;
-moz-border-radius:25px;
-webkit-border-radius:25px;
CSS3:(圖片重複邊框效果)border-image,type=round
复制代码
代码如下:border-width:15px;
-moz-border-image:url(圖片網址) 30 30 round;
-webkit-border-image:url(圖片網址) 30 30 round;
border-image:url(圖片網址) 30 30 round;
CSS3:(圖片不重複邊框效果)border-image,type=stretch
复制代码
代码如下:border-width:15px;
-moz-border-image:url(圖片網址) 30 30 stretch;
-webkit-border-image:url(圖片網址) 30 30 stretch;
border-image:url(圖片網址) 30 30 stretch;
CSS3 陰影整理範例:
CSS3:(div陰影效果) box-shadow
复制代码
代码如下:box-shadow:5px 5px 10px 0px #000;
-moz-box-shadow:5px 5px 10px 0px #000;
-webkit-box-shadow:5px 5px 10px 0px #000;
CSS3:(文字陰影)text-shadow
text-shadow:2px 1px 1px #999;
CSS3 背景整理範例:
CSS3:(設定背景大小)background-image
复制代码
代码如下:background-image:url(image/bg-1gif.gif);
background-repeat:no-repeat;
background-size:400px 180px;
-moz-background-size:400px 180px;
-webkit-background-size:400px 180px;
CSS3:(背景出現位置)background-origin:content-box
复制代码
代码如下:background:url(image/bg-1gif.gif) #FFC;
background-repeat:no-repeat;
background-origin:content-box;
background-position:left;
padding:30px;
CSS3:(背景出現位置)background-origin:border-box(網頁預設)
复制代码
代码如下:background:url(image/bg-1gif.gif) #FFC;
background-repeat:no-repeat;
background-origin:border-box;
background-position:left;
padding:30px;
CSS3 透明整理範例:
CSS3:(透明度)opacity
opacity:0.5;
filter:Alpha(opacity=50) /*For IE8*/
CSS3 旋轉整理範例:
CSS3:(旋轉)transform:rotate(2deg)
复制代码
代码如下:transform:rotate(2deg);
-webkit-transform:rotate(2deg);
-moz-transform:rotate(2deg);
-o-transform:rotate(2deg);
CSS3 動畫整理範例:
CSS3:(動畫)transition
复制代码
代码如下:#div{
height:280px;
transition:height 2s;
-webkit-transition:height 2s;
-moz-transition:height 2s;
-o-transition:height 2s;
}
#div:hover{
height:300px;
}
CSS3:(動畫)transition
复制代码
代码如下:#div
{
width:500px;
position:relative;
}
#div:hover
{
animation-name:mymove;
animation-duration:5s;
-webkit-animation-name:mymove;
-webkit-animation-duration:5s;
}
@keyframes mymove
{
from {left:0px;}
to {left:350px;}
}
@-webkit-keyframes mymove
{
from {left:0px;}
to {left:350px;}
}
-ms- /*For IE 9 */
-moz- /*For Firefox */
-webkit- /*For Safari and Chrome */
-o- /*For Opera */
相关参数设置请参考W3CSCHOOL
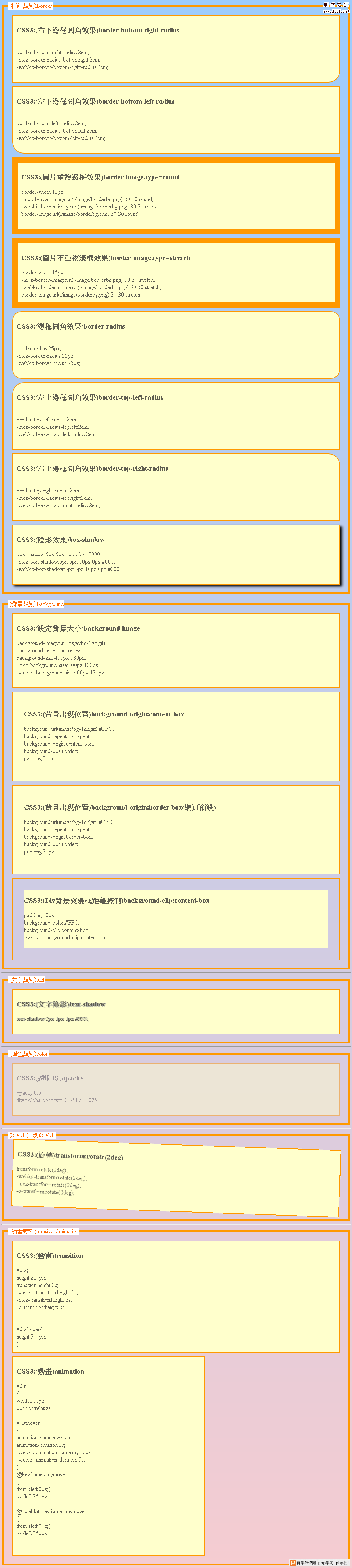
效果如下图: