我们都知道IE6,7并不支持CSS3的属性,IE8也不能很好的支持CSS3。但是有一个小脚本能够做到,它可以让IE支持 CSS3,包括:border-radius (rounded), box-shadow ( shadow), text-shadow等……
behavior: url(ie-css3.htc);
代码:
复制代码
代码如下:.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}
下载此脚本:http://fetchak.com/ie-css3/ie-css3.htc
点击查看详情:http://fetchak.com/ie-css3/
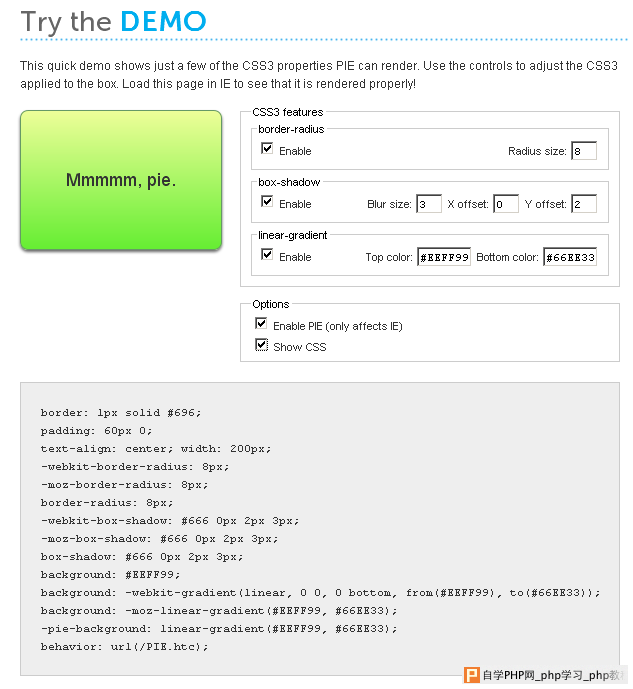
另外也有个CSS3PIE的小脚本也可以同样让IE6-IE8支持CSS3,原理跟IE-CSS3相似。

项目地址:http://css3pie.com/
下载地址:http://github.com/lojjic/PIE/downloads
上述文件打包下载
