50例强大璀璨的CSS3/JS 技术运用。CSS3来了。虽然支持的浏览器很有限,但 许多设计师都在实验它的强大功能。本文可以让你了解css3的新技术和功能。
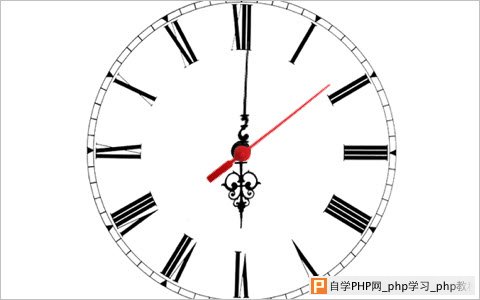
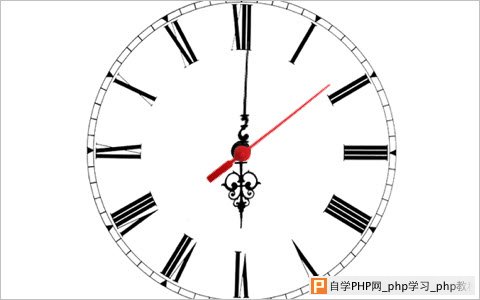
CSS3 Analogue Clock
Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time.

Use CSS3 to Create a Dynamic Stack of Index Cards
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

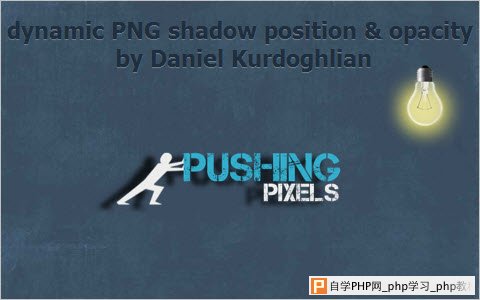
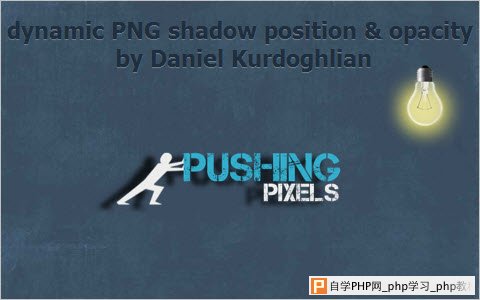
dynamic PNG shadow position & opacity
When the light is turned on, the position and opacity of the logo shadow will change dynamically, depending on the position and distance of the light bulb. Don’t forget to drag the logo and/or the light bulb around!

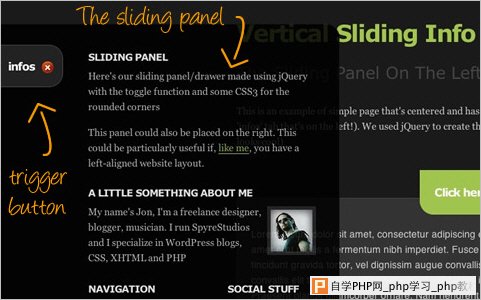
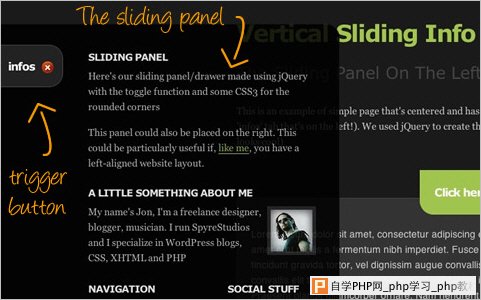
How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
So, what about a vertical sliding panel that would act as some sort of drawer instead of the usual top horizontal sliding panel that pushes everything else down when it opens? While thinking of alternatives to the usual horizontal panels, I thought it would be nice to create something that works in a similar way, but that is a bit more flexible.

Awesome Overlays with CSS3
The trick with these overlays is the gradient border, going form a lighter to darker orange as you go from top to bottom. To create that effect we used to the border-image property, which is a tricky little addition to CSS.

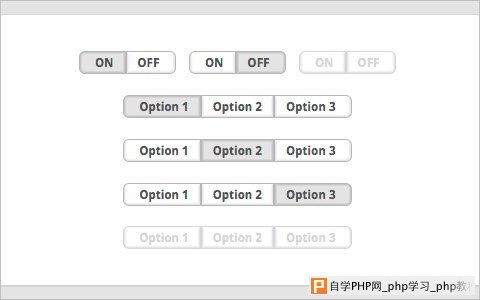
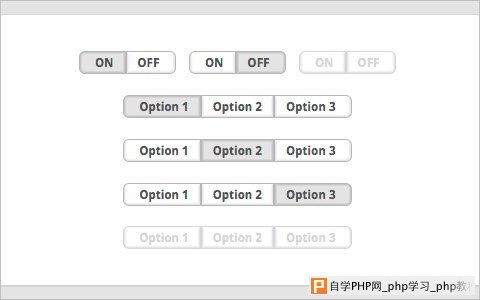
CSS3 & Flexible UI: Avoid Recutting UI Graphics for Mobile
What if we could replace almost all of the graphical UI elements within Fennec with CSS created equivalents? As a designer, am I comfortable bypassing Photoshop and letting CSS run the pixel rodeo? After a few initial tests, the answer to both of those questions was a very solid “yes”. A solid “friggin’ right” if in Cape Breton.

How To Create Depth And Nice 3D Ribbons Only Using CSS3
We will use box-shadow to create a drop-shadow with RGBa, a color model that allows an optimized contrast with any kind of backgrounds. RGBa is the standard RGB model (0,0,0 – 255,255,255) and it adds the last option (a) for the opacity. We can use this model also for other properties and it works with the new browser.

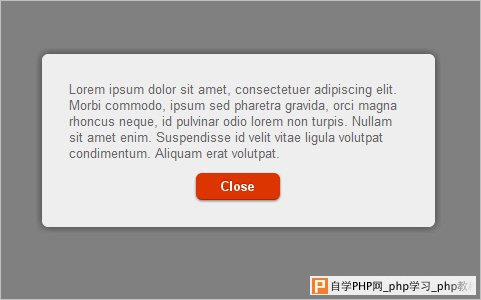
Create a Beautiful Looking Custom Dialog Box With jQuery and CSS3
This custom dialog box is one of the scripts in that website and I think it will be quite useful for all of us. The reason I have this custom dialog box is to overcome the inconsistencies across different browsers. And, of course, it uses CSS3 to style everything.

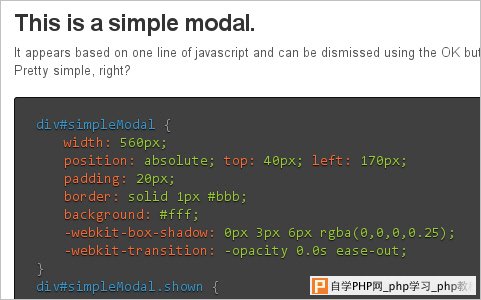
Drop-In Modals with CSS3
For those using WebKit based browsers (Safari and Chrome), CSS3 effects and properties can help you create fast, simple modals by using transforms, animation, and some subtle design cues.

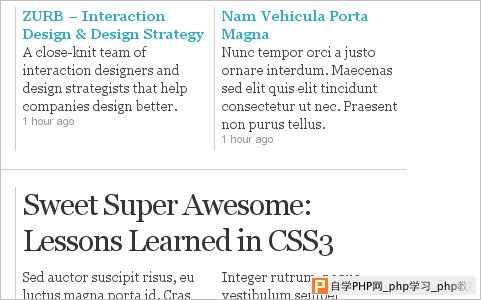
Newspaper Layouts with Columns and Image Masks
The faux-newspaper look goes in and out of style online pretty frequently, but these tricks can be used for quite a few cool applications. What we’ll talk about here is using -webkit-mask-image and -webkit-column-count.
 Visual Effects and Layout Techniques With CSS3
Visual Effects and Layout Techniques With CSS3 CSS3 Analogue Clock
Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time.

Use CSS3 to Create a Dynamic Stack of Index Cards
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

dynamic PNG shadow position & opacity
When the light is turned on, the position and opacity of the logo shadow will change dynamically, depending on the position and distance of the light bulb. Don’t forget to drag the logo and/or the light bulb around!

How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
So, what about a vertical sliding panel that would act as some sort of drawer instead of the usual top horizontal sliding panel that pushes everything else down when it opens? While thinking of alternatives to the usual horizontal panels, I thought it would be nice to create something that works in a similar way, but that is a bit more flexible.

Awesome Overlays with CSS3
The trick with these overlays is the gradient border, going form a lighter to darker orange as you go from top to bottom. To create that effect we used to the border-image property, which is a tricky little addition to CSS.

CSS3 & Flexible UI: Avoid Recutting UI Graphics for Mobile
What if we could replace almost all of the graphical UI elements within Fennec with CSS created equivalents? As a designer, am I comfortable bypassing Photoshop and letting CSS run the pixel rodeo? After a few initial tests, the answer to both of those questions was a very solid “yes”. A solid “friggin’ right” if in Cape Breton.

How To Create Depth And Nice 3D Ribbons Only Using CSS3
We will use box-shadow to create a drop-shadow with RGBa, a color model that allows an optimized contrast with any kind of backgrounds. RGBa is the standard RGB model (0,0,0 – 255,255,255) and it adds the last option (a) for the opacity. We can use this model also for other properties and it works with the new browser.

