不能使用外部CSS样式实现hover鼠标悬停改变样式
在DIV+CSS网页布局中,有时我们不能直接使用外部CSS样式控制DIV样式,比如对a设置a:hover样式。
可以使用onMouseOver(鼠标移到目标上)和onMouseOut(鼠标移开目标后)实现对a标签或其它html标签设置hover样式。
直接对标签使用即可,无论A标签、SPAN标签、DIV标签等均可。
-
<a href="http://www.divcss5.com/" style="color:#00F; text-decoration:none" onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'" onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">DIVCSS5</a>
以上对a超链接代码设置默认样式、鼠标移到目标上、鼠标移开目标后样式。特点代码比较长。
DIVCSS5重要提示说明:为了看到鼠标移开后与默认样式相同,通常需要直接对标签使用style设置默认CSS样式并且与onMouseOut设置CSS样式保持相同。以免初始状态对象样式与鼠标移开对象后样式的不同。
如上代码:
-
style="color:#00F; text-decoration:none"
与
-
onMouseOut="this.style.color='#00F';this.style.textDecoration='none'"
设置默认字体颜色#00F与不显示下划线。
通过常规hover与不用外部hover实现hover样式设置方法案例如下
1、完整常规外部CSS案例展示代码:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>DIVCSS5实例</title>
-
<style>
-
.abc a{ color:#00F; text-decoration:none}
-
/* 默认abc盒子里超链接文字字体颜色为蓝色 没有下划线 */
-
-
.abc a:hover{ color:#F00; text-decoration:underline}
-
/* 鼠标悬停abc盒子里超链接文字上后字体颜色为红色 出现下划线 */
-
-
.bb{ color:#00F}
-
.bb:hover{ color:#F00; font-weight:bold}
-
/* 直接对bb对象盒子设置hover */
-
</style>
-
</head>
-
<body>
-
<div class="abc">
-
欢迎访问<a href="http://www.divcss5.com/">DIVCSS5</a>网站!
-
</div>
-
-
<div class="bb">
-
默认我是蓝色,鼠标悬停时变红色并加粗。
-
</div>
-
</body>
-
</html>
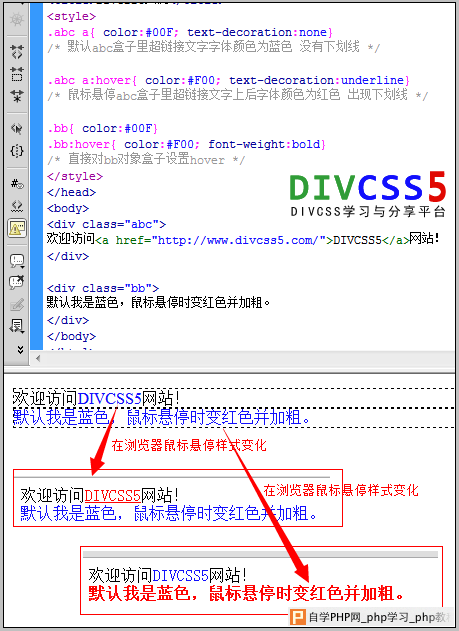
2、HTML代码与浏览器效果截图说明图
 默认与鼠标悬停浏览器测试效果截图
默认与鼠标悬停浏览器测试效果截图
3、外部CSS样式转换后HTML源代码
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>DIVCSS5实例</title>
-
</head>
-
<body>
-
<div class="abc">
-
欢迎访问
-
<a href="http://www.divcss5.com/"
-
style="color:#00F; text-decoration:none"
-
onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'"
-
onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">DIVCSS5</a>网站!
-
</div>
-
-
<div style="color:#00F; font-weight:normal"
-
onMouseOver="this.style.color='#F00';this.style.fontWeight='bold'"
-
onMouseOut="this.style.color='#00F';this.style.fontWeight='normal'">
-
默认我是蓝色,鼠标悬停时变红色并加粗。
-
</div>
-
</body>
-
</html>
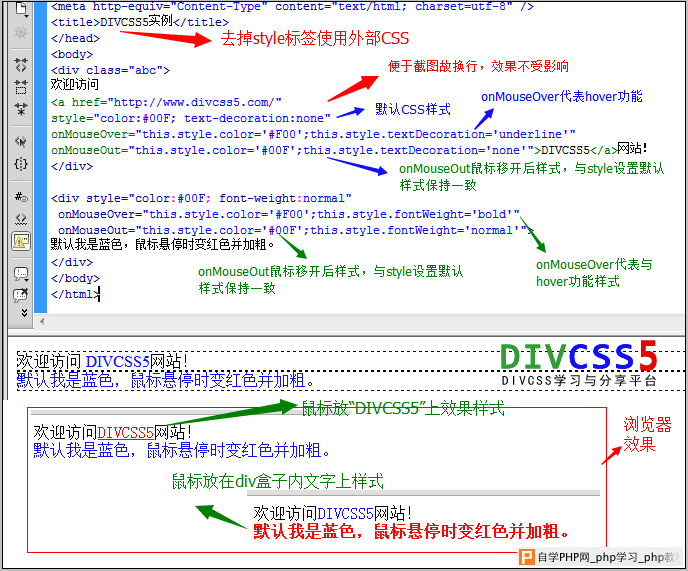
4、使用onMouseOver和onMouseOut实现外部CSS hover样式截图
 使用onMouseOver和onMouseOut实现外部CSS hover样式浏览器测试效果与说明截图
使用onMouseOver和onMouseOut实现外部CSS hover样式浏览器测试效果与说明截图
7、特别说明:无论是a标签还是div标签、span标签、h1标签、p标签等都可以直接在标签内使用onMouseOver和onMouseOut实现鼠标悬停移到对象上与移开后样式变化。需要注意是,一般为了初始默认状态与鼠标移开后样式保存一致,需要对标签内加style属性设置CSS与onMouseOut(鼠标移开)设置样式CSS保存一致。