主页 > canvas引擎 > Phaser游戏引擎 >

自学php网翻译----纯中文API QQ群号:410138145,
游戏开发交流学习群 群号:410138145
请按CTRL+D收藏本页.
phaser2中文文档
http://www.zixuephp.com/manual/phaser/name/index.html
phaser3中文文档
http://www.zixuephp.com/manual/phaser3/name/index.html
Phaser是一种快速、自由和乐趣的开源HTML5游戏框架。它使用一个自定义构建的WebGL和画布渲染跨桌面和移动浏览器pixi.js。游戏可以编译iOS,通过第三方工具如茧Android和桌面应用程序,科尔多瓦电子。
随着美妙的开源社区的相位是积极开发和利用光子风暴有限公司保持。由于快速的支持和开发人员友好的API移相器是目前最主演的游戏框架在GitHub上。
全球数以千计的开发者使用它。从印度和多国数字机构到学校和大学。每一个创造自己的不可思议的游戏。抓住源,加入乐趣!
官方API:
http://shouce.zixuephp.com/phaser/docs/index.html
延伸阅读:
http://www.swjxzy.com/plus/list.php?tid=89
所有demo:
https://www.zixuephp.com/manual/phaser_demo.html
phaser2 examples
https://phaser.io/examples/v2
最新3.7文档
https://tools.zixuephp.com/phaser-demo/api/docs/3.70.0/scenes.html
haser3 写怪物状态机,自动行走,判断玩家距离,自动攻击玩家,距离较远就回到原来位置关注热度:11
在Phaser 3中实现一个怪物状态机,让怪物自动行走、判断玩家距离、攻击玩家并在距离较远时返回原始位置,你可以使用状态模式或者简单的条件判断来完成。以下是一个基本的示例:..[详情]

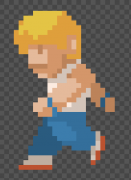
phaser3图片精灵人物每个状态动画关注热度:16
phaser3图片精灵人物每个状态动画,请点击下方画布看看效果。 代码讲解: classExampleextendsPhaser.Scene{constructor(){super();}preload(){//在预加载里面加装图片精灵,由48*48组成每个状态的动画集..[详情]

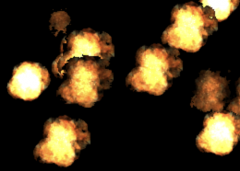
phaser3动画爆炸效果关注热度:25
代码讲解: classExampleextendsPhaser.Scene{constructor(){super();}preload(){//加载动画资源和配置this.load.spritesheet(boom,assets/sprites/explosion.png,{frameWidth:64,frameHeight:64,endFrame:23});}create(){constconfig={key:exp..[详情]

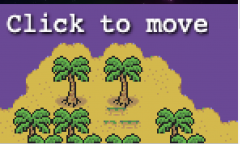
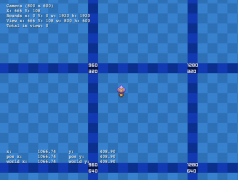
phaser3相机代码demo讲解关注热度:19
phaser3相机代码demo讲解 这是相机所看到区域 这是全画布区域预览 代码讲解: classExampleextendsPhaser.Scene{constructor(){super();}preload(){//开始加装资源大图this.load.image(map,assets/tests/camera/earthbo..[详情]

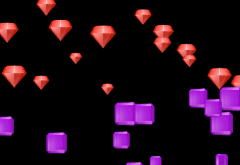
phaser3精灵旋转动画代码讲解关注热度:20
先看效果: 代码注解: classExampleextendsPhaser.Scene{preload(){//首先初始化资源this.load.atlas(gems,assets/tests/columns/gems.png,assets/tests/columns/gems.json);}create(){//Definetheanimationsfirstthis.anims.create({key:r..[详情]

phaser2-点击区域物理元素随机旋转关注热度:240
核心代码解析: vargame=newPhaser.Game(800,600,Phaser.CANVAS,phaser-example,{preload:preload,create:create,update:update,render:render});functionpreload(){game.load.image(contra2,assets/pics/contra2.png);game.load.image(bunny,assets/s..[详情]

phaser2-p2physics物理引擎之元素点击事件关注热度:326
今天带来phaser3-p2physics物理引擎之元素点击事件 预览效果: 介绍: 主要是给物理元素绑定点击事件,如果点击到物理元素则根据这行代码获得命中 var bodies = game.physics.p2.hitTest(pointer...[详情]
phaser3入门思导图关注热度:367
新加入思维脑图,方便大家入门,后续会持续完善.....[详情]

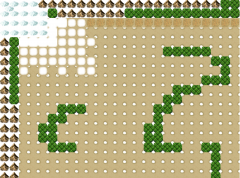
phaser3-实现瓦片地图关注热度:891
phaser3如何实现瓦片地图? 如上图所示首先要准备一个工具 Tiled 然后把准备好的图片精灵导入进工具里面,随便涂涂画画,很简单,网上有资料。 最后导入JSON格式的瓦片文件给phaser3使..[详情]

phaser3-瓦片地图2关注热度:376
varconfig={type:Phaser.AUTO,width:800,height:600,parent:phaser-example,pixelArt:true,backgroundColor:#1a1a2d,scene:{preload:preload,create:create}};vargame=newPhaser.Game(config);functionpreload(){this.load.image(tiles,assets/tilemaps/tiles..[详情]

phaser3-瓦面地图关注热度:287
varconfig={type:Phaser.WEBGL,width:800,height:600,backgroundColor:#2d2d2d,parent:phaser-example,pixelArt:true,scene:{preload:preload,create:create,update:update}};vargame=newPhaser.Game(config);varcontrols;varmap;functionpreload(){this.load..[详情]

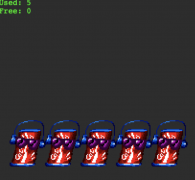
phaser3-组概念关注热度:225
代码片段: varconfig={type:Phaser.AUTO,width:800,height:600,backgroundColor:#2d2d2d,parent:phaser-example,scene:{preload:preload,create:create}};vargame=newPhaser.Game(config);functionpreload(){this.load.image(cokecan,assets/sprites/co..[详情]

phaser3-添加光源关注热度:208
今天学习phaser3如何添加光源 源码解读: this.lights.enable(); this.lights.setAmbientColor(0x808080); var spotlight = this.lights.addLight(100, 100, 180).setIntensity(6); setIntensity(6) 实列: var config = { type: Phaser.WE..[详情]

phaser3-移动端适配关注热度:637
代码如下: //ThisScenehasnoaspectratiolock,itwillscaletofitthebrowserwindow,butwillzoomtomatchtheGameclassBackgroundSceneextendsPhaser.Scene{gameScene;layer;constructor(){super(BackgroundScene);}preload(){this.load.image(guide,assets/tes..[详情]

phaser3-如何给元素添加点击事件关注热度:377
相信很多接触phaser3的小白,发现phaser3和phaser2文档有很大出入,又都是英文的,很难受。 连基本的点击事件都处理不了, 经过我发现,phaser3的元素点击事件默认情况下是不开启的,需..[详情]

phaser3-物理引擎详解关注热度:344
phaser3官方给的案例来说: 官方给出的是一个LOGO在屏幕中来回跳跃,LOGO设置的是物理引擎, 代码如下: functioncreate(){this.add.image(400,300,sky);varparticles=this.add.particles(red);//此处是设置粒子..[详情]
phaser3入门教程-镜头点击切换关注热度:201
classExampleextendsPhaser.Scene{constructor(){super();}preload(){this.load.image(map,assets/tests/camera/earthbound-scarab.png);}create(){this.cameras.main.setBounds(0,0,1024,2048);this.add.image(0,0,map).setOrigin(0);this.cameras.main.setZ..[详情]
phaser3入门教程-场景A调用场景B方法关注热度:202
场景A调用场景B方法 varSceneA=newPhaser.Class({Extends:Phaser.Scene,initialize:functionSceneA(){Phaser.Scene.call(this,{key:sceneA});},create:function(){varsceneB=this.scene.get(sceneB);//获得场景Bthis.input.on(pointerup,function..[详情]

phaser3入门教程-快速入门关注热度:478
第一节 - 前言 欢迎来看我们的第一个Phaser 3 游戏实例教程!在此我们将学习怎样做一个小游戏,它会有个玩家(player)在平台(platform)上来回跑、跳,收集星星,躲避坏蛋。在此过程..[详情]

phaser3入门教程-场景切换关注热度:587
以下代码是创建2个场景,每次点击时候切换场景,每个场景都是单独随机创建一堆元素。 场景切换代码: this.scene.start(sceneA); classSceneAextendsPhaser.Scene{constructor(){super({key:sceneA});}preload()..[详情]
phaser入门视频教程关注热度:588
phaser入门视频教程..[详情]

phaser教程之相机camera关注热度:649
相机 Camera 1. 镜头跟随 实现游戏角色在大地图中的镜头跟随效果,角色保持在镜头中间,靠近边界时镜头也不会超出地图边界。 game.physics.startSystem(Phaser.Physics.P2JS); player = game.add.sprite..[详情]
phaser经常用到的API大全关注热度:1254
今天带来phaser经常用到的API大全,这篇文章很值得今后资料查找学习,请大家务必收藏。 1. 游戏画布的尺寸 var width = game.width, height = game.height; 2. 中心点坐标 var game = new Phaser.Game(...);..[详情]

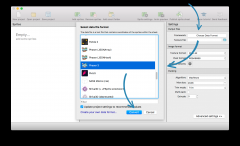
如何使用TexturePacker为Phaser 3创建精灵表关注热度:1170
本教程涵盖了Phaser 3。如果您仍在使用Phaser 2,请访问 如何为Phaser 2创建精灵表 。 你将学到什么 使用TexturePacker创建精灵表 在Phaser 3中加载精灵表 使用TexturePacker设置轴心点 从精灵表中..[详情]

Phaser微信小游戏开发教程三关注热度:475
今天带来Phaser微信小游戏开发教程三教程, 写在前面的话:这篇文章涉及到一些后端知识,这里不会放出服务器代码,想要代码的同学可以加入QQ群,找站长要。 微信登录几乎是每个游..[详情]

Phaser微信小游戏开发教程二关注热度:714
今天带来Phaser微信小游戏开发教程二教程, 废话不多说,依次列举下上一篇移植过来后的一些bug。 Canvas的替换 上一篇中讲到,微信小程序中只能使用adapter里面的canvas进行绘制。我们修..[详情]

Phaser微信小游戏开发教程一关注热度:813
今天带来Phaser微信小游戏开发教程一, 微信小游戏的开放,让无数游戏开发者,特别是H5游戏开发者看到了机会。依靠微信的流量和社交平台,游戏很容易获取用户和传播,做得好的话..[详情]

用Phaser来制作一个html5游戏——flappy bird (二)【转】关注热度:526
在上一篇教程中我们完成了boot、preload、menu这三个state的制作,下面我们就要进入本游戏最核心的一个state的制作了。play这个state的代码比较多,我不会一一进行说明,只会把一些关键的..[详情]

用Phaser来制作一个html5游戏——flappy bird (一)【转】关注热度:519
Phaser是一个简单易用且功能强大的html5游戏框架,利用它可以很轻松的开发出一个html5游戏。在这篇文章中我就教大家如何用Phaser来制作一个前段时间很火爆的游戏:Flappy Bird,希望大家..[详情]

Phaser飞机大战讲义(三)关注热度:441
作者:channingbreeze 日期:2017-03-19 Phaser实战系列教程第三课,以飞机大战为素材,讲述了Phaser中通过Group实现对象池的思想与技巧,实现飞机子弹,敌机的性能优化,完善游戏剩余部分,..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com