来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS z-index 属性用于指定同一个父元素中的同级子元素的堆叠顺序(z-order)。...
|
CSS z-index 属性用于指定同一个父元素中的同级子元素的堆叠顺序(z-order)。 当同级子元素相互重叠的时候,
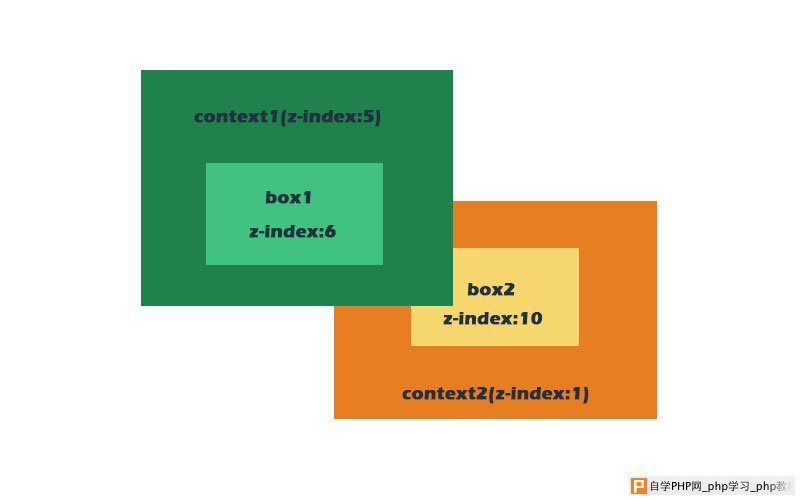
要理解 在堆叠上下文中的元素会被限制在上下文的区域中,因此,某个 
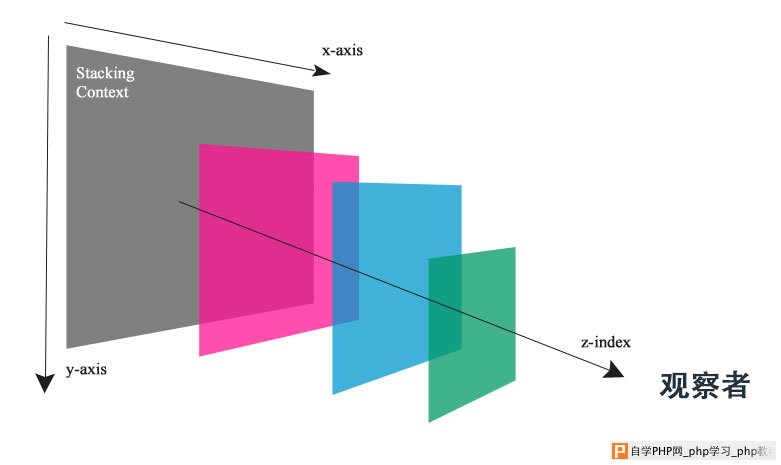
在一个web页面中,每一个元素都有自己的坐标系统。这个坐标系统包括3个轴,Z轴方向是元素进行堆叠的方向。 
默认情况下,浏览器会根据元素在DOM树中出现的先后顺序来排列元素。在CSS中,有两种方法可以修改元素的位置:
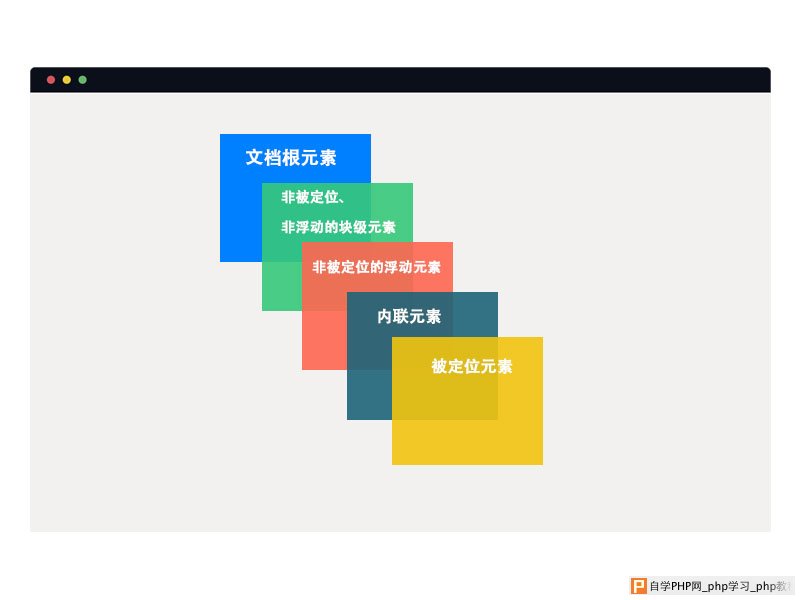
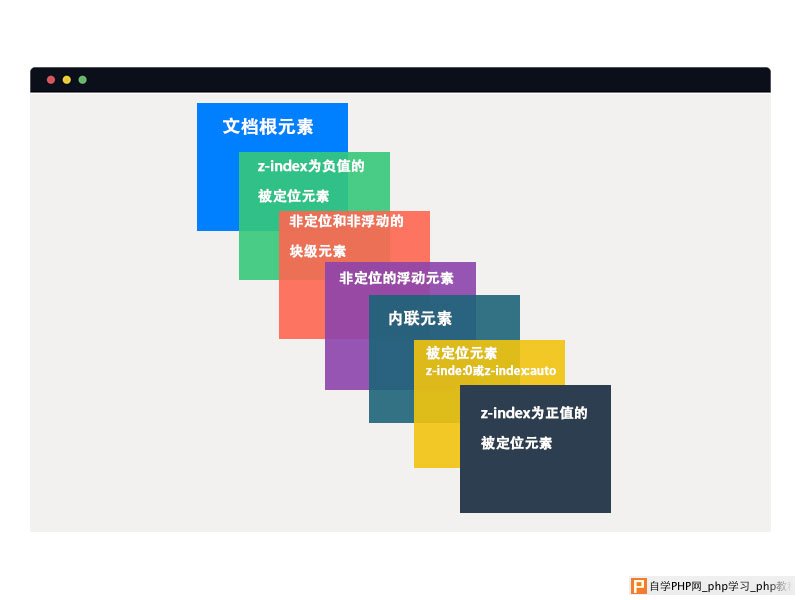
当一个页面包含有浮动元素,绝对定位元素,固定定位元素或相对定位元素的时候,浏览器会以不同的方式来对它们进行布局。各种元素按照下面的顺序从近(最接近观察者)到远(指向浏览器屏幕里面)堆叠在浏览器中:

如果你想改变被定位元素的堆叠顺序,可以使用 在为页面中的被定位元素使用

官方语法z-index: auto | integer | inherit 参数:
应用范围
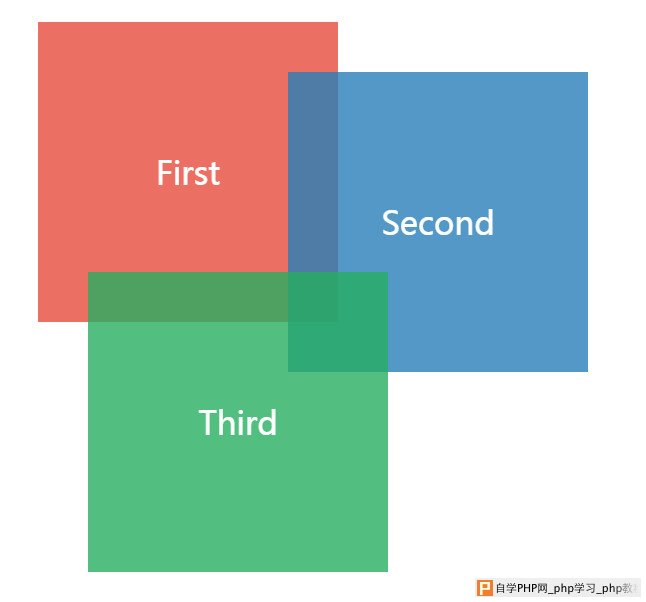
示例代码例如在当前页面中有三个 <div id="first">First</div> <div id="second">Second</div> <div id="third">Third</div> 为它们添加CSS样式,使它们变为被定位元素。
#first, #second, #third {
position: absolute;
opacity: 0.8;
font-size: 2em;
line-height: 300px;
text-align: center;
color: #fff;
}
#first{
width: 300px;
height: 300px;
top: 100px;
left: 100px;
background-color: #e84c3d;
}
#second{
width: 300px;
height: 300px;
top: 150px;
left: 350px;
background-color: #297fb8;
}
#third{
width: 300px;
height: 300px;
top: 350px;
left: 150px;
background-color: #27ae61;
}
默认会得到下面的效果。 
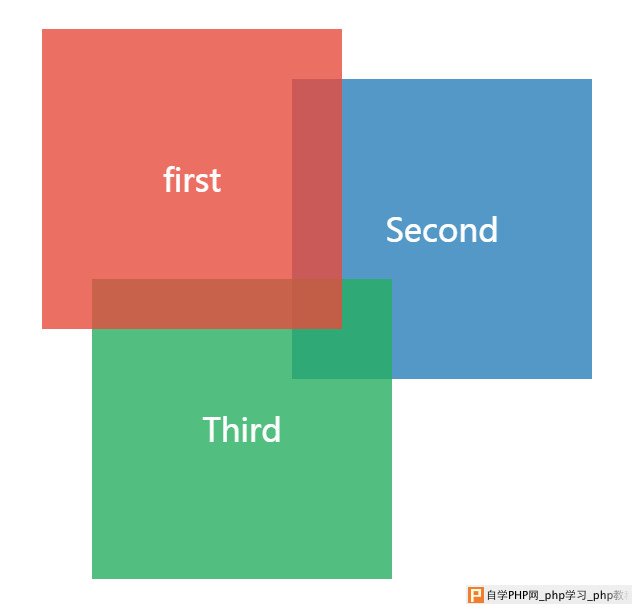
如果你想红色的div在最上面,可以将它的 
#first {
z-index: 1;
}
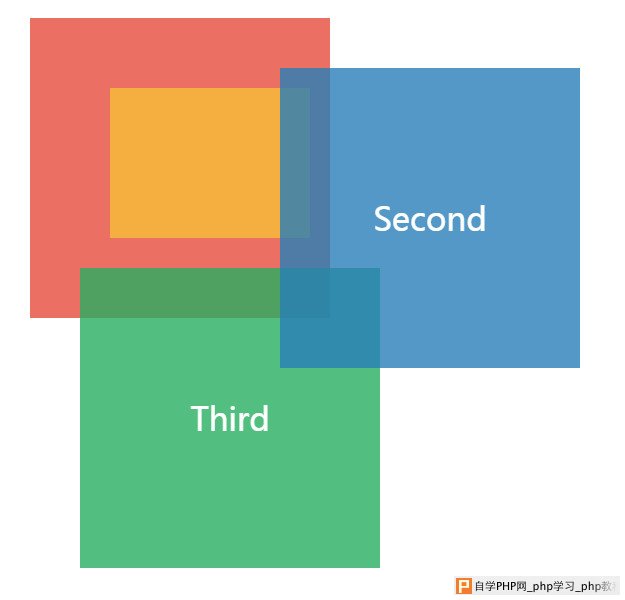
如果想要将其它的div放到最上面,只要设置更大的 想象这种情况,红色的div的 
浏览器支持
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com