来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
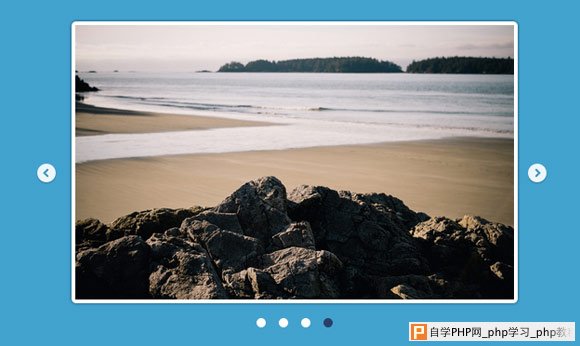
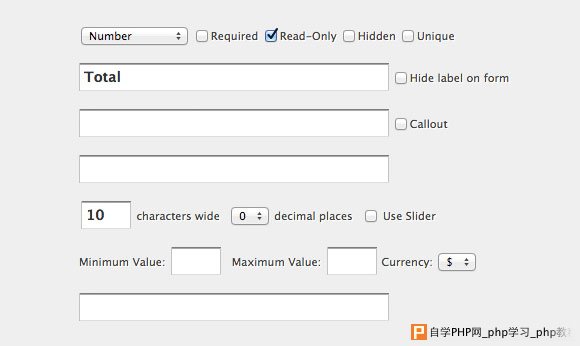
2014年就快到了,如果你期待在新的一年里有出色的改变,那么该来了解一下网页设计的新趋势,特别是那些该被抛弃的设计,在这里我们列举了一个清单,它们有的是坏的设计,有的曾在2013年耀眼过,但现在关注度已经大降,现在,是时候对它们对再见了! 一、首页滑动Banner 这些引人注目的banner有一段时间很流行,它们拥有明亮的颜色、丰富的信息、互动良好的界面,但由于它们分散性太强,很快就被其他更加优秀的设计代替,例如视差滚动网站和单页网站。  二、大量的填写表单 获取用户的信息对网站运营的某些环节(反馈、推送资源等)的确非常有必要。不管是电商网站还是个人博客,这都是与用户交流的方式之一,但当一整页的选项与填空呈现给用户时,用户会怀疑你的动机是交流还是营销。成吨的问题只会迫使访客疏远网站,必须意识到这一点。 如果你还没有意识到这一点,建议阅读这篇向左走、向右走?表单元素设计大揭密,会让你对表单有全新的认识!而那些创意十足的表单也会使用户更加乐意花时间去填写,也许你该学学如何告别平庸,创造新颖的表单设计赏析  三、圆形徽标的脚本 使用圆形脚本,然后填充LOGO、文字曾经是非常流行的设计方式,但现在它已经成为一种被过度使用的设计,设计公司和个人博客都在避免使用它们,我们也是时候抛弃了。  四、Flash动画 这些Flash引导动画非常炫酷,但越来越多的人希望上网感受到的的是清爽干净的浏览体验,他们希望网站的功能是精致而简单的,而一些动画会打断这种愿望。  五、太多的字体 每个人都知道排版很重要,这是一个创造美的过程,当你使用字体时,谨记要节制。现在有很多业余爱好者已经知道最好使用两种字体,千万不要超过三种。  这些曾经流行过的设计,像流星一闪而过,都因为臃肿的设计或糟糕的用户体验被抛弃,有的虽然不失为好设计,最终因过度饱和也成了历史,新的一年里,设计师们既要关注新潮流,也要保持警惕,不要随便被一种风潮席卷而去。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com