来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
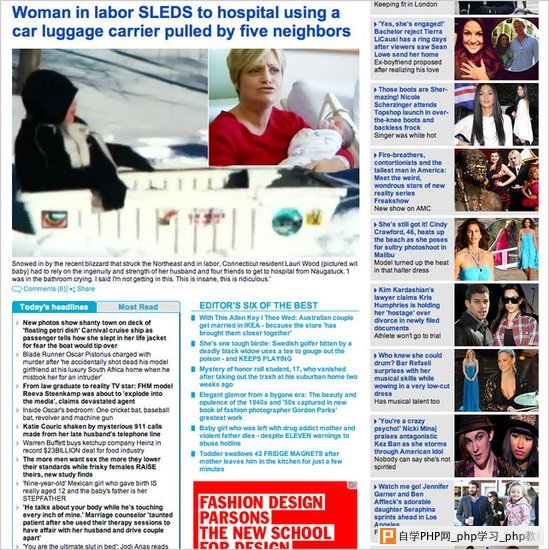
每天上班的时候,我允许自己上几次网,放松一下。Tumblr、Gawke对我的吸引力就像糖果对孩子的诱惑。 有一家网站是我从来都不会错过的,那就是《每日邮报》的网络版Mail Online (http://www.dailymail.co.uk)。这家英国小报的网络版充斥着各种明星绯闻和道德败坏新闻的报道。当然,这家媒体吸引的不仅仅是我。目前,在独立访问用户方面,Mail Online已经超过《纽约时报》、《卫报》等其他网络媒体。去年的营收达到4000万美元,比2008年增长500%。我经常思考,为这么这家既不十分 漂亮又不因深度报道知名的网站拥有如此强大的魔力。有分析人士指出,Mail Online打破了教科书任何一项有关网站设计的原则。不过网站的流量也说明这样的设计不无道理。 是 什么原因让我们一次又一次登陆它查看消息?这个问题本周得到部分解答。英国设计业联盟Brand42,也就是Mail Online的设计机构获得英国设计奖“设计效果奖”,这个奖项专门颁发给那些获得巨大成功的设计作品。通过与设计者进行接触,我兴奋地了解到这项设计的 成功之处,其中四个最基本的成功要素如下: 一、首页越长越好,绝不允许广告出现 Brand42 首先介绍了传统的网站设计对显著位置和不显著位置的处理,以及很多新闻网站采取的设计模式。他们介绍说,Mail Online的首页很长,甚至需要向下滚动很长才能看到全部内容。这里采取的设计模式就是越多越好,也就是在首页放置尽可能多的内容。Brand42另一 个与众不同的举措就是在首页去除所有广告,而在网站其他页面上投放加倍的广告量。 二、就像一个没有尽头的迷宫 Mail Online上每篇报道的侧边栏平均有70篇报道,每个报道都配有自己的图片。当读者阅读一篇报道时,侧边栏的花絮新闻就好像一个个锚将读者吸引到另一篇 报道。“我们创造了一种独具特色的信息结构,为读者提供更多的接入口和信息渠道。”Brand42团队写道。侧边栏的大小及比例通过视线追踪技术反复测 试,使得设计团队能够依照读者的平均阅读速度设计。根据这些数据, Brand42还创建了追求搜索引擎最优化的模板,借助这些模板,编辑们可以方便发布链接,预防死链接的出现。当前,Mail Online超过一半的页面阅读量并非来自主页,但是通过网页间的交叉点击获得。  三、好吧,传统的分类方法也是必需的 Mail Online每天发布的报道数百个,这意味着Brand42需要找到一个整合、分类的方法。只需浏览几分钟,你就能发现它的报道不外乎女性专栏、科技等话 题。这种分类方式防止读者在大量的报道中“迷失”。“它只是让网站有了新的表现形式,不过却让读者清楚地知道自己在阅读哪方面的内容。”Brand42解 释道。 四、赢得女人,就赢得流量 我们早就知道来自女性网友的流量多于男性,Mail Online也恰恰利用了这个事实。如果你瞧瞧首页,就会发现很多图片都是迎合女性,或者是女性感兴趣的东西,即名人八卦、美容和家庭。据调查,该网站的 女性频道胜过英国任何一家美容与时尚网站,即便是像《Marie Claire》、《Cosmo》这样顶级的国际知名时尚杂志也要甘拜下风 总的来说,Mail Online成功的背后并没采用多少新奇的手段,都是些屡试不爽的网络出版策略,只是把面码按照比例放大了几个数量级。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com