来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
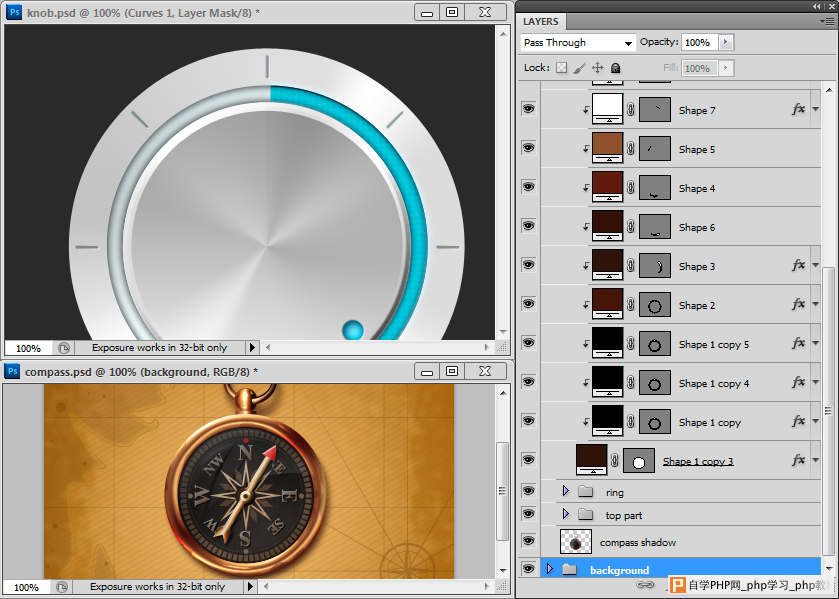
“从2月26日开始的两周时间内,为了赶上iconfans作品征集的投稿,最终完成了两个icon,算是得到了一些成果。以下是过程中收获的经验体会,分享出来和大家一起交流。” 作为一个初学者,在被要求或者想要做一个icon之前,看到那些大牛们的icon总是惊讶不已,热血沸腾地要立即开始。但是“不已”过后确不知道如何下手,导致时间在各种无意义的杂乱思考和“寻找素材”中被消耗掉。结合大牛指导和自己的经历,总结一套流程和大家讨论分享:初学者怎么完成一个icon设计。 设计一个icon的过程大致区分需要三个阶段: 1.确定icon的题材,就是表现内容。 2.确定表现风格,写实?单一物体?还是小场景? 3.再构思具体怎么实现,突出亮点。 确定题材 这时要从大的方面来考虑icon的制作,可以先想想一些必要问题的答案:为什么要设计这个icon?这个设计的需求是什么?什么题材可以满足这些需求?这个题材能做到很好的表达么?...... 问题可能一时半会儿没有答案,没关系,带着问题去看作品,看最好的作品,就会在别人的成果中得到启示,随手画草图也是激发灵感的好方法。 想过之后在脑海中确定要画什么,最后限定一些客观条件(比如做一套图标时间是不是允许,某个题材细节是不是太复杂导致无法完成...),选择几个题材作为备选方案。如果并不是商业需求,那么可以从感兴趣的题材入手,这更能激发自己的创作欲望。  确定表现风格 用一些主观客观的条件来挑选表现风格,比如根据现在icon设计的流行趋势来选择写实风格;根据所要表达的主题选择材质等等。物体的展现形式是什么?单个物体还是物体组合?色彩搭配怎么用才能突出主题?趣味性怎么样展现?......  以上确定题材和确定风格的过程绝对不是独立存在的,他们会互相影响,交织着进行。伴随这个两个过程的是大量地看好的icon设计作品和打草稿,从他人的设计中吸收什么是好的作品,了解好的作品是怎么组成的。 可能在某些情况下根本不需要问问题,直接上手开始做icon就可以。但是我相信前期的思考和权衡是完成一个优质icon设计必经的过程。 具体实现 之后就进入了实战操作部分了,具体怎么实现题材和风格是现在所要思考的问题,要去选择技巧工具和方法。再具体一点说,像我一样的初学者也许并不知道怎么实现某种材质,怎么制作某种高光,但是有几 个快速上手方案供大家尝试: 1.临摹 这是性价比很高的的一条路,但是要记住要选择最好作品之一来临摹,虽然开始可能有些难度,但是坚持临摹好作品出来的效果要比临摹水平一般的作品好很多。临摹之前要仔细观察分析,观察光源的位置,观察颜色分布,观察icon的层次。想好了再动手要比直接上手效率高得多。 2.找到PSD学习 分析大牛的PSD文件,看他们怎么用图层样式来实现金属质感或者制作高光  3.优秀教程 4.耐心的堆叠细节 PS1: 补充制作icon过程中需要注意的细节 1.越是精细的图标就越是要注意路径对像素的影响 2.icon因为相对来说尺寸较小,就要求色彩饱满,突出对比度,有丰富的色阶层次。 3.注意缩放图标时的相应调整 PS2:最后提交到iconfans的icon成品   |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com