来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
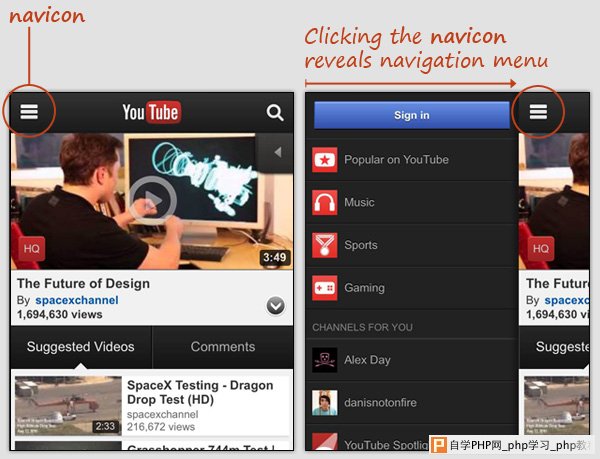
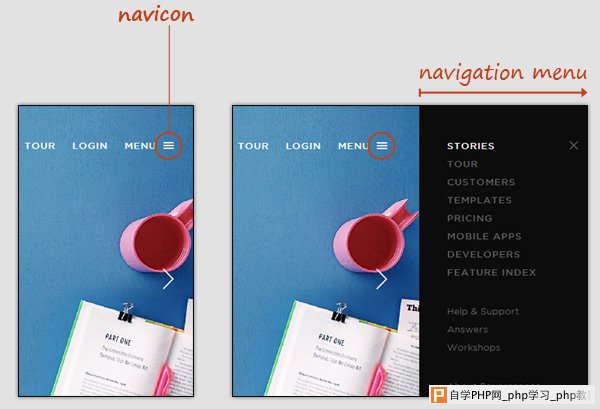
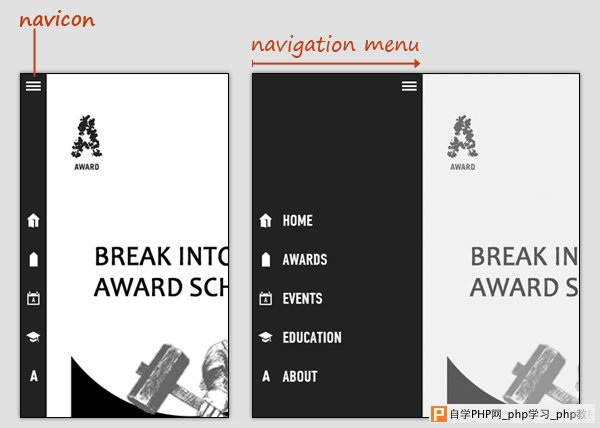
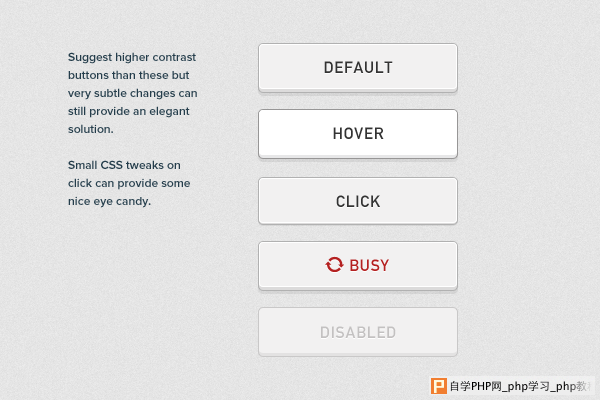
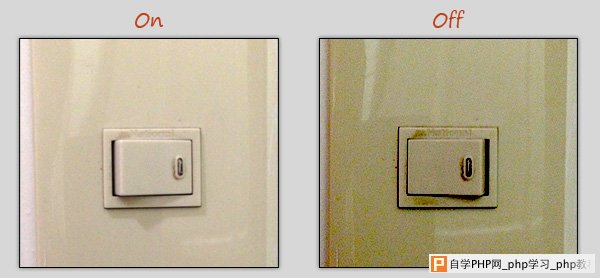
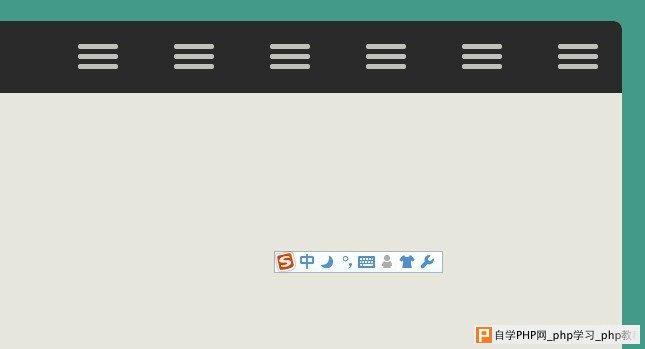
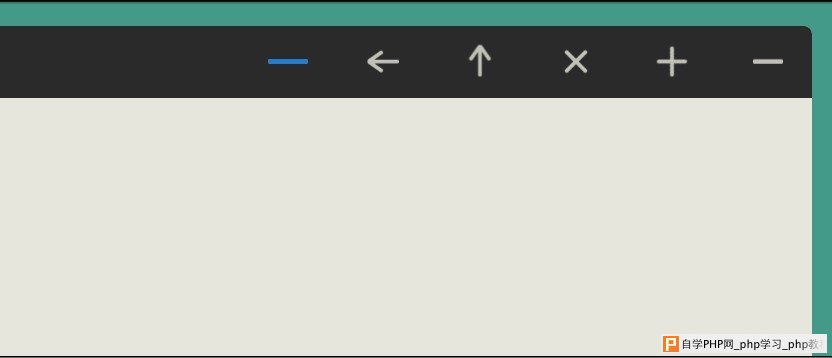
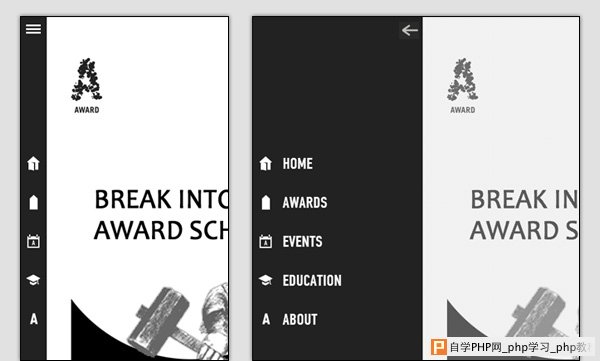
图标式导航的案例 这是YouTube 的图标式导航(移动版):  这是Squarespace的图标式导航:  AWARD的图标式导航不拘一格:  问题所在 问题在于,点击图标式导航之后,图标本身没有任何变化。也就是说:操作缺乏反馈。  按钮的状态不同,样式也不同,这样才能有效引导用户。  我们拿开关来举例。开关也是一种按钮,一般有两种情况: 1 打开灯; 2 关闭灯; 所以说,图标式导航的操作缺乏反馈。点击图标能实现两种功能:展示导航菜单、关闭/隐藏导航菜单。那么图标也应该有两种外观以做区分。 解决方案: 图标转换 可以采用这种方法来提供更明显的视觉线索,从而更好的引导用户操作。 这里有一个叫做Navicon Transformicons 的演示便很棒使用了 SCSS 以及jQuery技术,其实技术上也不复杂,你若有心自己也能写出来。   好处便在于: § 提供用户视觉线索; § 图标更具语义,一种图标,一种状态; § 优秀的动效转换能够吸引用户注意,让用户迅速找到导航菜单。 对比一下,更有说服力,我用这种办法对第案例3进行了改进:  更好的指引效果,其实不仅可以改变图标形状,改变图标颜色不是也可以吗?这里就不多说了,给大家一点想象的空间。 设计少不了思考,希望大家有所收获。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com