来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
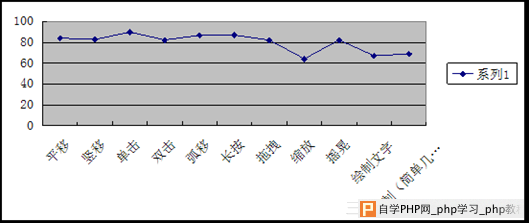
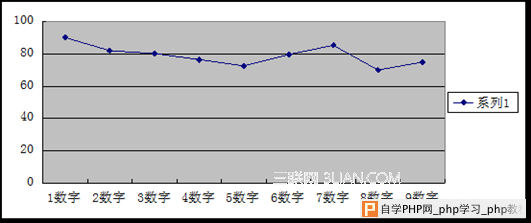
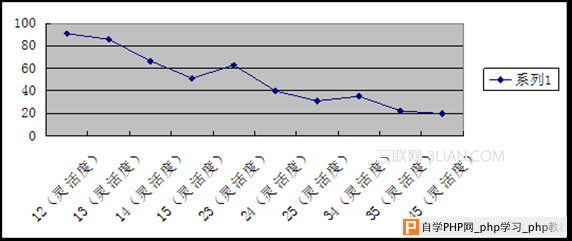
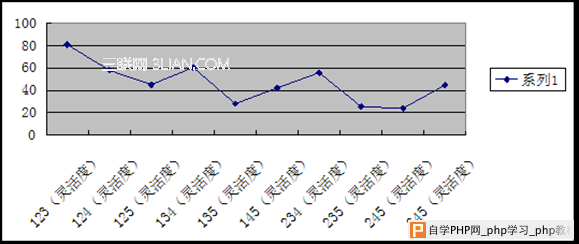
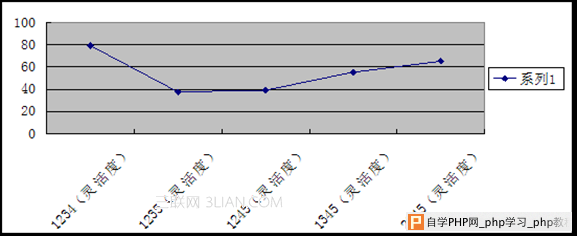
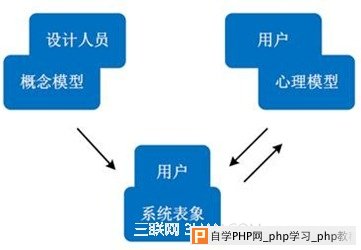
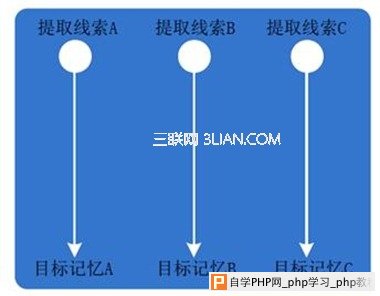
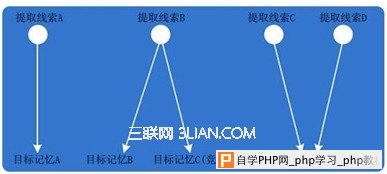
触屏手机作为未来手持移动设备的发展趋势,手势为其主要的交互方式和提高用户体验的方法有着重要的意义。目前触屏手机中手势交互研究正处于初级阶段,笔者作为交互设计师从实践的角度针对本国用户的特点,通过人机工程学原理进行相关数据测量分析,并结合解剖学、认知心理学等相关理论,分析和总结触屏手机中手势交互的设计和运用原则。 1 人机工程学原则 通过实验针对触屏手机中手势操作的相关问题进行定量到定性的研究。筛选被试:选取使用触屏手机3年以上的正常成年人为典型被试。据中科院心理研究所调查数据显示,中国目前右撇子数量约为91%,左撇子约为1%。故本实验被试以右撇子为主。且由于人体具有一定的差异,为保证所测数据真实准确,根据《中国成年人人体尺寸》中的手部数据,筛选出手部尺寸适中的用户。最终实验被试:30人,年龄24——32岁,男女各半。 通过测试发现“右手单手操作”和“左手持机右手操作”这两种操作方式所占比率最多,笔者分别对这两种操作方式进行人机工程学的探讨。 一、单手操作方式:  图1 右手单手操作 如图1:该操作方式以大拇指操作为主,一般用于行进间的使用场景。由于生理结构的局限性导致单手操作时,手指操作具有 “死角”和“热区”,且很多手势单手操作是无法实施。 大拇指操作面积 大拇指的操作面积即大拇指操作的“热区”。根据相关实验测试显示:  图2 大拇指操作范围 如图2:被试单手进行操作时,C为虎口位置,大拇指的操作范围如图阴影处所示,颜色越深处为操作越灵活,颜色越浅越不灵活。 大拇指操作关节舒适度  图3 大拇指操作关节 如图3所示:单手操作的场景下大拇指有三个关节参与。三个关节分别是第一拇指关节、第二拇指关节和腕掌关节[1]。使用不同的关节和肌肉组织会给用户带来不同的感受,根据被试测量结果显示: 一、第一拇指关节:向前弯曲最大90度,在手势操作中使用频率不高,且第一拇指前面的距离短,操作的范围是很有限的。被试反馈:长时间使用这个关节会不舒服。 二、第二拇指关节:向前弯曲最大90度,使用的频率较高于第一拇指关节。第二拇指关节长于第一拇指关节,操作范围略大于第一拇指关节,但操作的范围仍然很有限。被试反馈:长时间使用这个关节也会不舒服,但略好于长时间使用第一拇指关节。 三、腕掌关节:腕掌关节能够进行较大程度的屈伸和收展,所以能完成对掌运动。且腕掌关节前面的距离长,操作范围广,费力小,控制的关节多,灵活性很高。用户反馈:长时间的使用这个关节,不会有太大的负担。 根据观察被试显示:用户在进行手势操作时会优先使用腕掌关节,由于腕掌关节的活动范围和活动程度与拇指关节相比增加很多,同时也更加轻松,所以当用户的拇指从放松状态(拇指伸直)转移到需要与触摸屏接触的状态时,会优先使用腕掌关节。例如在用户进行拖拽手势时,也会优先使用腕掌关节,当仅仅使用腕掌关节无法达到所需要的距离时(例如死角位置或腕掌关节不适合精细和细节的动作和位置),才考虑使用拇指的第一和第二关节。 单手操作常用手势灵活度 该实验要求被试单手操作手机时,常用手势的灵活程度。  图4单手操作常用手势舒适度(横坐标:常用手势 纵坐标:灵活度)  图5单手书写数字舒适度(横坐标:书写1-9个数字 纵坐标:灵活度) 测试显示:被试在单手操作手机时,平移、竖移、点击、弧移、书写数字(1、7)得分较高,因此分析得到:单手操作在可操作范围内只能采用简单偏直线类的手势,曲线较多较长的手势用户并不是很擅长。 二、双手操作方式及其人机工程学测量  图6 双手操作 如图6:该种操作主要使用在偏静止的场景。该操作方式受手指的生理限制和手机的物理条件限制(如手机尺寸等)很小。 手指组合灵活度和使用频率  图7手指编号 如图7,对手指进行编号。该实验主要测量被试对应手指及其组合的灵活程度。 单指灵活度  图8单指灵活度(横坐标:单指 纵坐标:灵活度) 双指组合灵活度  图9双指组合灵活度(横坐标:二指组合 纵坐标:灵活度) 三指组合灵活度  图10三指组合灵活度(横坐标:三指组合 纵坐标:灵活度) 四指组合灵活度  图11四指组合灵活度(横坐标:四指组合 纵坐标:灵活度) 五指组合灵活度  图12五指组合灵活度(横坐标:五指组合 纵坐标:灵活度) 通过上述测试对比显示:手指组合中最为灵活的是12和13组合。三指组合中最为灵活的是123、134和234组合。四指组合中最为灵活的是1234、1345和2345组合。五指操作的灵活程度非常高。因此在进行手势设计时,需要仔细参考不同手指和其组合的灵活度要采用灵活度舒适度较高的手势和组合,才可以增加手势的舒适度和易用性。 2定位原则 2.1人群定位 不同的人群有年龄、生理、认知能力等的差异,会导致手势交互设计的不同。在众多变量因子中年龄因素对手势交互设计影响是最为普遍,设计手势交互要仔细考虑年龄变量因子。正常人群从0—22岁左右,手指的尺寸逐渐增大,会导致手指的灵活度和有效操作范围不断的增大。在约45岁之后各个手指的灵活度逐渐开始下降,因此针对不同年龄的人群,需设计不同的手势组合。 此外经过认知心理学家测试:不同年龄段,认知加工能力有很大的差异。正常人的记忆广度随着年龄的不断增长而增加,到成人时为顶峰,到达老年时开始衰退[2]。儿童和老人的短时记忆最多的数量一般是2—4左右,而成人可以达到5—9个。故针对于老年和儿童的手势设计,一个App中手势数量需保持在5个数量以下,多依赖与界面的引导和暗示,让此类用户根据情境记忆这些手势,从而增加手势的易记忆性。 手势设计还应考虑到特殊的人群,如手指具有残疾的用户:动作手势(手势的含义不随着手指数量的增加而改变)受到手指数量限制很少,故对此类用户也应该多使用动作类手势,来保证对应App对用户的可用性。 2.2 App类型定位 移动应用一般可以分为三种类型,效率型应用、实用型应用和沉浸型应用。每一种类型的应用都有各自的特点和应用场景,这些都会影响手势交互的设计。 邮件、电话都属于效率性的应用,天气查询、日历查询等属于实用性的应用。这两类应用使用场景一般都是在行进间,且主要追求交互的效率性。需着重考虑单手操作手机的手势交互。另外在行进间的操作场景中手机一般随着用户的行进而摇晃,此时例如摇晃类手势需要谨慎考虑,对于具有破坏性的操作就不要使用该手势,容易发生误操作。 游戏就属于沉浸型应用。该类应用使用场景一般为静止状态,更加侧重于体验性和愉悦感。游戏类的手势设计可以适当的增加操作的难度,因为游戏设计就是要违背易用性和易懂性的原则,难度高的游戏才会激励用户去玩。如手机端的“使命召唤”战略游戏,就需要许多手指相互组合来操作,反而吸引了很多玩家去挑战。 2.3 需求定位 不同需求具有相反性、重量性和专业性等特点。如删除和取消删除这对需求就具有相反性,在设计该手势时,采用完全相反的手势比较符合用户的逻辑思维和操作效率。国外一款名片的发送类应用,发送名片和取消发送的手势截然相反,这就是因为发送和取消发送属于相反性需求,其采用上滑手势为发送名片,下滑手势为取消名片发送,用户反馈易用性很好。需求的“重量性”特性: “重量性”的任务所采用的手势也是重量性的,iPhone中多指“捏”对某个App进行关闭,而双指“捏”是对App中对应视图的缩小,因为App级别需求和App内部需求相比就属于重量性需求。需求的专业性:如需要精细的对某个数据进行调节,那么就需采用精细的手势,例如点击+控件就可以很好的完成需求,倘若采用“滑动控件的手势”那么数据调节的精度就不能满足,因为人的特点——滑动手势具有粗略性,点击手势具有精细性。 总之手势设计需要仔细分析手势的特性,结合不同的需求特点来设计相互匹配的手势交互。 3 匹配原则 3.1隐喻性匹配 手势交互的隐喻性匹配:指利用恰当的概念模式和用户的心理模型相互匹配从而降低手势交互的学习成本和提高易用性。概念模式:指设计者通过对事物的设计,然后向用户表达的出事物和操作控制之间的匹配关系。心理模型:指人们经过训练、经验和教导等,而后对自己、他人、环境以及接触到得事物形成的固有模式[3]。系统表象:概念模式的外在形式表现。  图13概念模式、心理模型和系统表象关系 如图13:用户在进行认知交互时,通过系统表象的刺激,而后进行的模式匹配过程,也就是建立心理模型的过程,倘若系统表象可以使得用户的心理模型和概念模式相互匹配,那么易用性就会很高。倘若系统表象的刺激使得概念模式和用户心理模型的无法匹配,那么我们就认为,用户的意图和可以允许操作之间具有差距,这就是所谓的执行鸿沟。用户为了找到正确的交互方式,就需反复进行复杂的推理等认知活动,会浪费更多的心理资源,易造成易用性差和挫败感。 因此设计手势交互,需要利用文化标准和生理层面等,让设计的手势交互的概念模式和用户心理模型相互匹配,这样就会减少用户的认知负担。 3.2继承性匹配 根据认知心理学:人在对新鲜事物进行认知模式匹配时,总是在过去的经验中寻找与目前情况最接近的模式,将过去的经验映射到当前。例如在过去我们使用鼠标手势交互、笔式交互以及不同平台的手势交互等,用户会不由自主的去尝试之前的交互方式是否在触屏手机中也存在,这就是手势交互的继承性。因此在手势设计时,需要将PC端,Web端或其他移动端中用户比较常用的或习惯的某些手势,继承到触屏手机中,就可以减少操作和学习成本、增强对应手势交互的易学性。 4 可视性原则 人类存储的信息一般分为两类:储存在外界和存储在头脑中(长时记忆)。 表1外界知识和头脑中知识特点对比 存储在头脑中信息存储在外界信息 学习性需要学习,甚至需要大量的时间和精力,但如果学习材料的结构具有一定的规律和特征那么就可以简化学习成本只需极少量的学习,只需提供暗示或者线索和用户相互匹配(易学性较高) 可提取性不可见,需要在记忆中搜寻,提取过程缓慢,容易出错可见 使用效率效率很高需要一个解码的认知过程,速度慢 易用性低高 美观性属于看不见的信息,不存在美观性若存储信息大,可能就比较乱但是也取决设计师如何设计 如表格1:存储在外界的知识有很大优势,但是也有缺点,它很大程度上依赖于是否在物质世界中有暗示和线索,而且受环境限制大,只有在特定的场景之中,才能获得相关的知识。存储在脑中的知识,所需记忆负担大,但是其交互效率高,不需要依赖于环境。设计心理学家唐.诺曼认为:优秀的交互设计,很容易被用户理解,因为他们给用户提供了正确操作方法的线索,减少了用户的心理资源的使用。因此提高手势交互的易学性简化记忆负担,手势交互设计需要和外界知识相互结合,让手势变得“可视化”。 4.1手势结合控件 设计人员可以为用户设计大量的外界知识,帮助用户认知记忆。可以通过界面控件来引导用户去使用某种手势,这就是手势结合控件。如图14,调节的手势:iOS、Android和Windows Phone都采用Picker控件。当用户看见这个控件暗示,自然就会被引导上下滑动来进行调节,大大降低了学习成本。    图14左起Windows Phone picker、iPhone picker、Android picker 倘若没有控件暗示,那么用户就很难理解如何调整,如图15:该款国外的电子钟表应用,采用直接在界面上下滑动手势来调节实践,无控件暗示。这样用户很难发现调节时间的手势,需要多次尝试和思考才会操作,易用性太差。  图15 国外某款电子钟 4.2手势结合界面场景 让用户记忆外界的知识其中最重要的就是情景效应,例如相同的东西在不同的情景之下就会具有不同的含义,一个物体所处的情景能使得记忆变得容易或者困难。 手势交互设计亦如此,相同手势操作在不同的界面场景,反馈却不相同。例如在界面最顶部下拉手势,调出status bar(状态栏),而在具体的界面列表中下拉手势为调整列表位置。在最顶部下拉,状态栏设计的层级关系为最顶层,其主要隐喻类似现实生活的窗帘,因此在这样的场景下,下拉手势必然为打开状态栏。而在列表中,列表为当前正在操作层,所以在界面中下拉手势相当于对界面的直接操作,此时下拉手势和现实生活中对具体物体的下拉手势操作相匹配,因此此时下拉就为移动列表位置。综上所述,手势设计也要结合场景,不同的场景手势含义不同,使用的手势类型也会不同。 5 防失误原则 根据认知心理学,用户在长时记忆存储的编码过程会受到各种的干扰因此就会导致记忆的模糊化。其主要原因:存储信息进入长时记忆,在编码过程中需要提取一条线索和目标记忆相互连接,当被试在长时记忆中进行目标记忆索取时,只需找到相关线索就可以抓到对应的目标记忆,如图16所示:  图16(长时记忆中信息编码存储) 记忆的存储机制为:当目标记忆特征比较明显,那么对应提取线索倾向于只对应一个目标记忆,当几个目标记忆特征不明显,那么在同一个提取线索下面可能会对应多个目标记忆。当被试在读取记忆时,单独提取线索对应单个记忆的就比较容易抓到。单个线索对应多个目标记忆那么就不容易抓取,此时就会出现记忆混淆,就很容易产生误操作。  图17(长时记忆中信息编码存储) 认知心理学测量显示:所要记忆的对象差异性较大、特征性明显给用户刺激产生的提取线索就越多,越容易提取。 因此手势交互设计彼此需要具有较明显的特征性。例如iPad的五指捏关闭App的手势相对于其他滑动手势就很特别,特征明显,用户就容易记住。而诺基亚N9的滑动手势赋予太多的操作任务,用户在记忆的时候,提取线索少,目标记忆多,发生失误操作的概率非常大。 6 总结 通过笔者的实验和理论研究总结出手势交互设计的原则,对实践具有很大的价值。但手势交互设计灵活度和难度都很大,需要交互设计师大量的积累用户的心理模型、行为习惯等,设计完成后需要反复的进行用户研究测试才可以投入市场使用。而且目前手势交互的研究正处于初级阶段,相关的研究资料极少,文章由于时间、人力和资源限制,无法全面系统和深入的总结出手势设计的方法,笔者在今后的研究中会大量涉猎不同的学科和实践,使得手势交互设计理论更加充实和全面。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com