来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
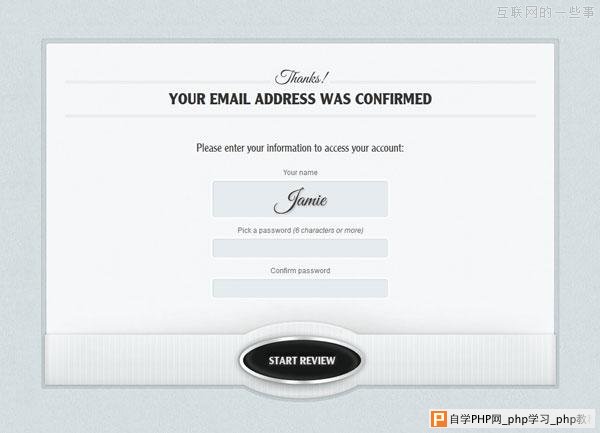
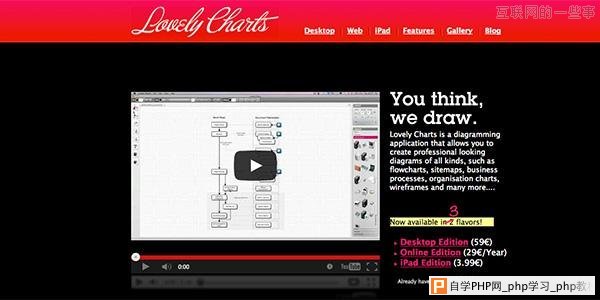
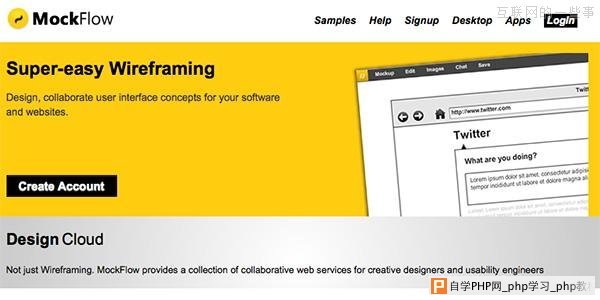
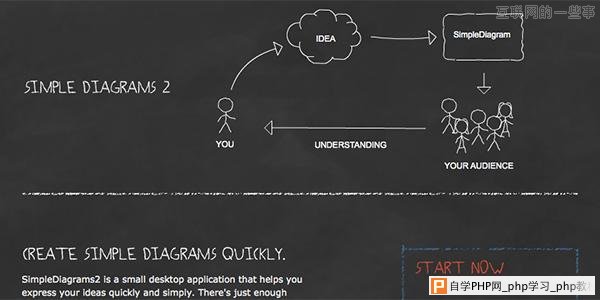
交互设计如今已是一个十分常见的问题,但许多设计者和开发者仍不知道它的具体意义。今天,我们将从不同于以往的方面:我们将会深入讲解能使你的网站拥有良好交互性的用户界面和设计原则。 首先,何为IxD 交互设计(即IxD)是一块发展迅速的新领域,大致出现于10-15年之前,源于一些体现设计问题的研究,后来被专业设计者鉴别和接受。 交互设计促进人与环境的交流,这里我们指的是人和网站的交流,交互设计师只要考虑用户和电脑的交互,毋须像UX设计者那样思考软件或系统所有涉及用户的方面。你也许在不同大学里听说过人机交互度——这些度基本是在IxD领域中培养的。 这样的设计师要做什么? 一个交互设计师会思考谁是产品的目标用户以及谁会使用它。用户研究者或是信息架构师会提供这些信息。在这些研究的基础上,一个交互设计师为了用户与软件交流,要耗费很长时间但要尽快地创作出这种令人称奇的交互方式。 设计师必须识别出关键交互并且画出线框图, 所以要不停地画草图。有的设计师会直接画出来,有的设计师会用软件来辅助(文末展示了一些不错的例子),还有其他一些设计师会或单独或合作地创作界面。  交互设计(IxD)不断地展现出新的交互方式,因为用户总是期望网站出现新的事物。但交互设计师需要意识到这些特性会如何影响用户,然后在许多想法中选择真正要实现的和可以放一段时间的。 下面我们将会看到一些驱动交互设计的概念。 目标驱动设计 尽管IxD不需要做,但为了获得最好的设计反馈,用户研究查至关重要。用户使用软件时,一般在心里有一些目标,你的应用程序应当很好地满足这些目标。为了成功地结合设计和功能,用户研究恰恰是最重要的元素。 这是如此的重要,以至于许多用户研究员也能找到做交互设计师的工作,就是因为他们在分析用于软件的人类行为模式方面的技能。 简单化 人们不知道用户界面是什么。事实上他们也不关心。他们不知道有人在网站的背后策划着他们所见到的一切。他们只知道他们需要一个简单的网站。他们要一个易用的系统,加载/响应速度快,不要让用户思考并且不给用户伤痛的理由。 情景和模式 我们使用的一些产品通常功能设计的很明确,因此每一个人都知道怎么使用它们。拿剪刀做例子吧。一个三岁的小孩都知道怎么使用它,两个手指伸到两个环中,只有一个活动方式能使用它。没有比这更简单的了。你的网站应该向一把剪刀一样简单易用。 为什此处使用”情景”这个单词呢?因为这个词表达了一个网站或者系统背后一些列的功能。 关于模式,用户界面应当由一系列用户熟知的组件组成,如果用户想提交一个表单,他们首先会找到提交按钮。这个按钮就是个常见元素,设计者没必要在接受一个新项目时每次都重复早轮子。  有些人会说了仿照现有的模式,不重新造轮子会让人感觉没有创新性。在易用性没得到保障时讨论创新简直就是白痴。记住,易用性和创新性是两码事。 如果你想创新,你仍然需要了解已知的模式。但是,如果你追求高易用性,没有人鼓励你去重复造轮子,因为用户需要时间去适应你的轮子。 创建一个高易用的系统需要交互设计师对约定,情景和web易用性有较深的理解。 现在你了解了一些交互设计的原则,接下来让我们看看一个优秀的交互设计是如何影响用户的。 访客定位 交互设计师需要了解他们的设计面向哪些用户,因此他们能通过用户给产品做好定位。 页面上显示出用户停留的地方,这样的体验不会让用户在浏览时感到困惑。用户也能知道如何从一个页面跳转到另一个想去的页面。让用户知道当前所在的位 置这是非常重要的,不要让他们陷入死胡同中。当搜索没有查询出结果,没有告诉用户下一步操作的选择,这样的交互体验是很糟糕的。 持续对话 交互设计把大量精力专注于给予用户持续的反馈。告诉用户他们做的是对还是错,即使在无意识的层面上,这也是一个受用户欢迎的元素。 你只须在用户完成动作的时候,告诉他们已经成功了。 当你在亚马逊上买一件东西时,你会在浏览器上和你的邮箱里获得一份确认书。当你通过联系表单提交邮件时,你会在页面中获得一份确认书。  这使得交互不仅仅停留于网站的浏览和特性使用,更是把交互带到了一个新的层面:它帮助用户更好地理解他们当前的状态,并把疑惑和问题减到最少,同时也去除了用户的挫败感。 思考工作流 IxD还要考虑工作流。如果你有一张注册表单,用户用它提交信息是会有什么事发生?页面会刷新吗,会跳转到首页吗,会显示确认信息吗,会跳转到登陆页面,或者同时跳转到上两个页面吗? It’s about having many choices and choosing the one that will fit your users expectancies best. 提及的所有元素都是网站工作流的一部分。每次交互后应该紧跟下一个符合逻辑的步骤,并且与你网站之前所创造的体验相符。 视觉层次 为了让用户照你的意思操作,你可以使用视觉层次来帮助他们。你可以使用布局、元素大小和颜色组合达到视觉突出的效果,以此来引导用户的双眼。 你也可以使用视觉层次使用户找到他们想要的东西。你想租车吗?保证你能使用视觉层次来引导用户来到”租赁”页面。 良好的线框化工具 绘制草稿和线框图是如此重要,因此我愿意向你展示一些好用的工具,这样你就能马上开始交互设计工作了。 Mockingbird  Mockingbird是一个基于web的应用,在这个网站上用户可以创建、连接、预览和分享站点或应用的框图。它的界面简洁友好,用户可以拖放元素,调整大小,甚至可以通过一个链接与同事方便共享。 因为Mockingbird是一个基于Web的应用程序,这意味着你从任何一台计算机无处不在地创建和修改你的构思。 Lovely Charts  Lovely Charts是一个在线的图表应用,它允许用户创建流程图、组织架构图、站点地图和流程框图。 该应用程序的主要特色功能是依据你所绘制的内容进行推测建议–这有助于绘图过程的简化,返回老版本和撤消更改也很容易。 Mockflow  MockFlow也是一个很好的Web应用程序,它有干净简单的组织界面和一系列广泛的功能特性。 使用起来也使用拖放,有从图表到菜单,广告和下拉菜单等内置组件。你可以上传自己的图片或选择网站提供的通用素材,所以构建框图的过程是很快的。 SimpleDiagrams  simplediagrams是另一个帮助用户通过创建框图表达自己的想法的桌面应用程序,它和上面提到的应用一样使用相同的拖放技术来实现。 尽管较其他应用没那么多的功能,但simplediagrams提供了能帮助用户创建框图更快速的基本工具。 介绍完simplediagrams今天的文章该结尾了。别忘了用户测试的重要性,记住创新和可用性通常会走向不通的方向。当创造神奇的交互界面的时候不断创新,专注于如何让使用它的人更加方便。 将这些牢记在心里,你会成为一个优秀的网站或应用程序交互设计师。 你怎么认为这个优秀的交互设计领域?你之前尝试过设计一个类似的接口元素没有,或是知道这些原则之后它是否为你所向往呢? |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com