来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
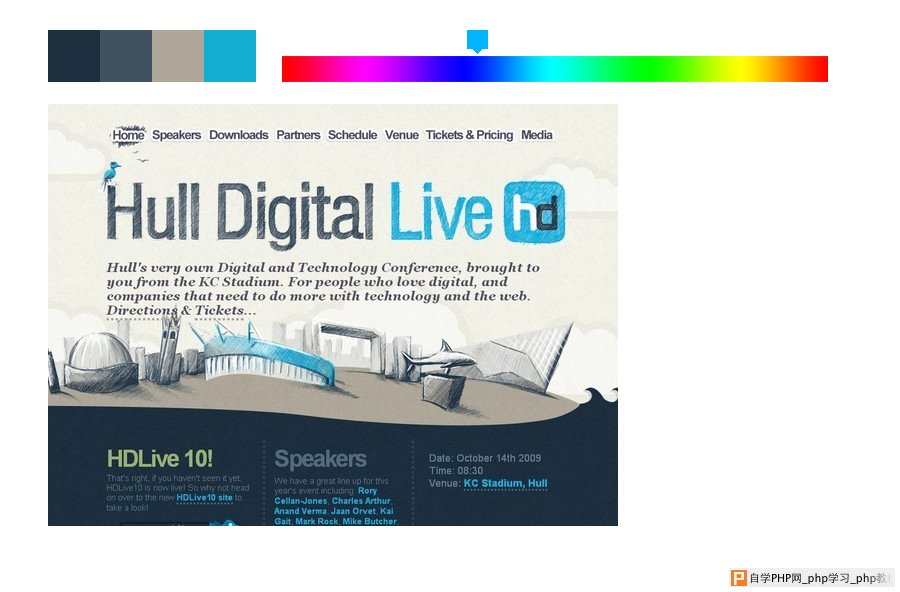
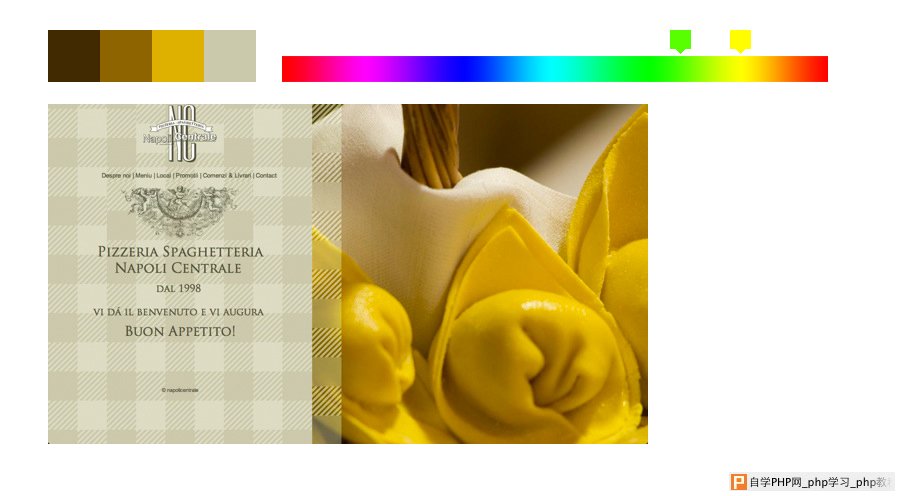
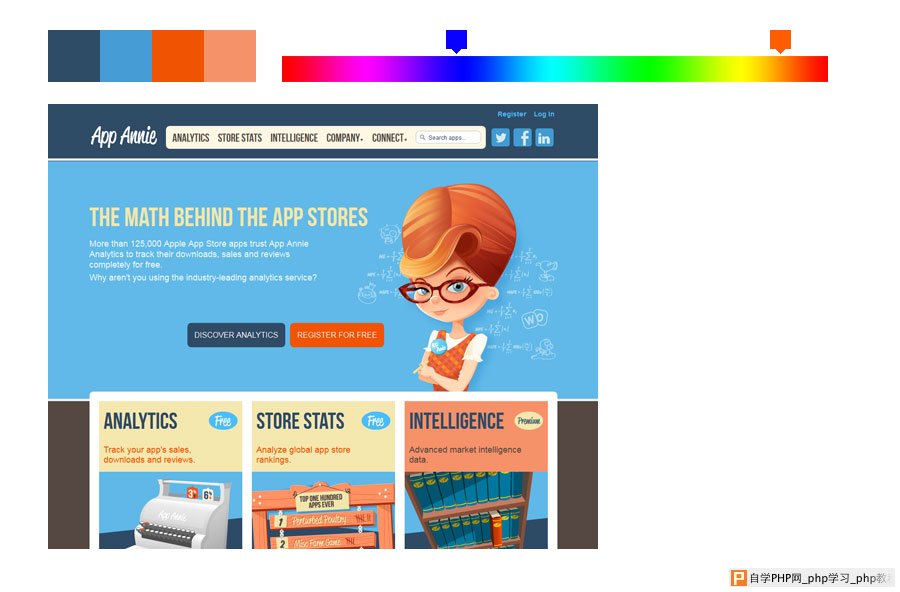
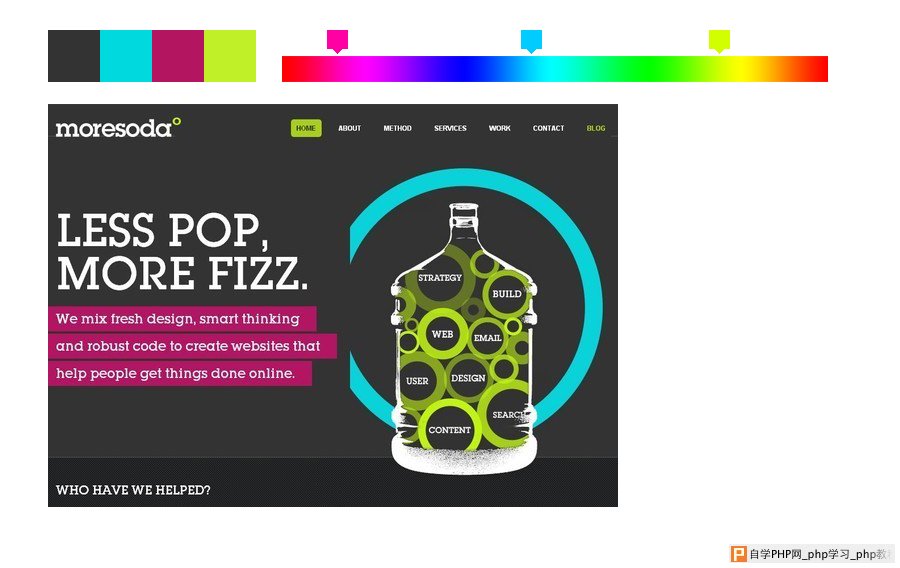
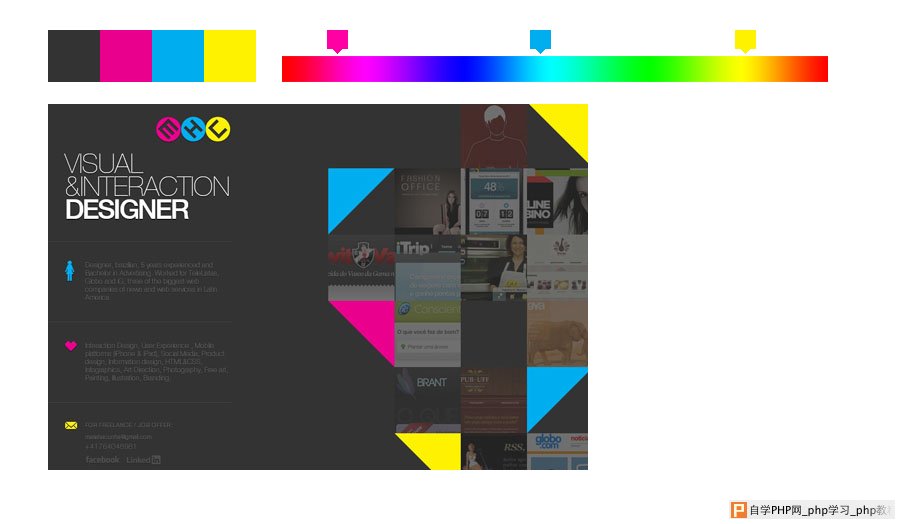
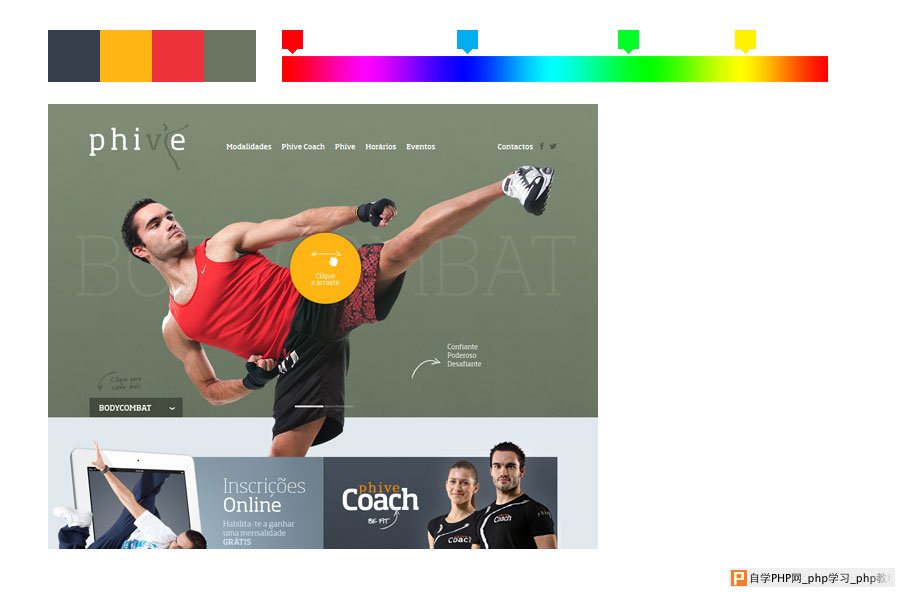
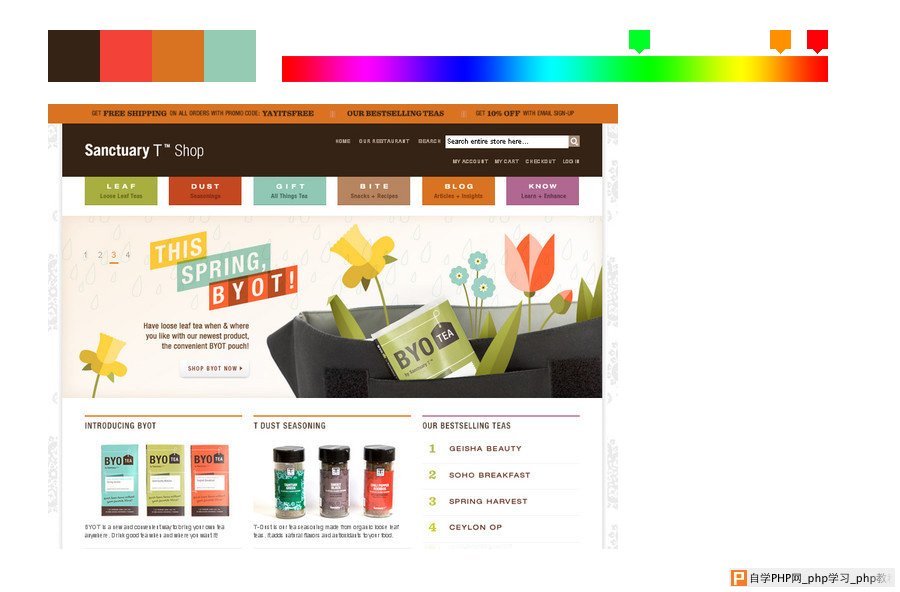
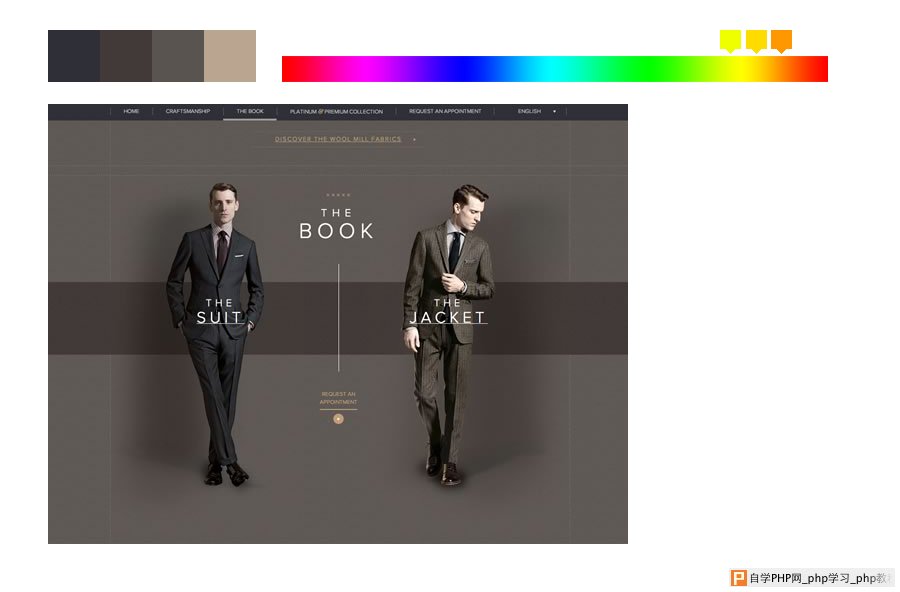
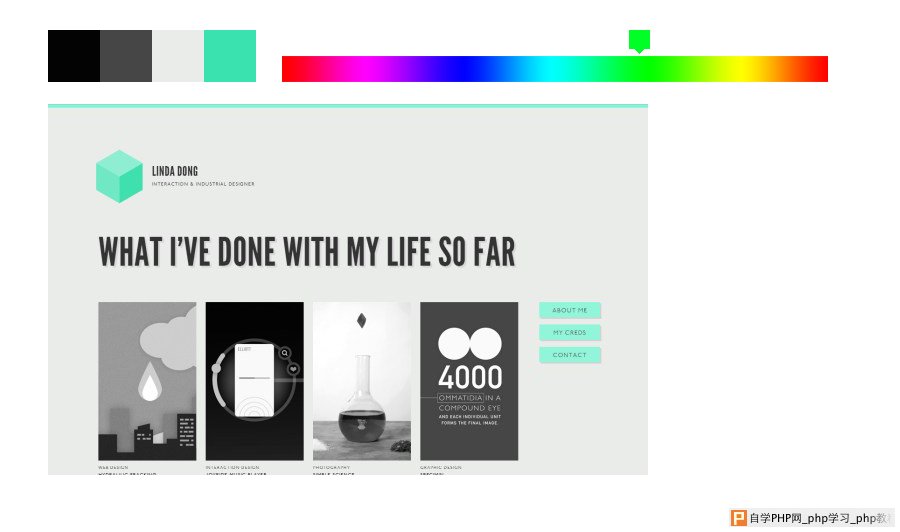
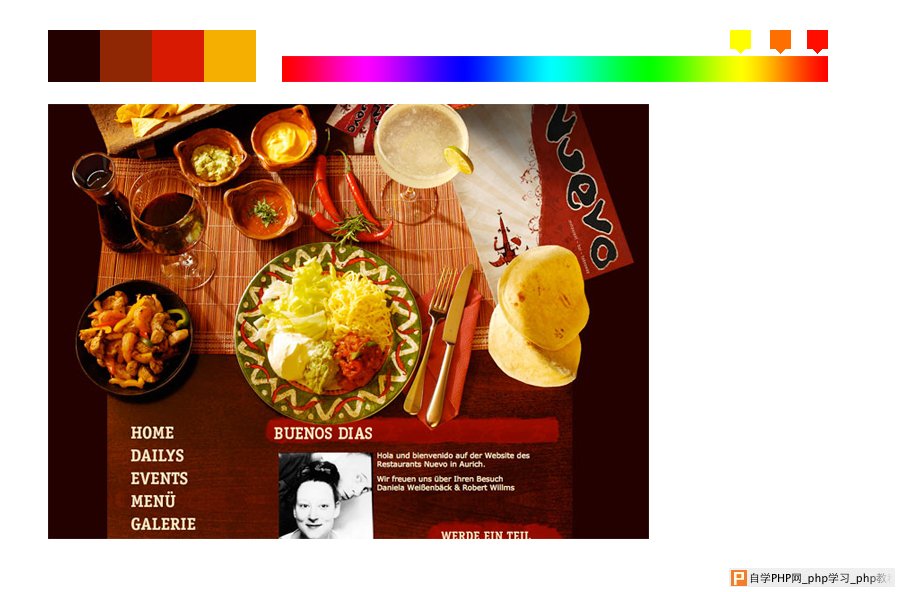
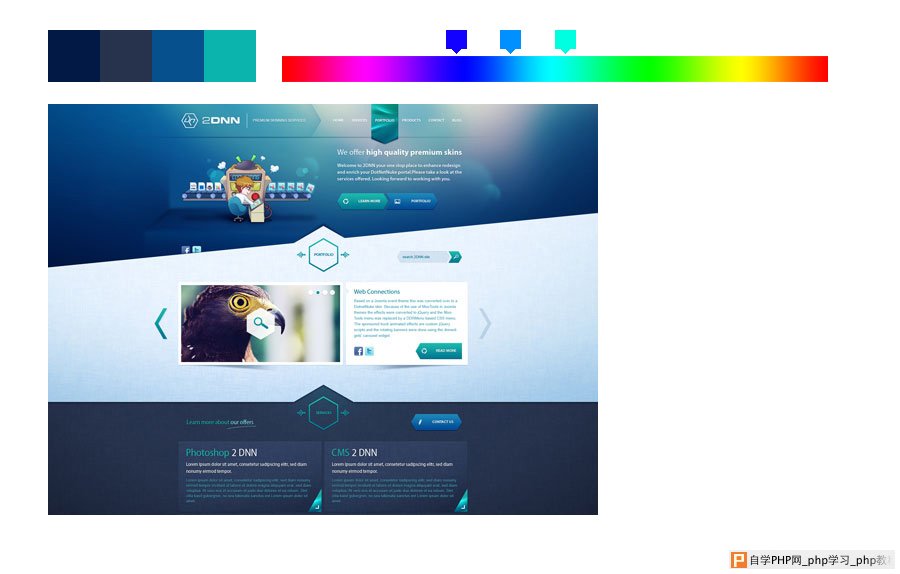
 一个好的网页设计会给用户带来记忆深刻,好用易用的体验。从网页设计的版式、信息层级、图片、色彩等视觉方面的运用,直接影响到用户对网站的最初感觉,而在这些内容中,色彩的配色方案是至关重要的,网站整体的定位、风格调性都需要通过颜色,给用户带来感官上的刺激,从而产生共鸣。 从色彩研究的方向来看,色彩分为色调、饱和度、明度三方面,颜色的运用是纯色之间的关系,以及它们混合在一起的效果。我们可以从当前众多的网络应用中的实例,找到色彩运用的一些广泛的色彩关系和配色方案,通过这些色彩的关系,可以作为实际工作学习中配色的指南。 单色:使用一种色调不同的饱和度与亮度  近似色:使用色盘中的邻近色调  互补色:使用色盘中的相反色调  分割互补色:使用一个色调和两个与它的补色邻近色调  三分色阶:使用色盘中的等距三个色调  双互补色:使用两个色调和它们的补色  近似互补色:使用两个互补色调和一个颜色相近色调  中间色:使用没有色度的颜色  突出色:在没有色调的颜色中突出一个高饱和度的色调  暖色:使用色盘中暖色调的颜色  冷色:使用色盘中冷色调的颜色  原文地址:阿里巴巴良无限UPD团队 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com