来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
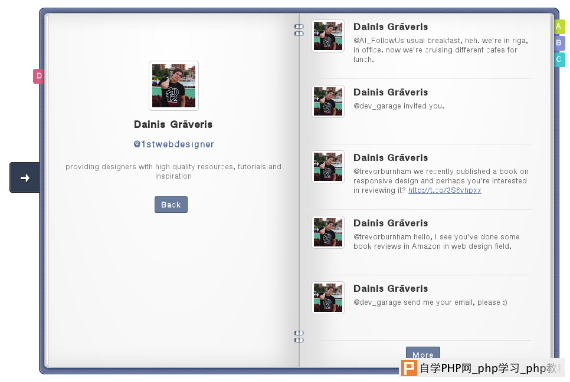
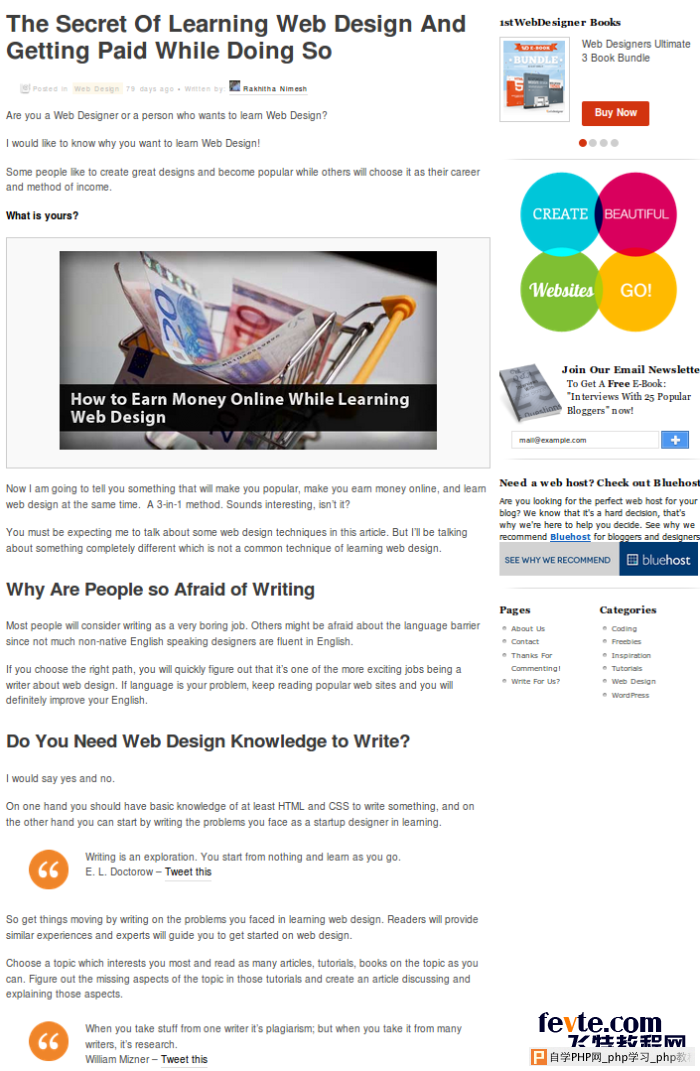
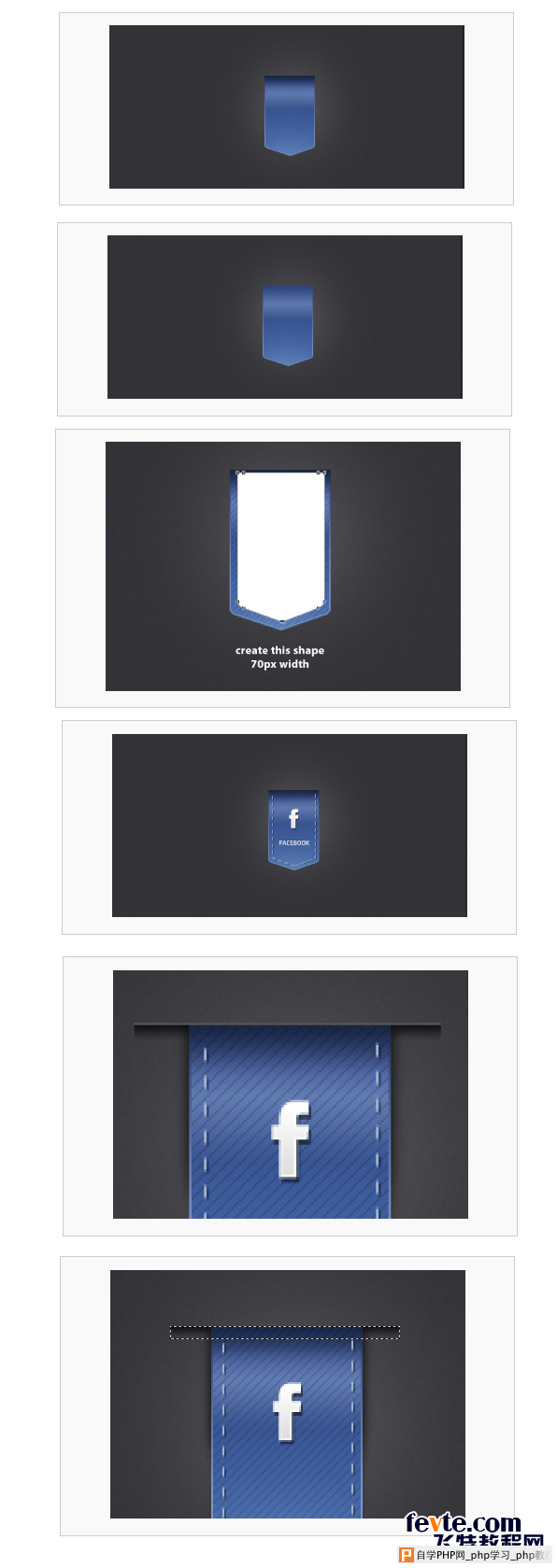
你准备好开始写点有关网页设计的东西了吗? 写作是熟能生巧的艺术品。让我们迈出作为网页设计写作者这漫长旅途的第一步吧。 记住我们有两个主要目标——学习网页设计并从中获利。我们选择写作这条路来达到我们的目标。 你想知道 我发表文章收到了很多意见和建议。主要有两大问题: 怎样编写网页设计和开发流行话题教程并聚集人气? 怎样得到那些知名设计博客的青睐并获得报酬? 没有什么能一蹴而就。我会通过这篇文章回答上面第一个问题。一旦你成为一名好作者,我们就能看到怎样从中获利。 你要成为一名作家,作家! 作为一名写作菜鸟,你的终极目标应该是尽可能多地得到读者的反馈,不管是好是坏。 正面的反馈意味着: 你提供了读者期待的内容; 你正在增加写作获利的可能性。 负面的反馈意味着: 你的文章平淡无奇,读者对这些千篇一律的教程并不感兴趣。 你的无知让你提供的内容有错误。反馈能助你学习成长,不会重蹈覆辙。 不要想着写东西只是为了得到负面反馈并从中学习,而是让你的内容有争议性。 "有争议的定义是:引起或可能引起公众的分歧。" 当你写有争议性的文章时,一定要明确指出你写的是你的观点。不要表明你观点的对错或这是做事情的最好方式,而是这就是你乐意做的方式。 响应式设计可能就是分享争议性观点的好主题。所有人都说响应式网页设计(RWD)是网页设计的未来。你可以从流体网格布局问题或移动设备带宽问题谈谈RWD并不是正确的解决之道。 在写网页设计博客之前你应该清楚什么造就好文章。下面这个信息图表就描述了写出好文章的关键。  链接:http://www.mattaboutbusiness.com/what-makes-the-best-website-content-infographic/trackback/ 现在让我们选几个话题来写: 选择热门教程 每篇文章的观点表达本质上都具有其独特性,尽管他们从读者那里得到的结果是不一样。每一篇新教程都是起起伏伏,但正确选择教程类型会帮你保持优越感。恰当的教程类型能取悦用户,这是了解他们获得成功的聪明之举。下面是当下最流行的获得最多关注的教程类型: 屏幕视频  屏幕视频就是通过电脑屏幕记录你解释怎样做某件事的视频。这是最流行的教程类型之一,因为读者能实时地看到它到底是怎样设计出来的。做截屏视频教程你需要有一个好点的麦克风、 屏幕录制软件加上大量的练习。 现在让我们看看制作高质量视频的一般准则 保证教程能用简单的方法来解释每一步。因为大部分人都是视觉型学习者,他们通常会忽略那些解释。 顺便讲讲你正在做的东西的背景。例如,当你设计响应式布局时你要考虑这样一种情形,媒体查询的使用是响应式设计的核心任务之一,在你开始用媒体查询时,最好简单的介绍下他们是什么。 通常在录视频之前我们首先做一遍这个设计并把必要的模型定下来。然后我们再重新做一遍录下来给读者。因为之前我们已经做过一遍,我们知道每一步究竟要做什么,一步之后我们会得到什么样的结果,这样观看者也会知道每一步的重要性。 比起文字教程,制作视频教程更有意思。读者也似乎更喜欢视频教程。所以在1WD(www.1stwebdesigner.com)网站我们决定做一些还不错的视频教程给网页设计初学者。作为教程写作初学者,这些教程会帮助你掌握屏幕视频的艺术。 这里有一些顶级视频供大家参考学习: 5分钟创建你的响应式WordPress网站 网页设计基础视频教程(一)——框架、Photoshop工具/面板和设计 网页设计基础视频教程(二)——HTML标签基本、结构和CSS 网页设计基础视频教程(三)——完整HTML标记和CSS样式 一步步教你设计和编码 虽说视频教程很流行,但比起文字教程那是少之又少。因此下面介绍下一个最受欢迎的类型的教程是一步步教你设计。 在这些教程里,你得从草图开始制作一个完整的设计或者设计的一部分。大部分的教程会有设计示范和代码文件供读者下载。因此最终的输出读者可以直接使用。 作为初学者,你应该把大部分精力放在这样的教程上,因为它不需要你很有经验。你可以设计任何你想要的东西给读者,教他们通过给定的设计变得更富有创造力。 下面我们来看一些很酷的一步步设计教程的例子: 用jQuery和CSS创建一个时尚的Tweet书本效果  简单8步设计自定义推特头部  学习如何使用Photoshop快速创建有趣的社交图标  只要你有一些读者期望的创意和知识,写这些教程其实并不难。下面我推荐一些指导方法用于一步步设计教程 把代码拆分成小段分开解释; 重要步骤截图; 确保任何情况下教程都有一个演示。要是你能在每一个重要步骤都能展示这个演示就更好了,这样读者就能知道他们正在做什么。 新趋势教程 这是另外一种流行的教程,因为任何设计师和开发者都想和新技术同步。尽管我这里讲的是新趋势,但我们也可以把流行库或流行服务的最新版计入其中。 响应式网页设计是最近最流行的新趋势话题。当然最新版本的Wordpress新特性也是一个流行话题。 这种教程的成功依赖于你能多早发布它们。一个新版发布或新的概念引进后你能马上发布教程你肯定能获得更好的效果。 下面是一些当前趋势的教程供你参考: 流体网格如何在响应式网页设计中运作 WordPress主题形势:当前主题趋势和分类 HTML5介绍——HTML5功能、特性和资源 CSS3介绍——新特性、功能及资源 现在你已经具备一名成功教程写作者能正确选择教程类型的能力。下面最重要的一步是掌握如何结构化你的文章让它更对读者胃口。 引人注意的法宝——易读性 写教程其实没什么诀窍,就是要人们阅读和使用它们。所以让访问者来看你的教程对作者和网站所有者至关重要。其中最重要的是对你文章的第一印象。 有很多网站有大量设计相关教程,而且大部分读者会有固定钟爱的网站。他们都知道自己不可能有时间看所有文章。那么怎样让他们来读你的文章呢? "时间是我们最缺的,但也是我们用的最差的。" —— William Penn 第一时间就抓住人们的注意力绝对必要。标题吸引法不失为一个吸引注意的方式。一旦获得关注,通过文章的第一小部分保持这种兴趣至关重要。让我们来看看怎样正确结构化你的文章保证用户的兴趣及易读性。 在开始之前,我们来看看下面这个1stWebDesigner上的教程的结构和设计,它完美绝对会入你法眼。  你可以看到这篇文章用同种方式结构化文章,这样读者很容易理解这篇教程不会有任何干扰。 长篇大论最容易让读者挫败。我通常会离这种文章远远的因为我不确定这篇文章是否能够提供我想要的内容。 如果读者读一篇文章不需要花过多的时间就能知道文章主旨并能对这篇文章做个总结,我觉得就是所谓结构良好。显然这意味文章应该分成不同的几块,这样我们可以每块单独理解。 我们来探究一下内容的不同部分怎样构建结构良好的教程。 标题。 标题是最教程最重要的部分之一。应该有一系列的主标题对应你教程的主要内容。副标题把主要的点又分解成更小的点。在1stWebDesigner 上绝大多数文章都有合适的标题,通过标题你就能得到这段的中心思想。 段落。 教程每段应该尽可能短。每一段不要超过3到4个句子。要是读者总是读很长的段落他们很快就会烦死。因为他们要读完整段内容才能得到那个观点。所以确保要点短小精炼。 图片或者截图。 读者读设计相关文章有图片更易理解。有两种类型的图片:一种是展示与教程相关的普通图片或某些类型的图表。第二种,也是更广泛使用的,做设计时从屏幕上捕捉下来的截图。对于那种提供读者下载的教程有截图是必须的。每一个重要步骤后你都应该放一个设计截图给读者看。就像下面的图片:  源码。 这个内容与设计特殊教程有关。源码是打破长段落的绝好方式。有时我们会看到那些整段代码的教程。这是很不好的体验。读者一下子理解大量代码是很困难的。因此你应该把源码分成小段并在代码中间提供必要的解释。同时你也需要一个高质量代码格式化插件。下面的例子很有效的在教程中使用了代码。 
演示。 我觉得它是那些以设计为基础注重最后结果的教程的必需品。演示是读者准备看教程最先要看的。如果演示都用不了,读者是不会相信你的源码和教程的。所以只要可能有个演示是最好的。演示的质量很大程度上决定了用户的反馈。有时候我们写教程的主要目的是教授一个原理,这种情况下演示不是最重要的,但读者也想找找演示,这样判断教程的质量。如果你有演示,把它做出来是做好的了。  这里列出了一些很牛逼的演示的教程: 用jQuery 创建一个滑动导航菜单 用CSS的background属性设计一个还不错的产品页 媒体查询教程——把BurnStudio变成一个响应式网站 引用。 连续阅读一篇长文其实很困难,引用可以让读者松口气。所以我们可以把一些重要的内容作为引用插到文章里,让用户想一会儿。不过首先你需要一个特殊的设计把引用从其他内容中区分开来。  Tuts+  应该引用什么呢?我喜欢列出那些重要的理论、定义和励志名言。你也可以在这篇文章里找到很多引用的例子。 结构化教程指南已经完成,我敢肯定你想看一篇有着良好结构的完整例子。James Richman 的这篇文章就很好的说明了结构的力量:学习网页设计的正确方式——退学,并开始不断吸"血"。 学学这篇文章是怎样架构的,包括怎样用完美内容加上演示和代码创造牛X无比的教程来吸引读者。 少即是多——缩小范围 教程的范围是它成功的关键。我认为这是首先也是最重要的要考虑的因素。 什么是范围? 根据dictionary.com,范围是一些涉及或与此相关的领域或主题的扩展。基本上这意味着我们要覆盖一个特定话题的范围有多大。 那么为什么我要告诉你尽量减少你的教程范围? 每一个作者都想覆盖更广的主题,像"响应式设计 "、"WordPress 主题设计 "、"CSS属性选择器 "等等。现在的问题是这些主题非常广,而且在这个领域的专家已经发布了很多相关教程。作为初学者,我们再发布相似的教程不可能受到关注,因为这些高质量的教程已经在这些主题有所成就。 我们的目标是找到这样的话题: 读者常遇见的难题 没有被专家们解答 为了符合上面提到的两个条件,我们需要最少化范围直到我们找到一些独特的东西来写。 现在我们来做个练习来确定范围的重要性。 假设你被要求写一篇响应式设计的文章,通常你的首选是"怎样设计响应式网页 "或者"什么是响应式设计? "这样的话题。尽管这两个主题听起来不错,但已经有一大把的文章和教程写过了。这并不是说你不可能成功,而是你要面对很多可怕的竞争。 现在你得在狭小范围内寻找一个主题。在这种情况下我们可以考虑像"怎样在响应式设计中驾驭字体 "和"响应式设计对大屏幕的解决办法 "这样更好的选择。 一个好的设计,字体至关重要。但并没有很多教程解释在响应式设计中如何使用字体和字体大小。在响应式设计里我们经常讨论如何适应尺寸更小的移动设计,但没有人讨论说怎么样处理好大屏幕显示器的响应问题。 这里的字体和大屏幕只是设计的很一小块。你要做的就是用详细的使用案例解释和讨论这些小领域。 这并不总是说我们需要做更多而是我们需要关注更少。 —— Nathan W. Morris 所以基本上我们得在一个大领域内选择一个非常小的范围尝试写完整的教程详细解释。这样你的教程在其他竞争网站中是独一无二的,成功也更有保证。 这篇文章本身就是理解范围的一个好案例。这里我的标题涵盖广泛,在正常情况下不应该选择。但尽管有很多文章讲过写教程,但没有人特别讲到网页设计的写作。因此这个主题好像还不错,即使它涵盖广泛。 照这篇文章来说理想的主题可能是像"怎么正确选择教程的范围 "或者"源码在设计类教程中的使用 "。 你怎样选择正确的范围? 没有固定的方式选择正确的范围。下面我分享一下我用到的寻找主题正确范围的方法: 首先找一些你想写的主题。假设你选了响应式设计。 现在搜索并读读这个主题的相关教程和文章。在这些教程里,你可以找到一些像媒体查询、流动网格或适应性设计等等这样的子主题。 然后搜索这些关键词看看是否有大量与此相关的大量教程。如果没有,选择其实一个关键词马上开工。 不过情况可能是子主题也已经被很多其他作者涵盖好,这样,去问答网站像 stackoverflow 根据这个关键词搜问题。然后选一个问题最多的关键词,写一篇解释这个关键词或有关它的教程。 如果教程太长,可以把它分成几部分,并在每一部分后面要读者做一些反馈。 接下来怎么办? 现在你可能对如何写网页设计教程有了一个很好的理解。接下来就是把这个理论付诸实践,为此你需要读写大量高质量教程。 我希望你还记得我们的主要目标是"学有所获"。我们已经通过教程写作部分讲了学习部分。这个阶段你不应该把注意力放在"所获"部分。一旦你成为设计领域专家,钱自然源源不断。 写教程并准备好成为一个拿稿费的作者吧。Jamal将会在他之后的文章中写如何通过写作挣钱。 到那时告诉我你的关注点,还有你期望从我这知道些什么来提高你的网页设计职业作者水平。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com