来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
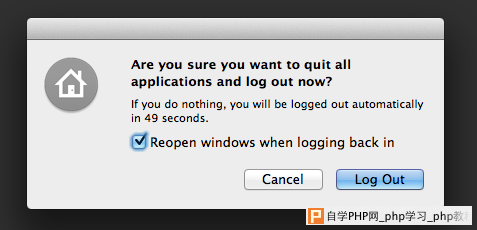
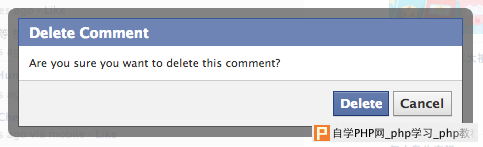
编辑注记:本文转载自 Desiring Clicks,文章讨论了把对话框做的清楚明了的重要性。 对话框(Dialog)是个好用又方便的工具,通常用来再三确认使用者的操作动作与决策,以避免一时的手误或误会操作动作的意思,常用于重要动作的确认,例如:「你确定要删除这个联络人吗?」,但若对话框搭配了不适当的响应选项文字,反而可能会造成使用者的困扰与误解,有时还可能做了错误的决定。  对话框最常见的不当设计就是选项上的文字出现:「是(YES)与否(NO)」,回想在学生时期考试的时候,O 与 X 在是非题中是唯二的两个答案,而出题者会透过文字叙述上正反的误导,来测验学生是否真的清楚了解,先不论这样的测验方式到底对学习以及知识的建立到底有没有明显的帮助,使用者可不想在开心的使用你的程序或服务时,还要小心翼翼的了解你对话框的内容。 我们当然可以细心的设计对话框中的文字,让用户清楚明了对话框的讯息,但是在大部分的情况下,我们几乎根本不会逐字去阅读讯息的内容。 你必须要假设用户除了对话框上的按钮外,不会阅读任何其他讯息(对话框的标题或是讯息内容)。 – John Gruber of Daring Fireball  于是我们应该注意选项的文字表达,将是否的选项替换成直接明了的动作词汇,例如在 Mac OS 中注销的对话框,以「注销(Logout)」取代「是(Yes)」「取消(Cancel)」取代「否(No)」,这样简单的替换,即使不需要阅读对话框的内容,也可以清楚明了的知道我现在应该要注销还是取消我刚刚做的动作。  Facebook 中删除留言的对话框也是将「是」直接替换成「删除(Delete)」的字眼,仔细想想,我们其实还真的没有去注意过这些对话框的内容到底写些什么,但是我们一直都可以轻松的做出正确的决定。  换个情境,也许我们也可以将这样的概念应用在日常生活中,如快餐店的点餐响应,来减少店员因太习惯而误点的情况(笑): 店员:「你是否要将中薯加大呢?」「你是否要搭配四块麦克鸡块呢?」 我们则可以将「是、否、要、不要」的回答改成明确的动作如「加大、换成色拉、搭配」等字眼,那么我们在生活上也可以少了许多麻烦呢! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com