来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
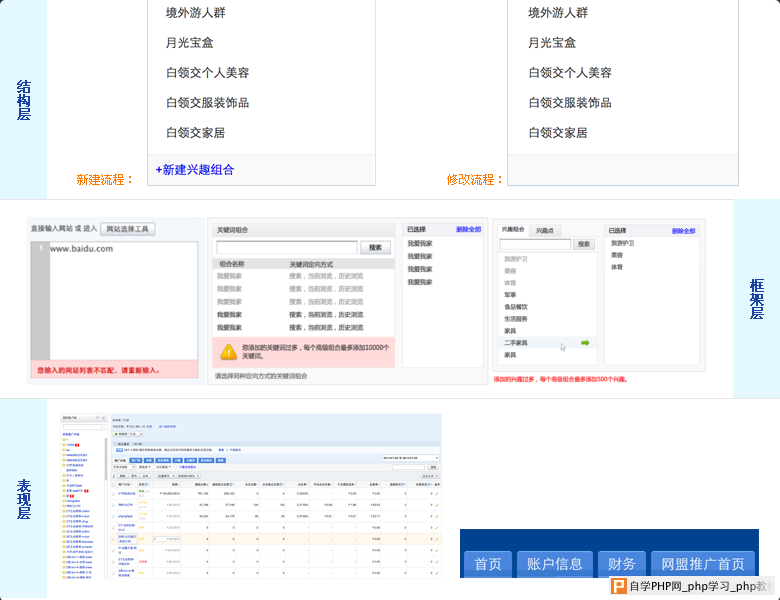
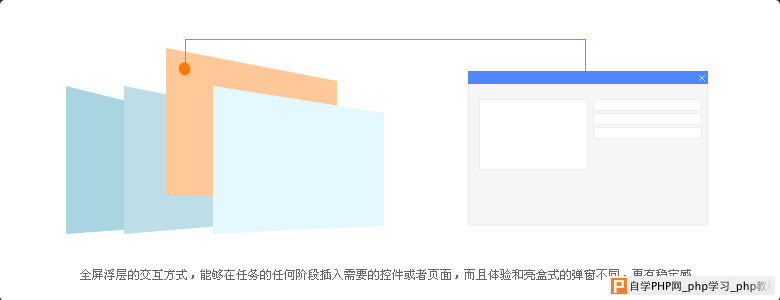
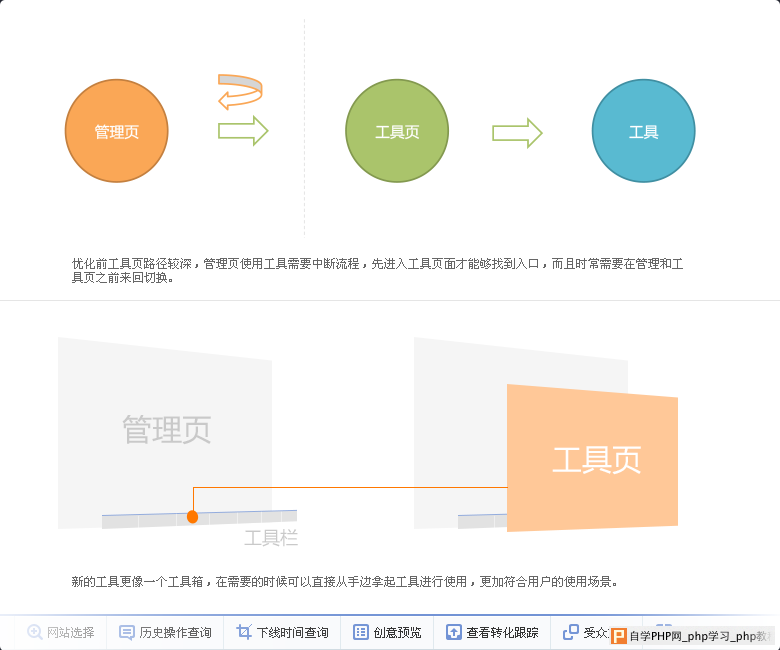
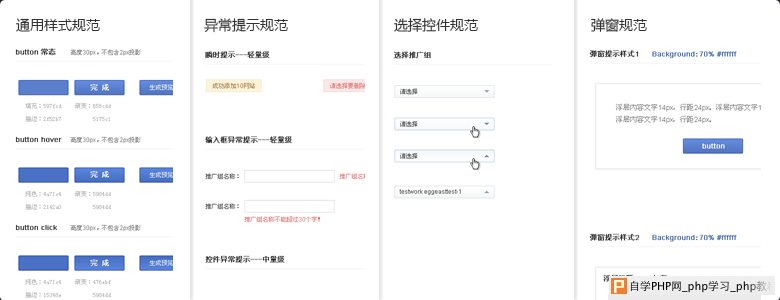
 零:项目背景 百度网盟推广平台是配合网盟推广用户的在线营销平台,推广客户可以在平台上实现全方位的推广管理,包括搭建账户结构、配置预算、定向方式、监控账户投放效果等等复杂的账户操作。但是由于系统的复杂度和功能性的增加,原有的系统对新功能的支撑显得有些捉襟见肘,所以在今年8月份,我们开始了对系统体验的分析和优化工作。 一:产品理解 广告投放平台广义上属于商业产品体系,商业产品和用户产品在体验的关注点上是有显著区别的。最大的区别就是使用需求不同,商业产品一般不会出现在我们日常生活中,大部分都是在工作时,或者是特定的时段内才会使用到。所以把握好商业产品的特性,是做好商业产品用户体验的关键。 研究一个产品的特性,一个比较简单的方法就是观察产品的“零容忍点”,也就是产品的哪些特性如果不能够满足用户,用户就会产生强烈反感,甚至放弃使用。比如说现在非常火的移动互联网应用,也就是app产品,用户的零容忍点基本上会停留在视觉层面上。因为我们的移动设备分辨率较高以及产品的使用场景(都是近距离使用)的关系,用户对产品的视觉效果会非常严苛,如果产品的icon或者界面丑陋,基本上就不会用了。但是,对于一些小说站点或者视频站点来说,视觉就不是用户最主要关注的了,这类产品,用户最关注的是他们的内容,如果内容不够好,别人有的你没有,那么用户就会离开,即使你的界面十分精美,只能是华而不实。同样,如果把思路切换到商业产品上,我们会发现用户最在意的是能够能够在使用的功能满足和节约时间。因为商业产品更像是一个用户的工具,如果工具不能够高效操作,那么用户就没有使用的动力了。因此,对于商业产品来讲,功能>性能>易用>美观。  所以,对于商业产品设计师来说,我们的思维中要一直有一个声音,那就是我们的优化是不是能够真正的提高用户的效率,在效率和效果面前,我们要强迫自己选择前者。 二、可用性走查 平台系统的复杂度之高,超出预期,怎样衡量复杂系统的操作效率提升是体验优化的一个难题,思考之后,把产品的易学性作为我的设计出发点,就是通过统一、规范的系统能够让用户更容易学习和掌握平台产品具体的使用方法。 对整个系统超过30个页面进行可用性走查,根据用户体验设计要素,把系统按照结构层、框架层和表现层来进行梳理。结构层解决用户如何导到某个页面,做完去哪里。在梳理结构层的过程中不具体思考交互方式,只是从任务出发,来看流程和结构上能不能满足功能,在满足功能的基础上有没有提升的空间。框架层则解决页面的具体布局和交互方式,对系统页面的控件、布局等详细梳理,寻找改进空间。表现层解决产品的视觉呈现。   走查的主要结果如下: 结构层: 1.新建流程和修改流程不可逆,也就是说新建流程的设置,在修改的过程中无法完全一致的修改,这难免会让用户产生困惑,我去哪里修改呢。 2.工具使用页面跳转次数多,有的能够跳回,有的不能够跳回。 框架层: 1.多版本共存,遗留下来的一些最初版本的页面,交互和布局都和新页面不一致。 2.细节交互不一致,同一操作区域button的操作方式存在多种。 3.异常提示五花八门,没有规范。 表现层: 1.页面线条过多,影响视线的元素较多。 2.前端出于性能考虑提高了图片压缩比率,使得视觉呈现与设计师最初设计相差甚远。  三、改进方案 针对走查过程中的问题,在改进方案的确定过程中,充分考虑到系统的性能和用户的操作流,打磨系统结构和框架,列举一些体验优化点,如下: 1.引入全浮层的操作方式,能够在线性结构中带入想要的控件和模块,让层级更明了,打破新建和修改流程的壁垒。  2.将工具作为工具箱出现在页面下方,并能够展开和收起,使用时一键启用和关闭,真正按需呈现。  3.全新的视觉方案,从系统性能出发和前端共建产品视觉规范。优化后的系统UI,渐变和圆角均由css完成,考虑到浏览器的兼容性问题,还提供了纯色版本的配色方案。  4.建立产品交互及视觉规范,提高沟通效率,降低风险。  四、设计思考: 1.适度设计 商业产品对于适度设计的诉求更强烈,用使用者常见的操作方式,例如checkbox、redio button等互联网成型的交互方式更容易让用户接受和理解。另外,在选取交互和视觉方案的过程中,要充分考虑后期的实现成本和性能成本,低碳的设计能够让系统运行的更加安全流畅,更受欢迎。 2.知行合一 商业产品的使用者在使用产品的过程中是有着明确目的的,是在明确的decision上进行的操作,所以尽可能少在流程中打断用户,让他们困惑,最好在用户需要的时候能够提供工具或者解释说明等手段减少用户思考时间,提高使用效率。 3.形式追随功能 商业产品的视觉要更好的为功能服务,炫酷的视觉和交互经不起半秒钟的延迟,最受挫的是用户根本care不到(他们真的很忙)。 文:产品中国 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com