来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
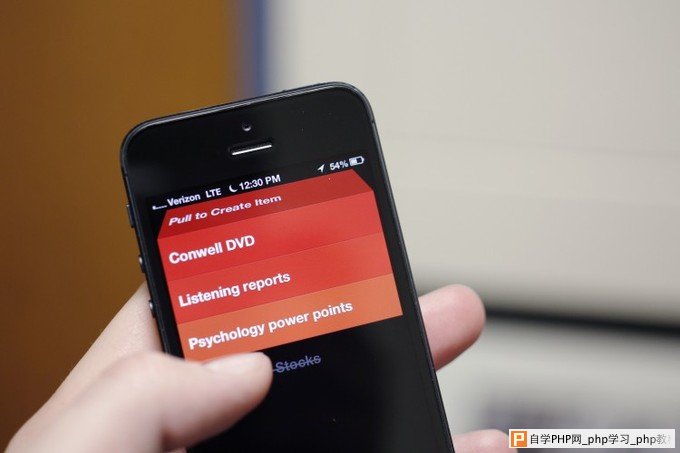
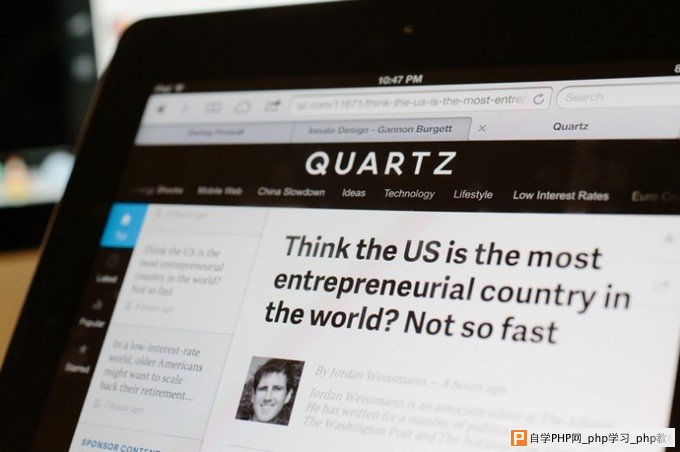
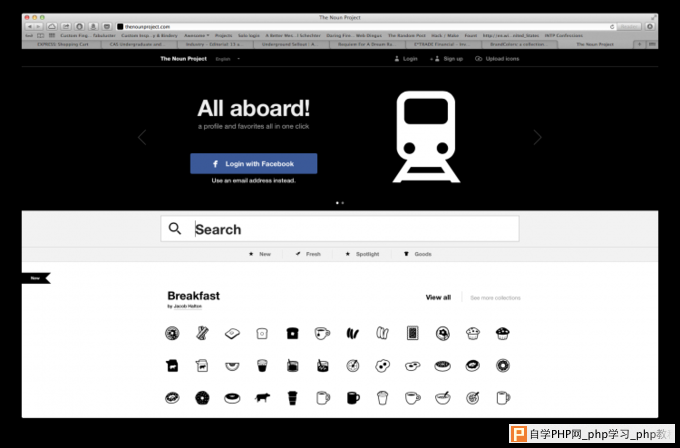
 1.扁平设计 扁平化设计正好是苹果一度推崇的拟物主义skeumorphism的反面极致。有一家公司尽管不是第一家实现这种风格的公司,但把它推向全新高度的却是这家公司无疑。这家公司就是微软。 似乎 Windows 8 整个操作系统都是围绕着彻底扁平的 UI 来开发的,随处可见 Metro 和 Live Tiles。这种风格有利有弊,应根据需要权衡。 最近采用了这种扁平化设计的是一颗冉冉升起的新星,它的名字就叫做Rise—一款闹钟 app。它的整个 UI 都没有一丁点的三维元素,简洁贯穿着整个应用,跟灰度结合起来之后,我们看到的是以一个外观漂亮的闹钟。 当然,扁平化设计并不适合于所有的应用,但是越来越多的设计师和开发者仍将会把极简主义作为 app UI 设计的方向。 2.更少按钮,更多手势 一旦应用缺少了各种按钮和可视化维度的东西,用户不自觉地就会求助于手势。Clear就是一款出色地运用了手势的应用,彰显出四维思考的魔力。 Google 最近发布的 Google Maps 想要同时做到扁平化设计和运用手势这两点。手势将会是 2013 年的设计趋势。  3.辅助动画:功能可见 既没有按钮可按,又没有图标可选,你可能就不知道怎么去完成任务。这时候,一点点的动画指示也许可以引导用户操作。 最好的例子也许是 iOS 锁屏的照相机按钮。对 iOS 不熟悉的人看到那个按钮的第一反应也许是点击而不是拖动。苹果对于用户的点击没有无动于衷,而是演示一段上下弹跳的动画。用户于是就能很直观地知道如何打开照相机了。 靠一点小动画来提供功能的可见性,就可以省却按钮来引导用户熟悉 UI,这是视觉提示最小化之后的一种解决方案。 4.左侧导航,菜单抽屉 三条横线,又名“汉堡包”,许多 app 都把它作为菜单图标的选择。这是表明存在一组复杂不过画三根横线的选项的简单方式。有一个应用甚至把它用出了乐趣,只要你按住The Magazine左上角的那个三横线图标超过三秒,它真的就变成了汉堡包的样子。真是一个可口的复活节彩蛋。 尽管“汉堡包”已经非常流行,但这种视觉表征形式今后还将变得更加普遍。 5.原生压倒Web 网站没有详细解释提出该观点的原因。但是,从目前的情况看,原生应用还是主流。相对于 Web 技术,原生应用具有功能多、货币化能力强的特点。但是随着 HTML 5 标准的初步定稿,Web 应用的功能也将逐步完善,加上其部署灵活和跨平台兼容等优势,再过一两年这种趋势也许就会逆转。 6.响应式网页设计 这个趋势显然跟上一条背道而驰,但是今年无疑会在网页设计中走俏。随着新的出版物的面世,为了扩大受众的覆盖面,单一的平台显然是不够的。 迄今为止最好的例子是Quartz。它几乎可以轻松地在任何设备上运行,在 iPhone、iMac 或者 Surface 平板电脑上均能展现相同的信息,且一样的美观。  响应式设计正在成为展示基于 web 内容的热门方式。针对每一款设备进行特别设计几乎是不可能的,而这种替代方案是一种非常值得信赖的选项,可以使内容在不同平台之间保持一致。 7.网站更宽 通过提供更宽幅的网站,可视的媒体就可以更加显著地呈现在文字的旁边。一图胜千言嘛。 8.字体更大 12-14 像素的字体一直以来都是 web 正文的标准尺寸。可视最近许多网站倾向于采用 16-18 像素大小的字体。这个网站就是例子。  这是因为在响应式 web 设计中,排版对于内容的可读性起着重要作用。在 iPhone 上面,18 像素大小的字体要比 12 像素的容易看得多。不过需要权衡的是,如果篇幅较长的文章用这么大的字体在屏幕更大、分辨率更低的设备上展示时效果就不好了。 9.搜索框更大 搜索正在成为设计各方面的重要因素。从社交网络 UX 到出版物 UX,搜索是区分需要和不需要的东西的必备功能。 The Noun Project和新的Myspace均采用一个非常大的搜索框。过去的一年 Google 搜索的份额首次达到稳定水平,其原因应该是由于网站部署专用搜索替代了一般的搜索办法。  此外,Path 还针对自己的服务定制了独特的社会化内容搜索功能。预期今后还会出现更多的此类功能。 10.动画GIF成为设计元素 动画 GIF 在内容的运用正在逐渐增多,也许下一步就是把它运用到设计上面去。动画 GIF 为特定元素提供了一种无需编码即可实现变化和动画的方式。尽管动画 GIF 在移动设备上的呈现仍存在问题,但是今年肯定会有更多人作此尝试。 11.人性化设计 这个与其说是趋势不如说是理念。我们往往会陷入到种种细节当中而无法从整体上好好审视为什么要这么设计。 大家都重视好的设计,但是具备价值的元素很大程度上要体现在人本主义上。随着我们对手头设备的真正能力的了解程度的加深,设计师不仅应该将 UX 时刻牢记于心,也要将这种哲学理念贯穿到创作上。 Marco Arment 的The Magazine就做得很不错。尽管这本电子杂志是为技术人量身定做的,但是他把杂志做到缺乏技术知识的人也能欣赏。他把它设计成一本拥有价值、潜力、联系乃至于哲学理念的出版物。人们渴求能够发生关系的对象—无论是实体的或是虚拟的。 跟技术细节同样重要的是,对设计的体验也会对人产生影响。如果你能够显著改变人们与日常设备的交互方式,那么你就可以影响其总体的生产力及 / 或思想状态,从而直接与他们对世界的输入发生关系。 如果不能从某种程度上简化或改善生活的话,设计再美观大方也没有意义。这一点往往被大家所忽视。 12.新鲜颜色 如果要列举设计界缺乏生气的地方,那颜色的创意绝对要算一个。我的主屏上 60% 的应用都是一种颜色—蓝色。是,蓝色背后有一套颜色理论,但是应用商店都有 5 年的历史了,可是统治那里的仍然只有一种颜色。 颜色乏味的不仅仅是图标。从 Tumblr 到 Pandora,网站对蓝色的运用已经到了荒谬的地步。为了避免千篇一律,为了脱颖而出,你需要尝试一下其他颜色。 13.矢量自适应 有了像Sketch这样的矢量化设计工具,就可以方便地实现一次设计即可以满足不同的屏幕分辨率要求。预期 2013 年会有更多的设计师采用矢量化工具。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com