来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
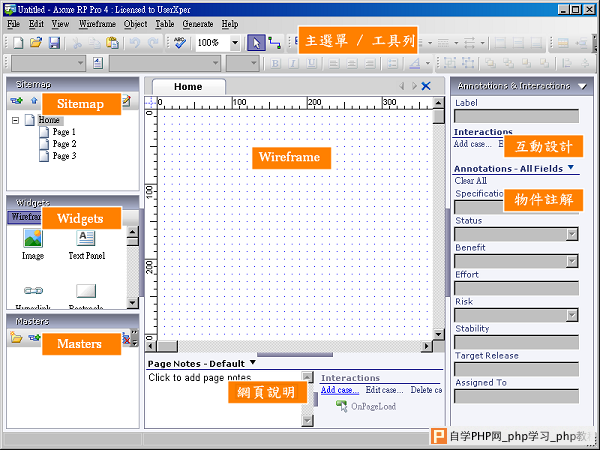
下图是Axure RP 环境与介面中各区块的简单描述。 放大图  主选单/工具列: 在主选单与工具列中,可以执行常用的动作指令,例如:开启与储存档案、输出Prototype或Spec文件。 Sitemap 窗格: Sitemap窗格将您所设计的网页以树状结构的方式呈现,您可以在这里新增、移除、重新命名和组织设计的网页。 Widgets窗格: 包含一系列常用的使用者介面对象,例如:按钮、影像、Text Panel与矩形,您可以直接透过拖拉的方式来设计网页。 Masters窗格:在这里您可以新增、移除、重新命名和组织设计好的Master。Master是一种可以容纳多项界面元素的集合样板(Temlate),您可以将常用的共享区块设计成Master,未来在设计Wireframe时重复使用Master,来提高规划的效率。 Wireframe窗格: 您可以在这个窗格中设计网页信息元素,编排内容,设计介面,设计交互特性等等。未来可以将这些设计好的页面,输出成Prototype或Spec文件。 交互设计 (Interaction) 窗格:交互的范围很广,从最基本的超级链接、pop-ups,一直到动态显示和隐藏widget。您可以在这个窗格中定义Widget的交互。 物件批注(Annotation) 窗格: 您可以为Widget加上批注来指定功能,您可以在这个窗格中增加和自订Widget的批注。 网页说明及交互(Pages Notes & Interactions)窗格:您可以在这个窗格中加入网页层级的说明与交互效果到设计中。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com