来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
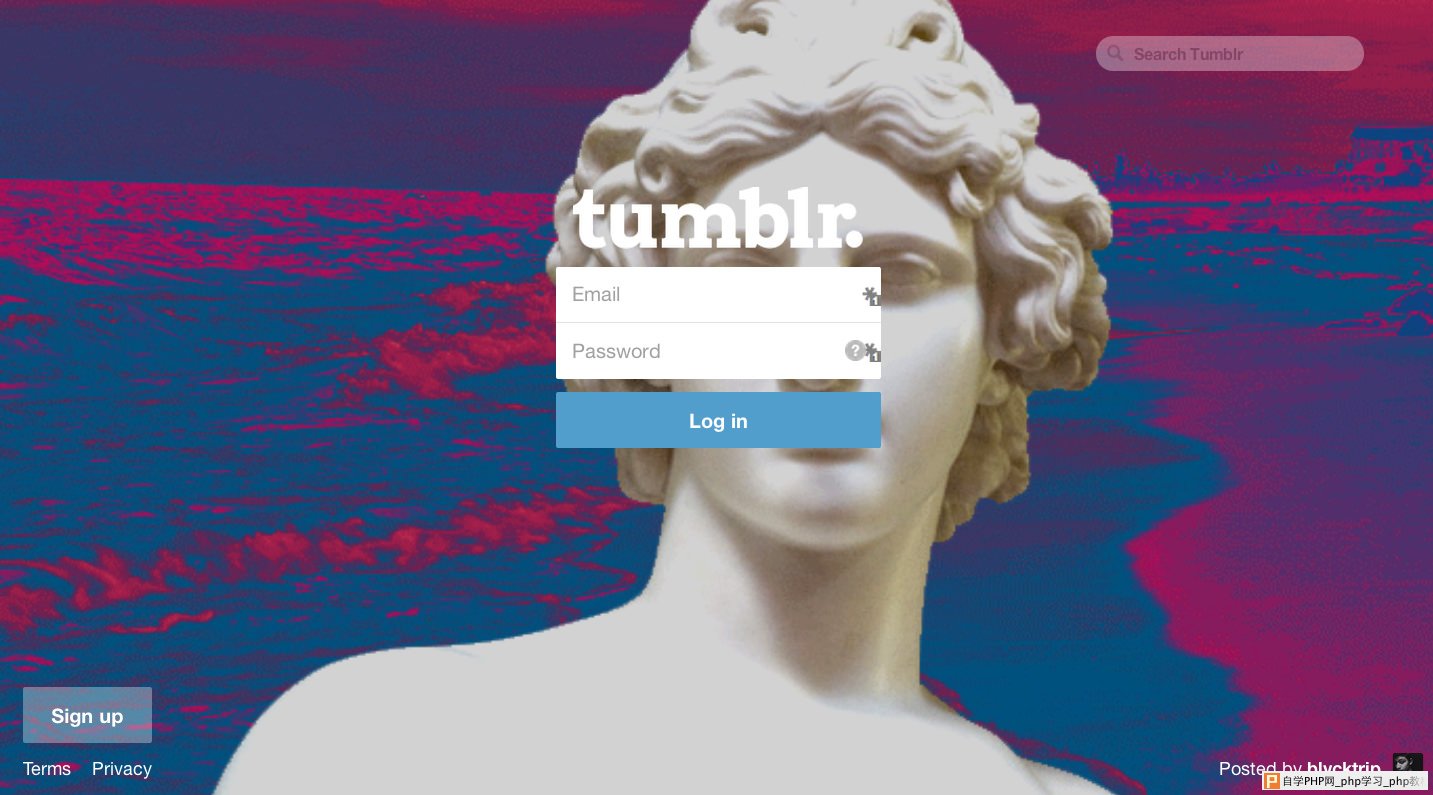
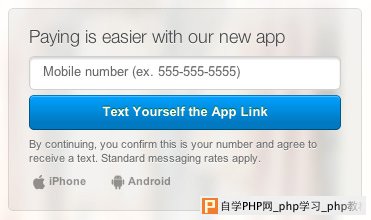
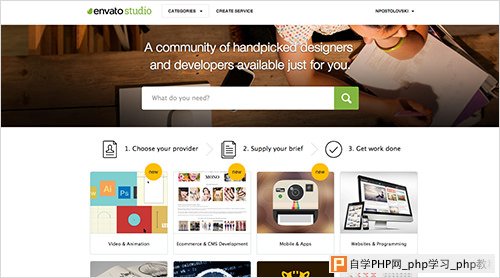
启示性(affordance)指的是某物体或者对象具有某种操作或功能上的暗示性。举例来说,一张高于你膝盖高度的椅子,它可以暗示你坐。牙刷的手柄略长于人类的手掌,它暗示可以用来握紧。 所有我们周围的客体都具有启示性:有些是外显的(如门手柄上写着的“推”字信息),有些是内隐的(如椅子可以用来打破玻璃或者用来当做武器)。这个概念最初由心理学家詹姆斯·吉布森提出,随后被唐纳德·诺曼在《设计心理学》一书中引进到人机交互领域。 交互设计师经常运用启示性。他们必须这么做。物理客体基于他们的形状、大小、重量等属性而提供启示性。不像物理客体,网页或者手机交互必须通过设计来获得所有的启示。对于大部分设计师而言,这是出于我们每天能看见的成千上万的设计模式而得到的直觉。但是你是否有考虑到了一个对象能够被点击、滑动、推动、拉伸时的质感? 通过深度理解启示的工作方式,你就能更好得掌握交互和产品设计。你能够把启示性作为一个工具使你的设计更容易被使用,鼓励用户执行你想要他们进行的操作,比如注册一个产品,生成内容或者和其他用户联系。更好的启示性对转化率、注册率以及那些对你设计的网站、应用、产品重要的用户操作具有显著的影响。这也就是为什么说启示性在网页设计中最被低估了。 你能数出一个用户能在 Tumblr主页能上执行多少操作吗?  尽管看起来是一个很简单的界面,你会惊奇地发现在Tumblr主页可能执行11个操作。 1 输入邮箱地址 2 输入密码 3 点击问号图标(指向密码恢复界面) 4 点击登陆按钮 5 点击注册链接 6 点击条款链接 7 点击隐私链接 8 点击“Posted by blvcktrip”链接 9 点击blvcktrip的头像图片 10 点击“搜索Tumblr”输入搜素词条 11 按下回车键来搜索输入的词条 如果你能猜到所有以上的操作,那么你就已经认识到了启示性。它就是交互提供给用户特定功能的方式。所有你要做得都在一个Tumblr页面的扁平化截屏上。通过再认模式和外显启示,就能考查交互功能。 不是所有的启示都是同等的,其中一些启示会强于另一些启示。理解在交互设计中能用到的启示类型是很重要的。启示一般被分为以下几个类型:外显的,模式化的,隐喻的,内隐的,假的,以及否定的。下面我们详细介绍每种类型的启示。 外显的启示 外显启示通过文字或者客体的物理表征等信号来表现。写着“点击此处”的文字明显得提示你去点击。从周围表面中凸出的按钮看起来可触摸,它提示你可以向下压。上面写着“推”的门柄提示你推门。写着“请输入评论”的输入框明显提示你去执行评论这种操作。这些启示是外显的,因为任何人都能猜测如何和这些元素进行交互,尽管他们之前从未接触过这类交互。这些启示不依赖认知模式。  PayPal的界面元素是外显启示的一个很好的例子。外观凸出的按钮提示向下按动,而文本信息则明显提示操作的结果。  Copyblogger’s网站中的视频采用的外显启示方式:文本提示点击播放视频。 外显启示在以下情况中特别重要: - 1 . 当交互使用者过去不太可能接触到很多启示模式。 这种情况经常发生在那些没有技术悟性或者平时不经常使用网页或手机交互的用户身上。这些用户很少能通过设计模式认识到启示。这同样适用于那些独特的、创新的交互。第一款手机应用在诸如敲击、滑动等操作上大量使用了外显启示。 - 2 . 还未明确树立特定的模式来传达特定操作的启示 比如手机上的一个交互对象:向内挤压关闭,向外挤压展开。当我们还不清楚如何形象的传达这种交互启示时,设计师就会采用外显启示的方式。 是否采用外显启示要根据设计背景而定。太明显的启示会带来设计冗余。如果每个链接都写着“点击此处”,页面就会变得很单调。如何让受众在没有明确的指示下理解一个对象的启示性是需要考虑的问题。例如,一款app的用户是科技创业者,他们之前就已经了解输入框,当app交互界面还用文字指示“点击输入邮箱地址”就会显得很二。 模式化的启示 这是现代交互设计中最常用的启示类型。例如,我们隐约知道一个不被包含在一个句子之内或者位于页面主要内容之外的词条一般可供点击。我们知道位于屏幕上方,包含脱节词条的长条通常是导航栏,上面的词条提供了导航。我们知道在看起来像按钮背景上的单个字或者词语通常是可用来执行某个操作的按钮。我们会猜测下方带有下拉箭头的某个字或词可以展开下拉菜单。 模式化隐喻是可以传达某些特定启示的一种既定的隐喻。举例来说,电子邮箱通常以信封图标来表现(尽管发送电子邮箱从未涉及到物理信箱。)这种隐喻很有效,因为它已经是一个既定的模式。我们将在隐喻启示中再进行详细的讨论。 模式隐喻是优雅的,因为它可以在一个复杂的界面向用户快速传达很多启示。当我们和大量的网站和应用进行交互时,我们会变得更擅长快速分析在屏幕上的这些五花八门的启示。 以下是我在Envato Studio’s主页上的模式化启示清单:
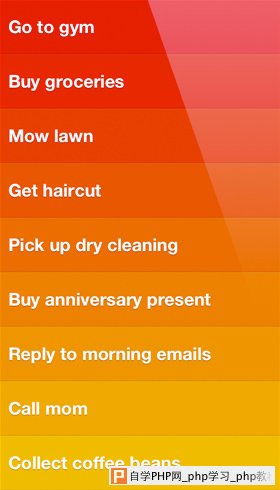
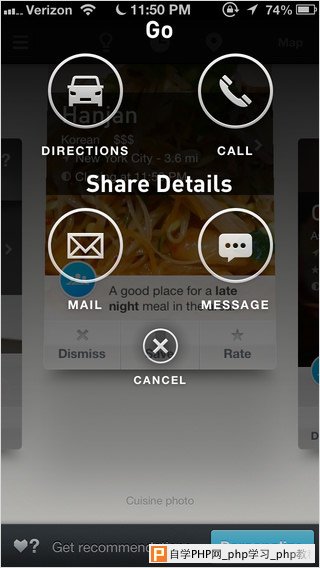
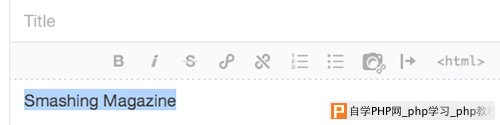
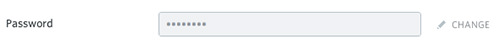
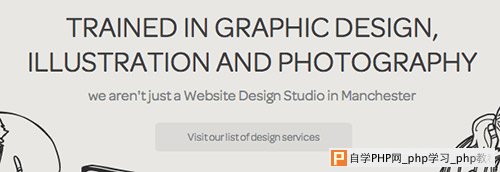
 Envato Studio’s的主页,一个自由职业者的市场,充满了模式启示,你能把它们都罗列出来吗? 为了理解设计师对模式启示的依赖,你可以问问你自己,如果你从未和网站或者智能手机产生过交互行为,但是你知道怎么执行一些基本的操作,比如点击和敲击,你能理解界面启示你去做的一些操作吗? 模式提供了很多美妙的快捷方式去方便地传达一些操作启示。需要牢记它的前提是:用户已经花费了大量时间和网站、应用以及其他界面进行交互。当你是为一些技术娴熟的用户设计产品时,模式启示可以构成你大部分的设计。当用户没有丰富的界面交互的经验时(比如,小孩子,老人以及一些很少能接触到网络的人),你就不能太依赖于模式启示。 内隐启示 内隐启示是一种微妙的形式,它只在某种特定的条件下显现出来。例如,提示点击的链接文字只有在鼠标停在上面的时候显示出来(并且颜色也发生改变)。在IOS设备上,只有你在主屏幕上敲击或者拖动时,应用图标才能发生滑动。在Pinterest上,只有当你的鼠标悬停在上面的时候,别针按钮(提供“喜欢”功能)才会出现。默认情况下,直到用户执行某个操作来激活提示,元素的启示性不会显示出来。  Pinterest上的图像启示在默认情况下是隐藏的,当鼠标悬停是显示出来。  一旦你将鼠标悬停在某个条目上,条目中就会显示出三个新的动作按钮。 内隐启示通常在以下情况下被使用:在一个复杂的交互界面,立马呈现每个交互启示会使交互界面显得很混杂,或者使交互动作的层级显得混乱。内隐启示能聪明得弱化(不强调)那些不太重要的操作功能。当某个功能不是核心或者必须的(如报告某个不合适的图像)时候,运用隐藏启示是好的。 内隐启示的风险在于用户可能不能直观地发现启示性。 最后,不要在重要的操作上使用内隐启示。相反的,你可以通过把一些不太重要的操作溶入背景的方式来减少重要核心操作周围的混杂感。 当你考虑要不要使用内隐启示时,你问问自己,若用户不知道这个操作时是否还能愉快地使用产品?如果答案是“是”,那么对这个操作来说内隐启示是合适的。 Clear,一个待办事项应用,在设计上很大程度得依赖于内隐启示。然而它的设计受到了很多赞美。  它漂亮吗?是的。然而,它的设计主要依赖于内隐启示。当你把一个条目清单拉下来时,屏幕顶端会向下折,提示你拉动以建立新的条目。明白这些指令需要经验。向左滑动删除条目,向右滑动标记为已完成,挤压把两个条目分开会在中间新建一个新条目,向内挤压会关闭列表。 这些内隐启示并不代表Clear的用户体验很差。一旦你第一次打开这个应用,你就能看见该应用的一些功能的滚动教程。如果你忘记了教程中的功能说明,这些待办事项看起来就像物理上可尝试修改的面板,你就会明白待办事项app可以允许增加事项、删除事项或者标记为完成。这个面板看起来就像能被操作。通过坚持完成最初的学习曲线,作为回报,用户就能够舒服得使用该应用,并且交互界面显得简洁而最少化。 但是,内嵌于Clear的设计哲学并不适用于所有的界面。学习曲线越陡峭(用户越需要学习),用户放弃的比率就会越高。Clear需要花钱购买,以至于用户有理由花费时间去学习交互界面。想象一下另一种状况: 当用户登录到你的产品界面,用户又没有理由花费时间去寻找内隐启示。事实上,当可用的操作没有立马显示出来时,用户很可能会离开界面去其他地方。 内隐启示只适用于用户认同学习的情况下。为了快速引导用户执行你想要他们去执行的操作,用户认同学习的程度越小,产品的启示就要越明显。 隐喻启示 有时候传达启示最简单的方式就是把现实物体作为隐喻。例如,大部分的界面图标就是依靠这种隐喻去传达启示信息的。信封图标启示着发送电子邮件,房子图标启示着回“家”,电话听筒图标启示着打电话,打印机图标启示着打印文件,链条图标启示着建立链接。  一些隐喻是要基于背景的。在文档查看应用中,放大镜最可能启示着放大。然而在网站的输入框旁边的放大镜则最可能启示着搜索。 在复杂任务中,相较于通过使用外显的启示方式,通过使用从现实世界物体中提取出来的隐喻,我们能更快得传达启示信息。举例来说,如果你必须在界面中加入一个能让用户打电话的按钮,但是你不能使用电话图标也不能使用文本—“打电话”,你该怎样传达这种功能启示呢? 因为使用现实事物隐喻的启示方式很有强有力,选择一个最好的隐喻就很重要。思考下面这个iPhone应用Ness:  手机应用Ness的界面图标 你是否认为以上的图标需要文字标签?如果它们被拿走,你是否能理解汽车图标启示着分享路线?如果你不是开车去目的地或者和某些在公共交通上的人分享路线,你就要对这个图标思考一番。在这个案例中一个更通用的模式隐喻可能是地图标记。 模式隐喻 模式隐喻指的是能够传达某些特定启示的一些既定的隐喻。例如,大部分设计师现在都使用老式电话听筒图标来传达打电话这种启示,使用信封图标来传达发送电子邮件的启示,用心脏图标来传达喜欢某物的启示。如果设计师相信有更好的隐喻存在,他们就可以打破既有的模式。但是要牢记:用户已经学习了这种既有的模式。细想心脏图标所能传达的丰富启示,如下: 点击图标“喜欢”某条目 允许保存我喜欢的条目 我可能能在我的账户中访问所有我喜欢条目的集合 在用户增加某个条目时可能被通知已经“喜欢”过该条目 对该条目来说,这是个积极的手势 心脏经常被理解为爱或者喜欢的象征。通过被持续用来传达某些特定的和喜欢相关的启示,它开始在交互设计上被用来传达这些隐喻。 还有,在改变某些既定的模式隐喻之前需要仔细地考量。看下面Tumblr中所见即所得的编辑器。你能鉴别出创建链接和删除链接的图标吗?  链接的既定模式隐喻是两个或者三个连接在一起的环形链条,在这个界面上,你找不到这个图标。最接近的图标是左数第四个图标,看起来像一个倾斜的无限符号。它的旁边是加了删除线的倾斜无限符。这些图标比环形链条图标更美观吗?或许是。理解这些图标传达的启示是否需要少量更多的心理努力?我认为是的。这种改变是否值得?我不确定。这个新图标看起来非常像无限符。或许也有人会争辩道:正是网络链接将人们的联结扩展到无限大,一个环形链的链接是更不抽象的隐喻。 假的启示 假的启示看起来像启示了某种特定的功能,而实际上它启示着另一种功能或者根本不能执行功能。举例来说: 某个元素从周围背景中凸出来,这使得它看起来可以按动或者点击。但是实际上它不能。 一个Logo图像不能使用户返回到根领域。 某个显示出具有模式启示的词条(着色或者下划线)实际上并不是链接。 一个绿色按钮(一个表示创建东西的模式启示)实际上用来删除数据。 一个变灰的词条,似乎启示着没有交互操作,实际上却是一个链接。 一个信封图标,似乎启示着发送电子邮件,实际上却是用来发送短信。  在 Icon Finder 上一个绿色的“删除”或者“关闭”按钮。 在交互设计模式中,绿色按钮启示着保存或者创建数据。将绿色按钮用来诱发破坏性操作,用户很可能在他们想要保存数据的时候而意外地删除数据。  在Dribbble的这个界面元素中你能发现什么启示? 在上面这个Dribbble界面元素中,你会惊讶地发现,除了浏览数量,每个元素都可以点击执行某个交互动作。它们是灰色的,背景也为灰色,没有下划线,没有加粗。它们虚假得表现出启示性的缺失,而实际上它们蕴含着丰富的功能(观看哪些人喜欢了这个条目,这个条目被放置在什么名称的标注下,下载配色方案) 尽管这些界面元素设计的微妙性使设计中的其他部分获得更多注意力,设计师必须考虑这种平衡是否值得。例如,如果分享链接被加粗,更清楚地启示着点击,是否Dribbble上的条目就能更常被分享? 一个简单的原则:如果你真的想人们执行某个功能,那么增加跟多启示性的标志。 否定的启示 有时候表明此刻某个界面元素不提供任何操作功能是必须的。最常见的方式就是将这个元素变灰。拿Rdio应用中的输入框来说:  密码输入框变灰是因为目前它不提供点击或者输入数据,为了显现这些启示性,你必须点击旁边的“改变”按钮。  在这个界面元素中,“保存改变”按钮变灰是因为你还未做出任何改变,因此你不能保存。这种风格表明了目前按钮不能提供任何操作功能。 下面设计中变灰的按钮通过“浏览我们的设计产品列表”的文字指示明显地启示了点击。但是这个按钮的设计风格遵从了否定启示的模式(扁平,灰色,融入背景)。因为灰色按钮通常表明了启示性的缺失以至于用户可能不能意识到他能被点击。  灰色也常用来表明一个非链接的字或者词语。在以下Google主页的界面中却不然。看起来我的电子邮箱地址不能被点击,然而点击它你会惊讶得展开具有我的账户信息的下拉菜单。  明智地使用否定启示能使用户更快得定位到界面中具有有用功能的部分。 启示性的综述:IOS 7的天气应用 IOS 7中的默认天气应用具有大量的启示性。下面六种启示性中,它具有哪些?不具有哪些? 外显的 模式的 隐喻的 内隐的 假的 否定的 让我们来逐一检查。  外显启示性 应用主界面没有外显的启示性。没有看起来可以点击的元素。没有言语指示你去如何和界面进行交互。除了屏幕底部的导航元素(依赖于模式启示性),应用的界面看起来就像是一个数据的扁平化陈列。 模式启示性 在这个天气应用界面中我能鉴别出两个模式启示,它们均位于屏幕底部。  屏幕底部的一行白点在IOS系统设计模式中表示可以滑动的屏幕的数量。加亮的白点代表你目前所在的位置。当IOS主屏中具有好几屏幕的app图标时,才采用这种设计模式。 雅虎图标是另一个模式启示性的例子。经常和网页交互的用户会知道点击图标通常会将他们带到公司或者组织的主页。此处,它会指向雅虎搜索结果。 隐喻启示性 尽管应用中运用了一些隐喻,但是只有一个隐喻具有启示性。所有的天气标志都是隐喻。从一朵云后面偷窥的太阳图标不是指云后面有太阳,它意味着天气是晴而多云的。太阳图标不代表太阳,它意味着天气晴朗。然而,敲击这些图标不提供任何操作功能,它们纯粹只是传达天气信息。 界面中唯一具有隐喻启示性的元素位于右下角。这个图标看起来像是条目列表或者菜单。敲击图标将会展开一列天气地理位置的菜单,使你能增加或删除条目。这个图标运用了视觉隐喻来传达它的功能启示性。 内隐启示性 屏幕界面中具有两个内隐启示。温度是每小时报告一次的,但是窗口中显示了六个小时。小块数据暗示着你能获得能多的数据。如果我们在显示每小时温度处向左滑动,更多时间的温度将会从屏幕右边进入视野。这样就使得我们能在小屏幕空间上获得所有时间段(每小时)的温度数据。 虽然没有任何线索,若点击屏幕顶部,温度数据将会被诸如湿度、风速、下雨概率以及体感温度等细节数据所取代。我之前就频繁使用这款应用,为了写这篇文章我尽量去发现应用中的内隐启示性,我敲击了屏幕的所有地方,这才发现了这个功能。 我怀疑这个应用的大部分用户都没有发现这个功能。假若这样,这个内隐启示性是否是一个好的设计呢?这是个问题。有许多更好的设计来增加这个功能启示性,比如是温度数字从周围凸出是它看起来可以点击,在温度数字下面加下划线,增加一个图标,或者在温度和地点的左右两侧陈列那些细节数据。  假的启示性 在假的启示性方面,这款应用没有问题。用户可能会敲击这周中的其他日期来看看他们是否能看到具体的天气信息,但是应用只提供了当天的具体天气信息。用户也可能想敲击当天最低温,认为可以看到一个最低温(而不是最高温)的视图。但是应用界面中并没有呈现表明具有这种功能的误导线索。 否定的启示性 这个应用并没有很强有力地运用否定的启示性。界面中“Monday”加粗了,而旁边的“Today”的字体更细小模糊,这表明了“Monday”具有更高的层级,而“Today”仅仅是传达信息的。然而你点击两个单词中的任何一个,在屏幕顶部都会出现详细的数据(和敲击屏幕顶部出现得一样。) 启示性的总结
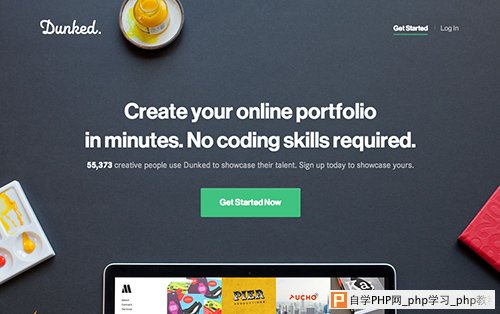
结论 尽管你并没有意识到,你可能已经在设计中运用了很多类型的启示性。无论是用户还是交互设计师,识别启示性似乎是凭直觉的。 通过慎重地使用启示性,我们能帮助用户快速地理解交互界面,巧妙地鼓励他们从一个动作转到另一个动作。 理解了启示性,我们就能评价下面这个交互界面。我们很快就能明白在Dunked.com中创建账户是必不可少的,用户会毫不犹豫地点击“开始”按钮。你可以运用这种启示性在你自己的设计中增加一个相同层级的动作按钮。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com