来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
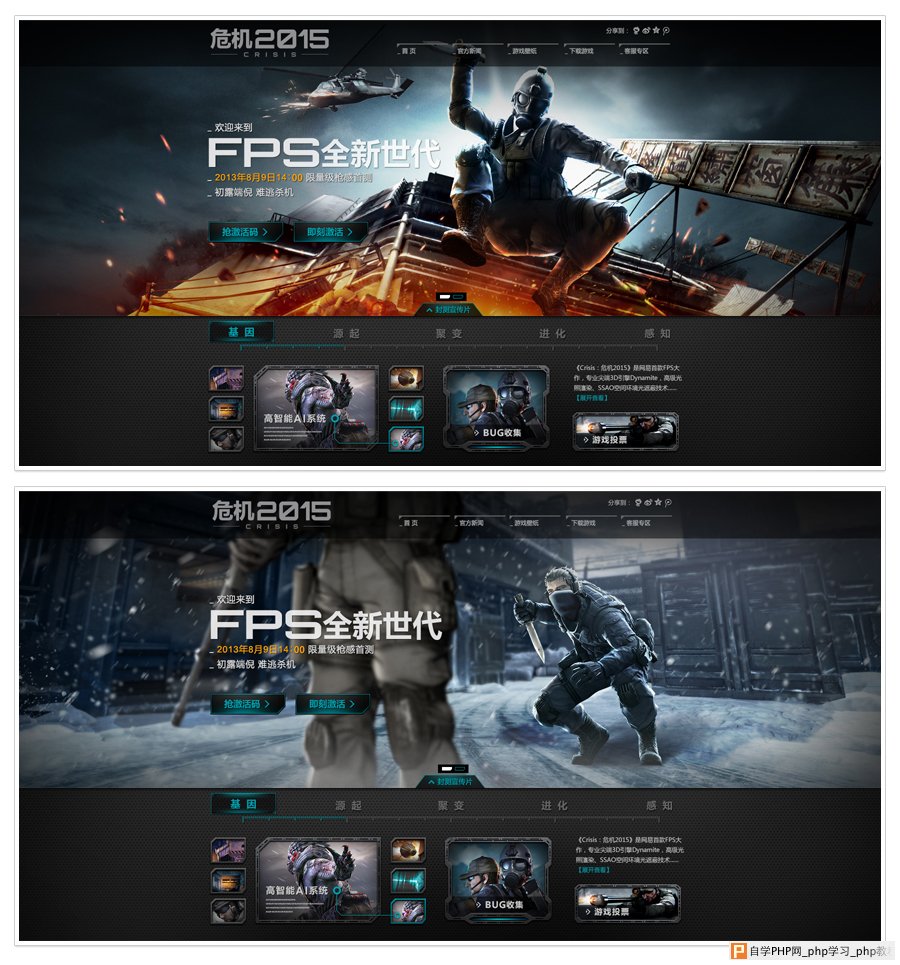
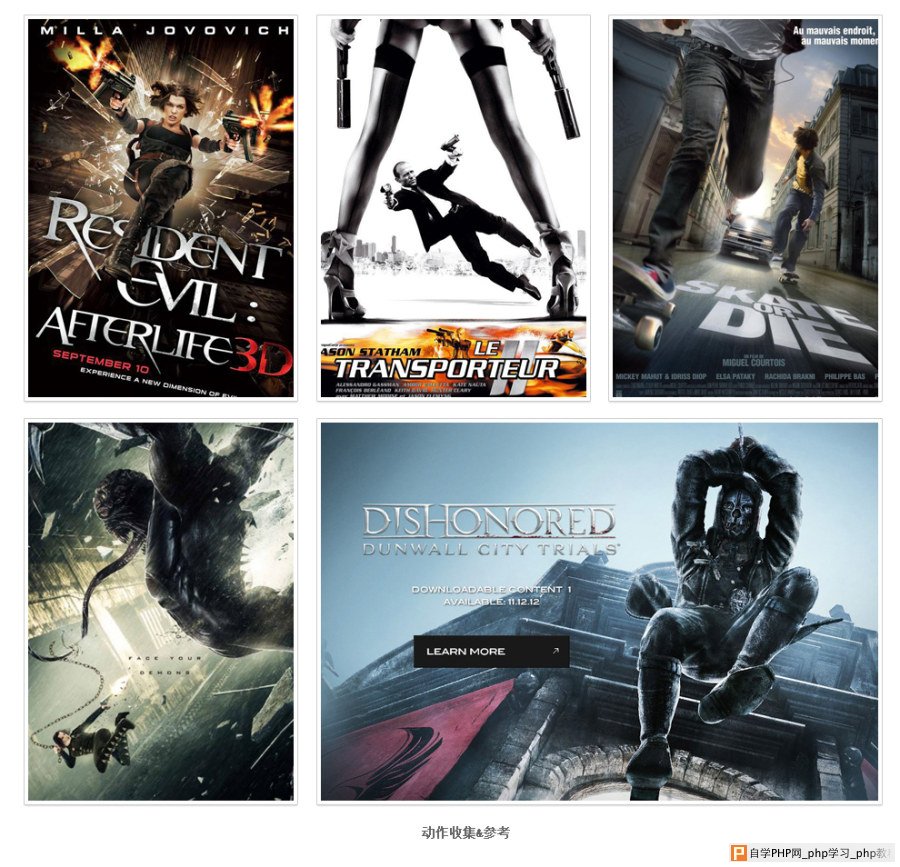
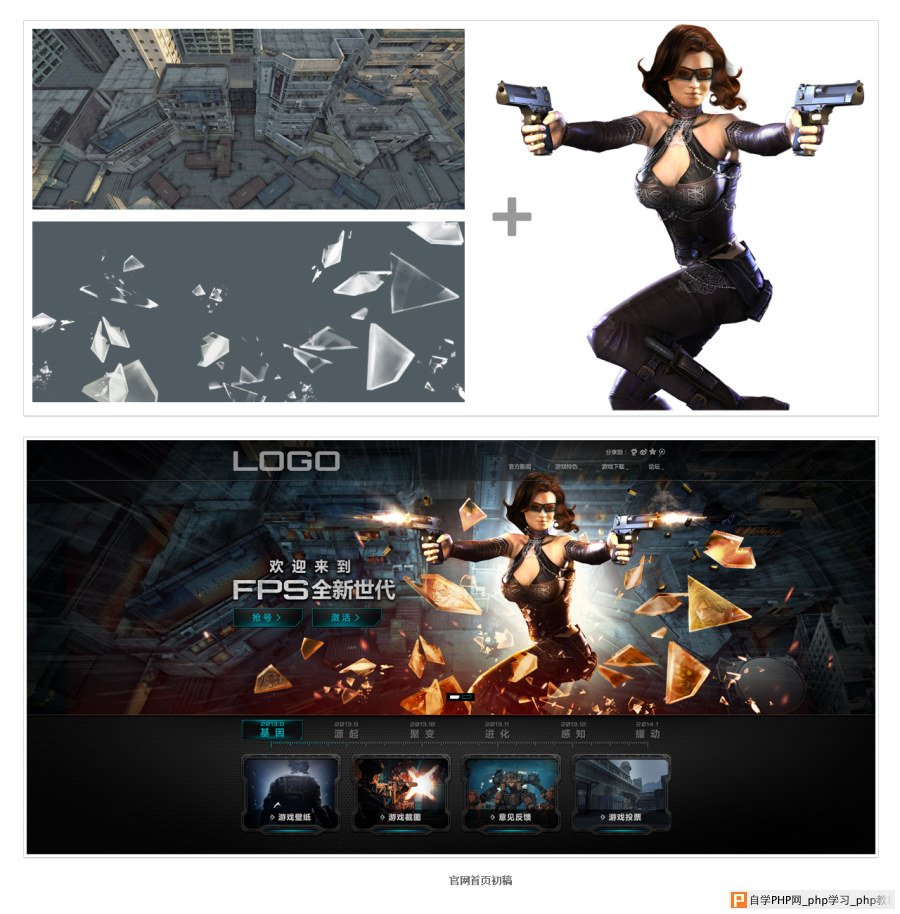
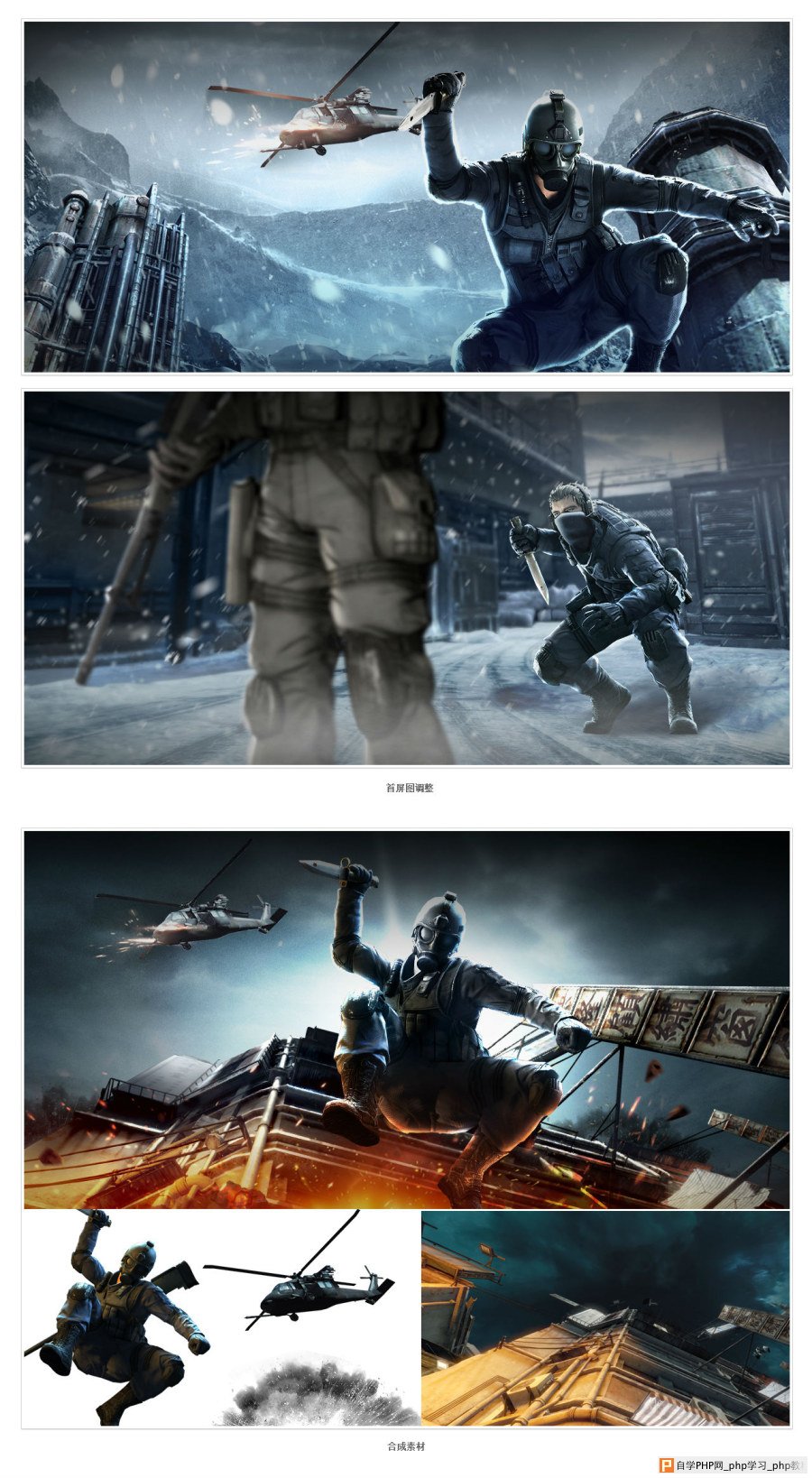
此版是2013年8月份首次申请激活码的版本,目前已下线并更新了官网以承接不同推广阶段的内容,以下是针对最初版官网的点滴记录。 01. 《危机2015》项目背景 从2013年4月产品曝光,到5月发起FPS玩法可能性的讨论,引起并收集FPS玩家的偏好和关注,以便不断调整游戏开发的方向和耐玩度,在3个月内累积了一定玩家的关注度,需要进一步满足玩家的期待,并且首次对外开放申请激活码的申请,需要一个官网来承接新闻、公告 、申请&激活激活码等功能。  02. 竞品分析 虽然首版官网的主要作用承接推广和放号的目的,但产品希望通过不一样的视度来突出游戏的特性,拉开同类型的差距和玩法。发现FPS类游戏的官网都是以职业人物的半身或突写,以站立或摆拍的动作,比较类同,无法突显游戏的特性  03. 动作参考 在产品没有提供一个动作走向之前,参考了一些动作电影的海报和场景,以俯视、仰视、侧视、水平线等角色来切入,不但具有张力,更能突出动作感、临场感  04. 拼稿&调整阶段 在跟产品沟通过后,以《生化危机4:来生》的海报动作为蓝本参考,提出人物和场就的需求,于是拼了最初的几稿,由于人物是三维生成,模型和贴图的限制,动作始终不如意,未能达到在参考海报的效果。  产品以独特的视角这个方面是认可的,但素材和表现实在不入法眼,经产品和策划沟通过后,配合即将开放的玩法,以“暗杀,刺杀”为方向,人物作了调整,第一张是从高空跳下,向地面刺杀;第二张在地面从侦察人身后准备暗杀。效果出来后,总觉得第一张怪怪的,没有从高空扑面而来的感觉,背景的角度也不够俯视,后来经过人物动作的调整,以及更新背景,层次上去,效果到位。  05. 后续和总结 首版官网设计完成了,后续还有一系列内页,都是内容上的排版,就不作陈列了,此次从最早启动到完成,1个月左右,当中穿插着其它项目进行,主要精力花在与产品沟通首页头图呈现效果,反复作了几次调整,这是无论做什么类型的设计都要经历的,当中比较幸运的是美术对游戏素才的配合度比较同,使最终线上的效果达到预期,以上是个人制作危机2015首版官网的一些点滴和记录,仅供学习交流。 注:更多精彩教程请关注三联网页设计教程 栏目, |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com