来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
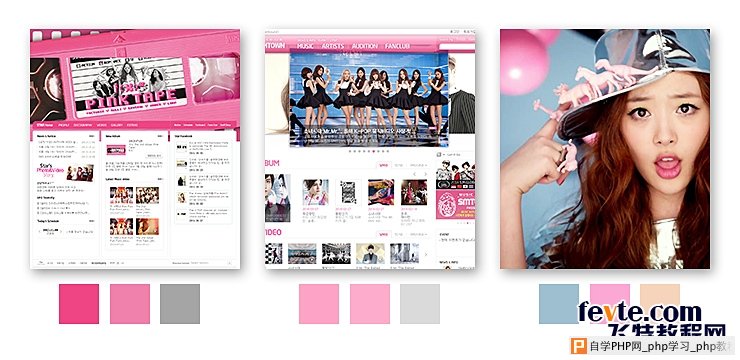
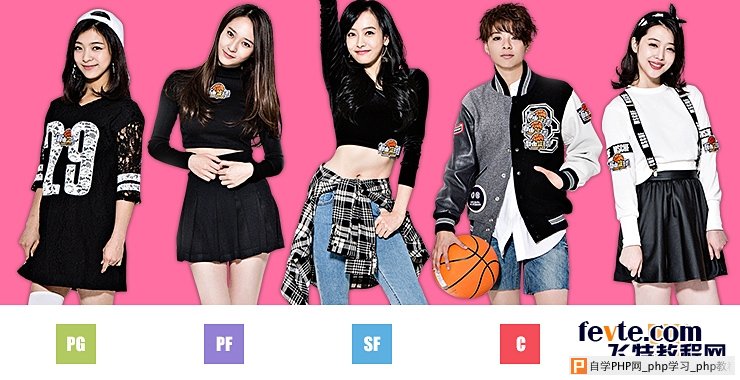
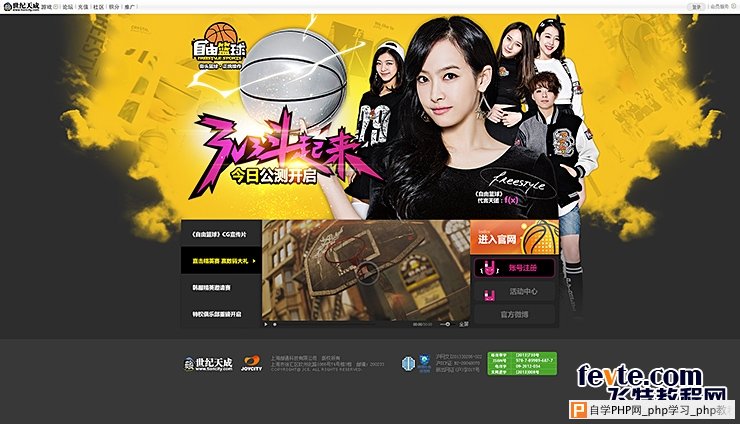
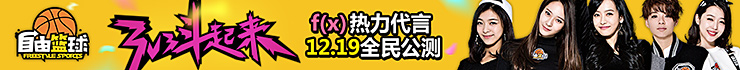
项目背景:去年12月19日《自由篮球》全民公测,为游戏推广达到更好的宣传效果,公司请到f(x)组合形象代言。这次的项目包括f(x)品牌站,官网超首形象页,媒体投放广告模板等整套视觉设定的输出。 项目阶段解析:品牌站从时间段上分为2部分,代言人猜想期(11.27-12.3)+正式公布代言组合(12.4)被告知与smtown的合同于12月1日才生效,为避免版权纠纷,之前预热页面不得出现任何f(x)成员的图片素材,因此如何利用有限资源完成视觉稿,对设计师来说是一个难点。 风格规划与设计思考:在项目启动前,考虑三点核心向要求1.突出少女团体原本特色,使玩家在第一时间被其视觉设定所吸引,充分利用明星效应。2.将少女团体与游戏产品元素相结合,加深玩家对游戏的认知,娱乐与宣传相辅相成3.前期预热站在给出一定的提示下渲染出神秘感,与正式公布站形成强烈对比。 一些前期整理的相关网站参考,粉色的出现频率之高是共性,这决定了本次主题站的配色基调。  网站元素的构成  色彩设定与游戏5大职业的标志色一一呼应。Ps:sm经济公司对旗下明星素材使用有严格规定,例如拿来的素材不得进行二次处理,明星的图素必须露完整头部+上肩部。  字体设计: 前期预热标题是"我的自由谁代言",构思好基本笔画,对你想制作的字体进行重构,最后调整细节达到形神统一。做字体真心不难,只需足够的耐心。  公布版标题"3v3斗起来"是早期某活动的大标题,这次对其矢量化后整体感更强,并能满足各类尺寸宣传品的输出。所以各位在设计通用性元件时尽可能做成矢量图素。   整体效果预览: http://events.tiancity.com/freestyle/newsgift/homepage 预热猜想站少女剪影是网上随便找的,网片使用了"多边形图片制作工具"。  正式公布站  超首以及其他对外广告图素 超首和对外宣传广告图素的主色调基于市场需要统一为黄色,这一点和品牌站有所不同。  17173横幅广告条  对外广告引导页这次注册页的主要目的是"下载",所以下载按钮最大最突出  官网元素应用  遗憾是,因为360浏览器的兼容性问题(浏览器运行时会很卡),这次前端同事制作的动态效果刚上线就撤下来了(后来百度数据发现360浏览器的用户比例其实很小)。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com