主页 > 设计 > Fireworks教程 >
来源:自学PHP网 时间:2015-04-23 15:49 作者: 阅读:次
[导读] 这篇教程是向脚本之家的朋友介绍如何利用Fireworks给图片添加简洁漂亮的透明立体网格效果,教程比较基础,适合新手学习,推荐给脚本之家的朋友,一起来学习吧...
|
这篇教程是向脚本之家的朋友介绍如何利用Fireworks给图片添加简洁漂亮的透明立体网格效果,教程比较基础,适合新手学习,推荐给脚本之家的朋友,一起来学习吧
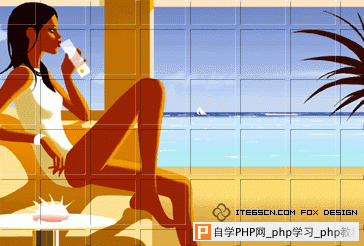
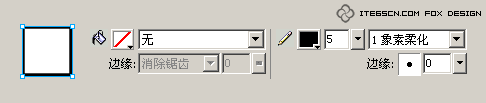
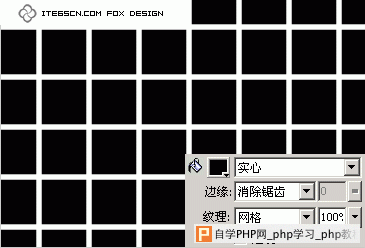
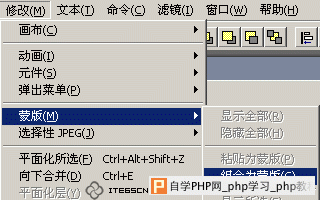
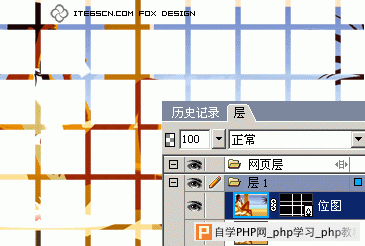
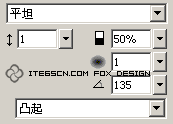
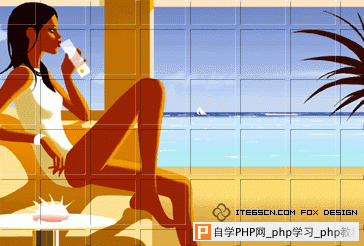
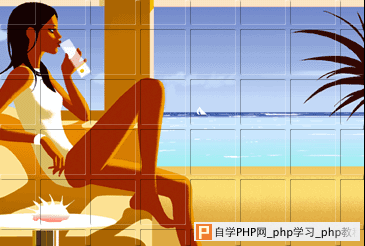
这篇教程主要是向脚本之家的朋友介绍如何利用Fireworks给图片添加简洁漂亮的透明立体网格效果,制作出来的整体效果非常漂亮,方法也很简单。推荐给脚本之家的朋友,一起来看看吧! 最终效果:  制作步骤如下。 1、在fireworks中新建文件,大小为50*50。 2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。  3、将绘制好的图形保存为png或gif文件,取名为“网格.png”备用。 4、打开一副素材图片。  5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。  6、设置其他填充选项如图所示。  7、打开层面板,将素材位图克隆一份(ctrl+shift+d)。  8、同时选中矩形路径和上层的位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,组成遮罩组。  9、此时如果隐藏位于底层的位图对象,将会看到遮罩得到的图形效果。  10、对遮罩组对象应用“斜角和浮雕|内斜角”效果,特效参数设置如图。  11、取消底层位图对象的隐藏属性,得到最终的透明立体网格效果。  png源文件下载:  教程结束,以上就是用Fireworks给图片添加简洁漂亮的透明立体网格效果过程,希望大家喜欢! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com