来源:自学PHP网 时间:2015-02-05 11:34 作者: 阅读:次
[导读] 图示offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性,对于一些页面的控制很有帮助。...
|
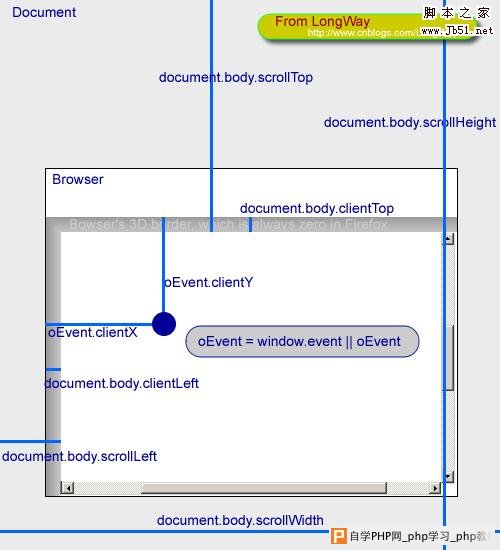
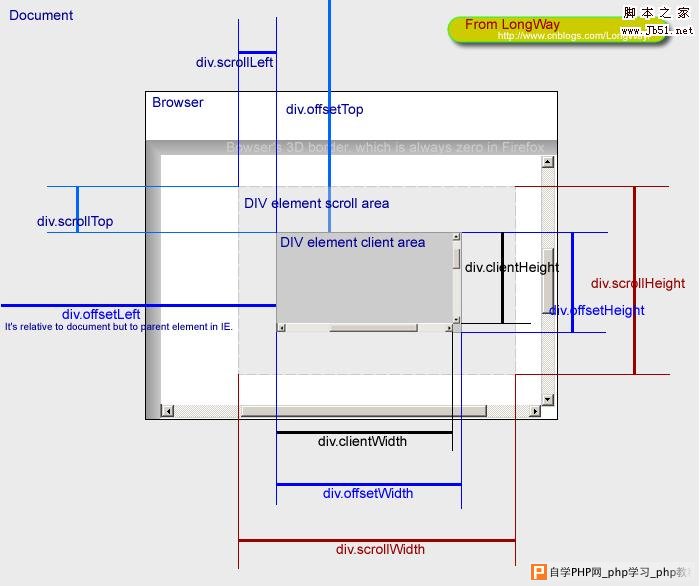
图示offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性,对于一些页面的控制很有帮助。
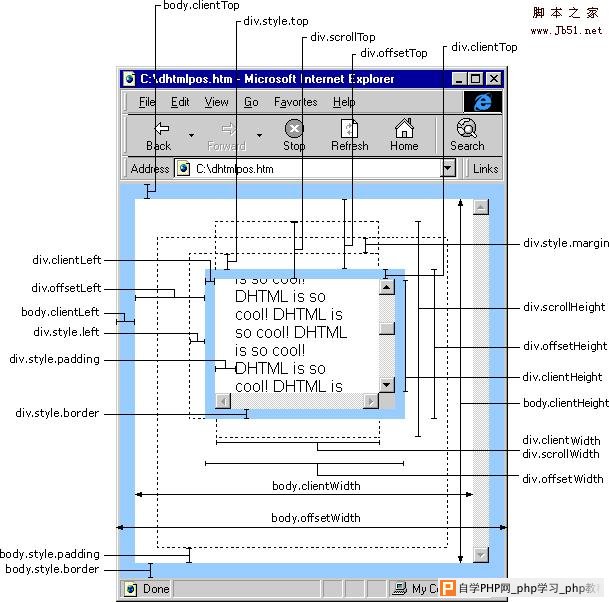
 注释1:上图整个大背景是这个网页的全部尺寸,中间的小框才是浏览器中的可见尺寸。这幅图就是针对为文档(document)的各个height、width、top、left所做的说明。  注释2:第二幅图主要是针对网页中一个div的各个属性值所做的说明。“DIV element client area”是这个div元素的可见区域,“scroll area”是这个div内容原始尺寸,但是由于div的css所设置的高度宽度容不下它的内容,所以出现滚动条。 下面还有张更混乱的,在网上流传比较广: 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com