来源:自学PHP网 时间:2015-04-15 15:00 作者: 阅读:次
[导读] 0times;00引言很多不了解html、js编码的童鞋遇到xss时,都是一顿乱插,姿势对了,就能获得快感,姿势不对,就么反应。另外在...
|
0×00 引言
很多不了解html、js编码的童鞋遇到xss时,都是一顿乱插,姿势对了,就能获得快感,姿势不对,就么反应。另外在freebuf里,有很多文章介绍过跨站编码,有兴趣的,可以搜索下。 本文介绍常见的编码方法,能力不足,如有其他意见,请指正。 0×01 常用编码 URL编码:一个百分号和该字符的ASCII编码所对应的2位十六进制数字,例如“/”的URL编码为%2F(一般大写,但不强求) HTML实体编码: 命名实体:以&开头,分号结尾的,例如“<”的编码是“<” 字符编码:十进制、十六进制ASCII码或unicode字符编码,样式为“&#数值;”,例如“<”可以编码为“<”和“<” JS编码:js提供了四种字符编码的策略, 1、三个八进制数字,如果不够个数,前面补0,例如“e”编码为“\145” 2、两个十六进制数字,如果不够个数,前面补0,例如“e”编码为“\x65” 3、四个十六进制数字,如果不够个数,前面补0,例如“e”编码为“\u0065” 4、对于一些控制字符,使用特殊的C类型的转义风格(例如\n和\r) CSS编码:用一个反斜线(\)后面跟1~6位的十六进制数字,例如e可以编码为“\65”或“65”或“00065” 复合编码: 所谓复合编码,也就是说输出的内容输出在多个环境中,例如 <td onclick=”openUrl(add.do?userName=’<%=value%>’);”>11</td> 0×02基本概念 HTML解析器能识别在文本节点和参数值里的实体编码,并在内存里创建文档树的表现形式时,透明的对这些编码进行解码。 例如以下两种写法的功能是一样的(忽略里面的空格。。鄙视下这个编辑器): <img src="http://www.example.com"> <img src="ht&# x74;p://www.example.com"> <img src&# x3d;"http://www.example.com"> <img s&# x72;c="http://www.example.com"> 0×03实例剖析 3.1 HTML–>js编码 代码如下: <?php function htmlencode($str){ if(empty($str)) return; if($str == "") return;
$str = str_ireplace("<","",$str);
$str = str_ireplace(">","",$str);
$str = str_ireplace("script","",$str);
$str = str_ireplace("img","",$str);
$str = str_ireplace(":","",$str);
$str = str_ireplace("javascript","",$str);
return $str; }
if(!array_key_exists ("name",$_GET) || $_GET['name'] == NULL || $_GET['name'] == ''){
$isempty = true;
} else {
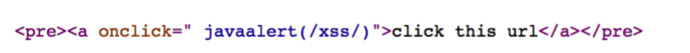
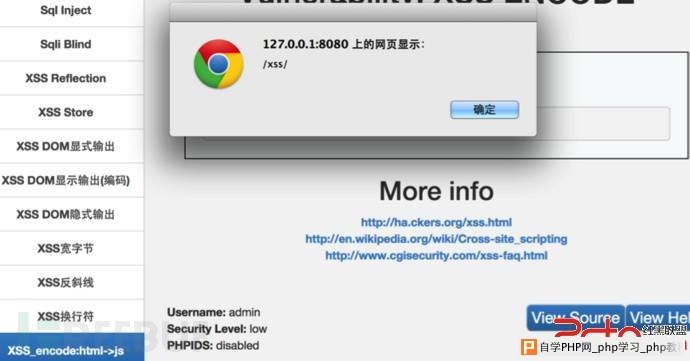
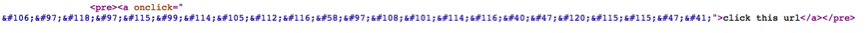
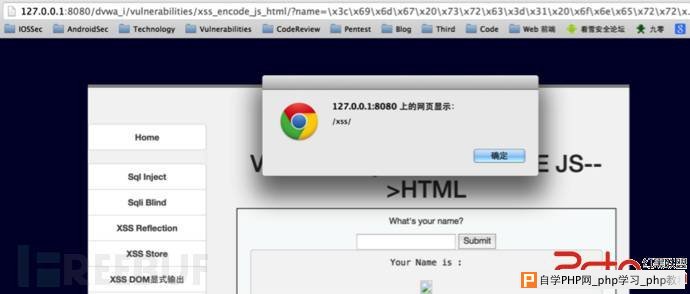
$html .= '<pre>'; $html .= '<a onclick=" ' .htmlencode($_GET['name']).'">click this url</a>'; $html .= '</pre>'; } ?> <html> <script> </script> </html>  我们现在分析一下$name的环境,$name先在html环境中,然后在javascript环境(onclick事件)中,浏览器解析的顺序是html解码–>js解码,所以我们将javascript:alert(/xss/)进行html编码,从而可以绕过限制(当然此处代码还有其他好几种绕过的方式,此处只是简单说明编码问题),因为在javascript解码时,$name已经被html解码了,那么处在javascript中的$name变量就是正常的js代码。  源代码为:  3.2 js–>html编码 代码如下: <?php
if(!array_key_exists ("name",$_GET) || $_GET['name'] == NULL || $_GET['name'] == ''){
$isempty = true;
} else {
$value = $_GET['name']; $html .= '<pre>'; $html .= "Your Name is : <div id='a'></div> <script>
document.getElementById('a').innerHTML= "."'".htmlspecialchars($value)."'".";
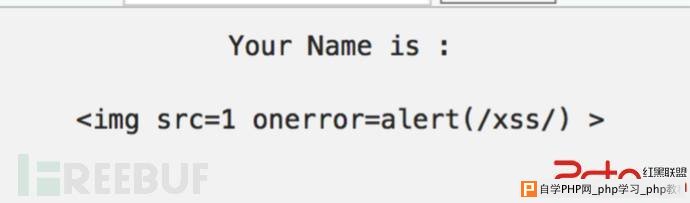
</script> "; $html .= '</pre>'; } ?>   我们现在分析下$value的环境,$value先在javascript中,然后在html环境中(通过innerHTML操作html),所以浏览器解码顺序为js解码–>html解码,所以我们可以对$value进行js编码,绕过htmlspecialchars限制,因为$value在html解码时,已经是正常的html代码了。   3.3 URL编码 此外,如果&等符号被过滤的话,可以对其进行URL编码,然后测试。 0×04 Tips: 1、DOM:只有使用合规的完整闭合的HTML区块对每个innerHTML节点进行赋值,因为这样才不会改变被重写段落之外的文档层级结构。如果格式不对,在重写发生之前输入的数据会先按照规定的语法进行强制转换。 即通过DOM操作HTML时,可以使用<script>alert(/xss/)来代替<script>alert(/xss/)</script>,因为DOM会自动补全。 2、innerHTML只能使用<img src=1onerror=alert(1)>这种方式来触发JS。而不能以<script>alert(1)</script>来触发,因为这种压根不会执行<script>..</script>之间的内容。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com