来源:未知 时间:2014-10-21 09:21 作者:xbdadmin 阅读:次
[导读] dedecms 如果你使用过就知道,后台的文本编辑器非常厉害,功能也非常齐全的,但是如果想添加自己自定义的功能就非常的麻烦 一般人是找不着入头的,今天我就讲讲如何向dedecms后台编辑器...
|
dedecms 如果你使用过就知道,后台的文本编辑器非常厉害,功能也非常齐全的,但是如果想添加自己自定义的功能就非常的麻烦
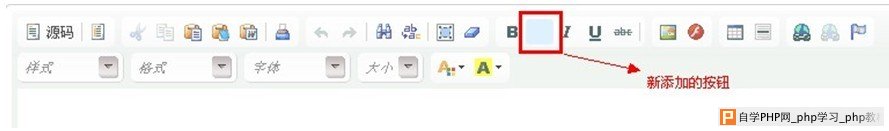
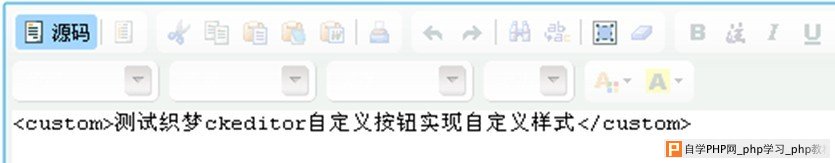
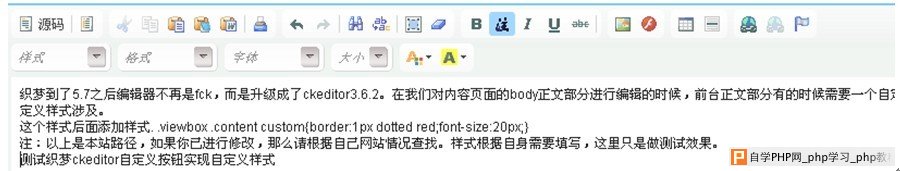
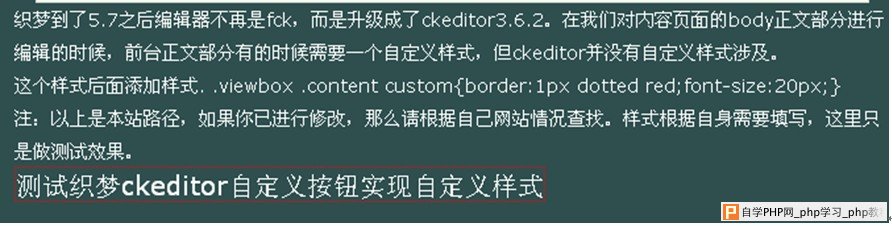
一般人是找不着入头的,今天我就讲讲如何向dedecms后台编辑器添加自定义功能"按钮" 实现自定义代码添加! 一般是对二次开发才用得着,要不dedecms编辑器功能以够强大了, 主讲如何让dede编辑器添加自定义样式,今天就介绍如何给dedecms后台编辑器添加自定义按钮和代码功能,DEDE高级教程 首先你要了解DEDECMS编辑器文件在哪里 dedecms编辑器如5.7版本的,其它的我没测试过 注意了:织梦[dedecms]升级到了5.7之后编辑器不再是fck,而是升级成了ckeditor3.6.2,所以不便之处就在这里,就是今天要讲解的原因!~ dedecms5.7 添加自定义Ckeditor按钮,实现自定义属性流程: 1、首先打开根目录 /include/ckeditor 注:这里为本站目录,include 就是在根目录下的(本网站主目录下面) 2、打开ckeditor文件夹下的ckeditor.js文件,复制代码查找: n('Bold',p.bold,'bold',o.coreStyles_bold); 在其后添加代码: n('Custom',p.custom,'custom',o.coreStyles_custom); 注:这里的Custom为自定义,但必须第一个首字母大写,后面全为小写。 3、继续在ckeditor.js中查找: i.coreStyles_bold={element:'strong',overrides:'b'}; 在其后添加代码: i.coreStyles_custom={element:'custom'}; 4、继续在ckeditor.js中查找i.toolbar_Basic= 可以看到其后面有[['Bold','Italic','-','NumberedList','BulletedList','-','Link','Unlink','-','About']]; 这里是编辑器的最基础编辑按钮,在'Bold',后添加’Custom’, 添加完成后代码为: [['Bold','Custom','Italic','-','NumberedList','BulletedList','-','Link','Unlink','-','About']]; 5、继续查找代码: {name:'basicstyles',items:['Bold',在后面同样加上’Custom’, 添加完成后代码为: {name:'basicstyles',items:['Bold','Custom','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat']}, 6、打开/include/ckeditor/ckeditor.inc.php 注:这里为本站目录,相对目录为/include/ckeditor/ckeditor.inc.php 这个就是ckeditor 的配置文件了 你后台所对应的编辑器就是使用这个配置文件的 这里我们以软件栏目的编辑器来讲,其他同理,软件栏目编辑器引用的按钮数组为small ,默认是引用Basic数组 这个可以在dede/templets/的添加或修改文章模板上找到的 修改ckeditor.inc.php 中$toolbar['Small'] = 其后面的内容 在array( 'Bold','Italic','Underline','Strike','-'),中添加’Custom’, 7、到这里基本修改完成,清理cookies和历史记录后,打开软件栏目,添加文档,编辑器样子如下:  注意:一定要清除cookies和历史记录。 8、按钮出现了,但按钮还是空白,并没有一个图标,下面开始制作图标。 打开/include/ckeditor/skins注:此处为本站目录。 这里是织梦的皮肤文件夹,其中只有kama这一个皮肤。打开kama文件夹下的ico ns.png 在最下面添加一个按钮,如图:  接着打开kama文件夹下的editor.css,查找: .cke_skin_kama .cke_button_bold .cke_icon{background-position:0-304px;} 在其后添加样式: .cke_skin_kama .cke_button_custom .cke_icon{background-position:0-1295px;} 现在清理cookies和历史记录,进入后台添加软件,编辑器效果如下:  我们来看使用效果,输入文字后,点击源码按钮:  OK,织梦ckeditor编辑器添加自定义按钮,并实现自定义样式完成。 9、下面测试前台显示效果。 在templets/default/style/page.css中找到.viewbox.content样式,在这个样式后面添加样式.viewbox .content custom{border:1px dottedred;font-size:20px;} 注:以上是本站路径,如果你已进行修改,那么请根据自己网站情况查找。样式根据自身需要填写,这里只是做测试效果。 后台编辑如下:  前台页面效果如下:  自写样式表效果实现,效果测试完毕。(样式可以随意编写) 如果你需要各种样式的按钮,直接按以上方法套用即可。 dedecms 技术交流群 5888876 欢迎和高手一起交流! 让DEDECMS功能更人性化,更安全! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com