来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS overflow 属性作用在块级元素上,它指定当元素的内容超出元素的边框范围时如何显示超出部分的内容。...
|
CSS overflow 属性作用在块级元素上,它指定当元素的内容超出元素的边框范围时如何显示超出部分的内容。 通过
只有当内容元素的父元素指定了明确的宽度或高度的时候,内容元素才可能会发生溢出的情况。如果父元素没有明确的高度,内容元素会一直沿垂直方向上扩展。如果父元素没有明确的宽度,内容元素会一直沿水平方向上扩展。 如果一个元素中只包含有文本,那么在水平方向上不会发生溢出,因为文本会在容器的边部自动断行。但是会在垂直方向上发生溢出。此时可以通过 
属性用于指定内容溢出左右两条边时的操作,属性用于指定内容溢出上下两条边时的操作。 因此在CSS3中, 但是需要注意的是, 在CSS3中,还为 在IE4-6中,当 在Firefox浏览器中,当元素内容溢出出现滚动条时,滚动条被添加在元素之外。而在IE浏览器中,滚动条会被放置在元素之内,作为元素的一部分存在。 官方语法
overflow: visible | hidden | scroll | auto | inherit
CSS3新的语法如下:
overflow:[ visible | hidden | scroll | auto | no-display | no-content ]{1,2}
参数:
应用范围
示例代码
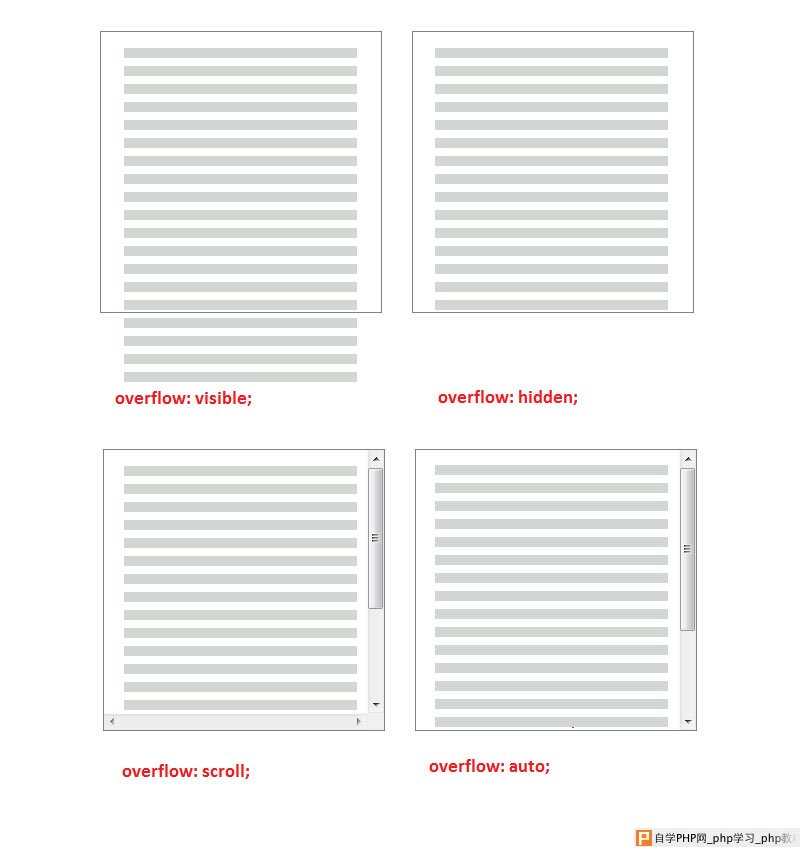
overflow: auto;
overflow: hidden;
overflow: scroll;
overflow: visible;
overflow: inherit;
在线演示overflow: visible;
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
overflow: hidden;
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
overflow: scroll;
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
overflow: auto;
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
浏览器支持所有的现代浏览器都支持 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com