来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS padding 属性用于指定元素的内边距。padding属性是padding-bottom、padding-left、padding-right和padding-top属性的简写属性。...
|
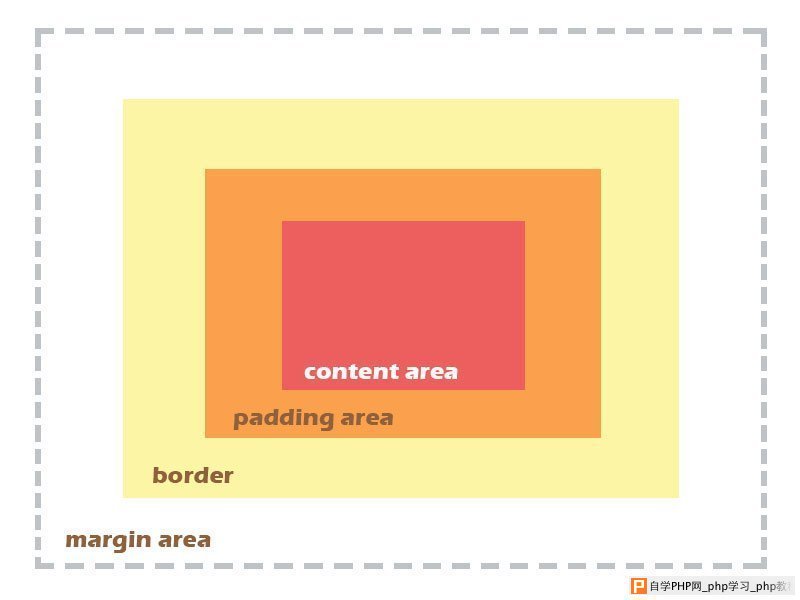
CSS padding 属性用于指定元素的内边距。padding属性是、、和属性的简写属性。 在HTML页面中,每一个元素都是一个规则的矩形。每一个元素都由一个盒模型来表示,盒模型由4个区域组成:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的内容都被放置在content box(内容区域)中,其它几个区域为可选区域,在你设置了 
我们可以通过修改属性来改变元素高度和宽度的计算方式。例如,将元素的属性修改为 通常我们都会将元素的属性设置为
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
padding: <padding> <padding>? <padding>? <padding>?
官方语法
padding-top: <length> | <percentage>{1,4}
参数:
应用范围
示例代码/* 同时指定4个方向的内边距 */ padding: 1em; /* 2值语法 */ padding: 5% 10%; /* 3值语法 */ padding: 1em 2em 2em; /* 4值语法 */ padding: 2px 1em 0 1em; padding: inherit; 在线演示下面的例子演示了元素使用 这是没有使用padding-top属性的容器。 这是使用padding属性的容器。看看和上面有什么不同。 浏览器支持所有的现代浏览器都支持 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com