来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS text-align-last 属性指定一个文本块的最后一行或一行文本在被强制断行之前,最后一行如何对齐。...
|
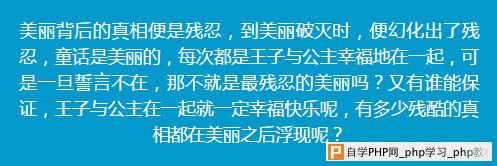
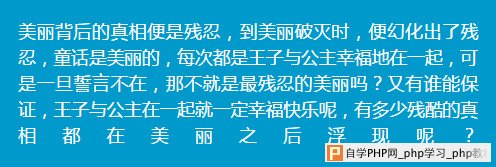
CSS text-align-last 属性指定一个文本块的最后一行或一行文本在被强制断行之前,最后一行如何对齐。 来看一下下面两幅图片,直观的了解一下 

如果一行文字在一个块中是第一行或是强制断行(通过 如果最后一行只有一个单词,那么使用 官方语法text-align-last: auto | start | end | left | right | center | justify 参数:
应用范围
示例代码text-align-last: auto; text-align-last: start; text-align-last: end; text-align-last: left; text-align-last: right; text-align-last: center; text-align-last: justify; text-align-last: inherit; 下面的代码会对页面中每个
p {
text-align: justify;
text-align-last: justify;
}
在线演示下面的代码演示了文本居中对齐的效果。
美丽背后的真相便是残忍,到美丽破灭时,便幻化出了残忍,童话是美丽的,每次都是王子与公主幸福地在一起,可是一旦誓言不在,那不就是最残忍的美丽吗?又有谁能保证,王子与公主在一起就一定幸福快乐呢,有多少残酷的真相都在美丽之后浮现呢?
美丽背后的真相便是残忍,到美丽破灭时,便幻化出了残忍,童话是美丽的,每次都是王子与公主幸福地在一起,可是一旦誓言不在,那不就是最残忍的美丽吗?又有谁能保证,王子与公主在一起就一定幸福快乐呢,有多少残酷的真相都在美丽之后浮现呢?
浏览器支持目前只有Chrome 47+和Firefox 12+浏览器支持 IE5.5版本曾经支持 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com