来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS scale() 函数用于在二维空间中对一个元素进行缩放。...
|
CSS
transform: scale(<number> [, <number>]?);
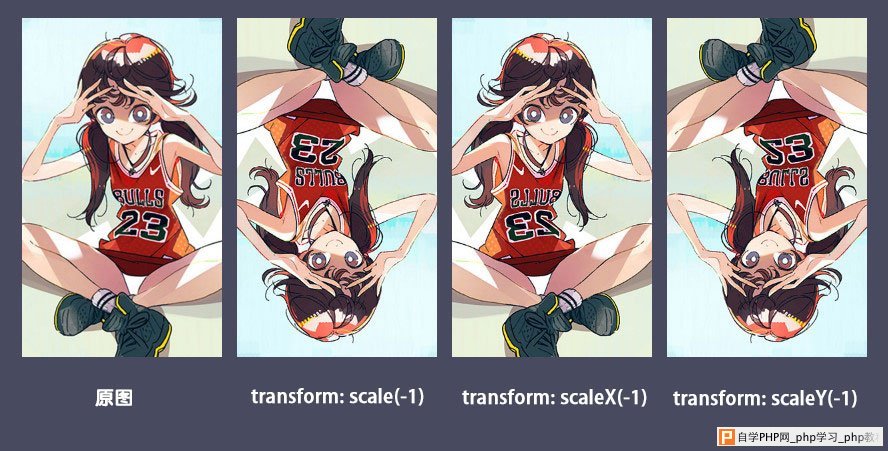
如果设置的值大于1,那么元素将被放大。如果值为1,元素保持不变。如果值小于1,元素会被缩小。如果设置的值为0,那么那元素被无限缩小,消失在屏幕中。值可以是负数,负数值不会缩放元素,而是会对元素进行翻转。 下面是 transform: scale(1, 1); /* 元素尺寸保持不变 */ transform: scale(2, 2); /* 元素放大2倍 */ transform: scale(1, 2); /* 水平方向不变,垂直方向上放大2倍 */ transform: scale(2, 1); /* 水平方向放大2倍,垂直方向上不变*/ transform: scale(3); /* 元素放大3倍 */ transform: scale(0.5); /* 元素缩小一半 */ transform: scale(0); /* 元素消失不可见 */ transform: scale(-1); /* 元素进行翻转 */ 下图展示了取负值时的各种情况: 
浏览器支持CSS3 2D Transform的浏览器兼容性列表如下: |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com