来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS skewX()函数用于在二维空间中沿X轴对一个元素进行倾斜。...
|
CSS
transform: skewX(<angle>);
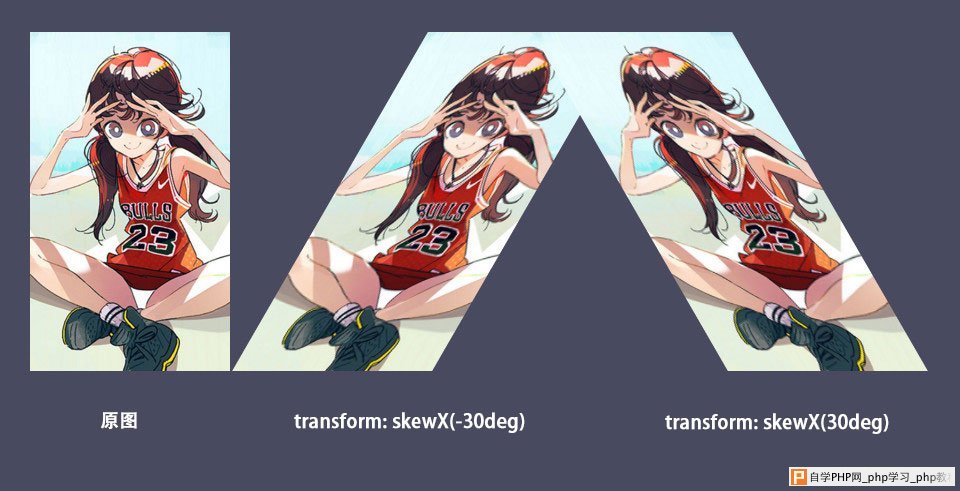
倾斜一个元素也同时会倾斜元素的坐标系统。所以注意在你倾斜一个元素之后,元素初始的坐标系统会发生改变。 下面是一些示例代码: transform: skewX(30deg); transform: skewX(-30deg); transform: skewX(-0.5rad); transform: skewX(-1turn); transform: skewX(-90deg); 下面的图片展示了元素沿X轴倾斜的效果: 
浏览器支持CSS3 2D Transform的浏览器兼容性列表如下: |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com