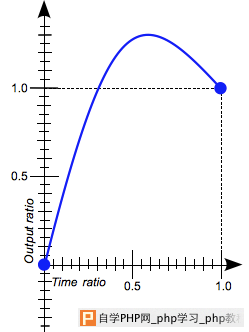
CSS 数据类型代表一个数学函数,它描述了在CSS动画过程中过渡或动画的改变速度。它实际上是定义了一个加速度曲线,以便动画的速度在CSS动画的过程中可以进行改变。这些函数通常被称为缓动函数。
0,0代表初始状态,1,0代表最终状态。

举例来说,假如你将一个小球从A点移动到B点,你可以以均匀的速度在5秒钟时间内完成一次移动,或者你也可以将小球从A点加速运动到中点位置,然后再从中点位置减速运动到B点。小球的这些运动速度在CSS动画中就是以
在CSS中,transition-timing-function属性或的值来使用。它被用于描述动画或过渡的速度曲线。
官方语法
在CSS中支持使用3种方式来定义一个
= ease | linear | ease-in | ease-out | ease-in-out |
step-start | step-end | steps([, [ start | end ] ]?) |
cubic-bezier(, , , )
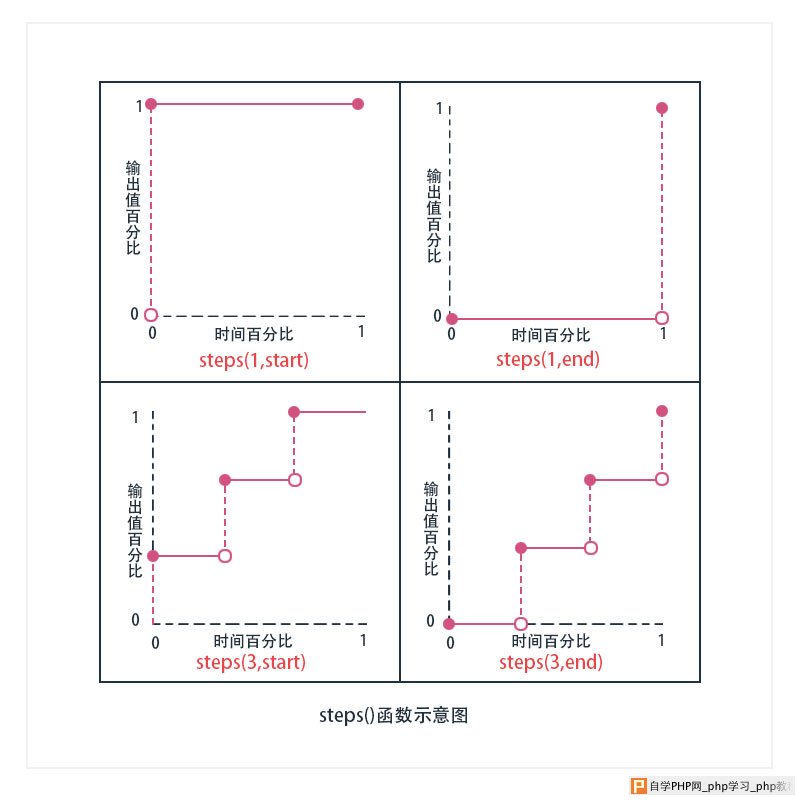
steps()步进函数
一个步进时间函数表示将一个过渡或动画的持续时间分隔为多个相等的步长。步进函数的官方语法如下:
steps([, [ start | end ] ]?)
该函数可以带一个或2个参数,参数之间使用逗号来分隔。第一个参数是一个正整数,它代表等分时间间隔步长的数量。第二个参数是可选参数,值可以是start或end。它用于指定动画开始的时间点是在步进的开始位置,还是在步进的结束位置。如果没有指定第二个参数,它的默认值为end。

下面以一个实际的例子来讲解steps()函数。
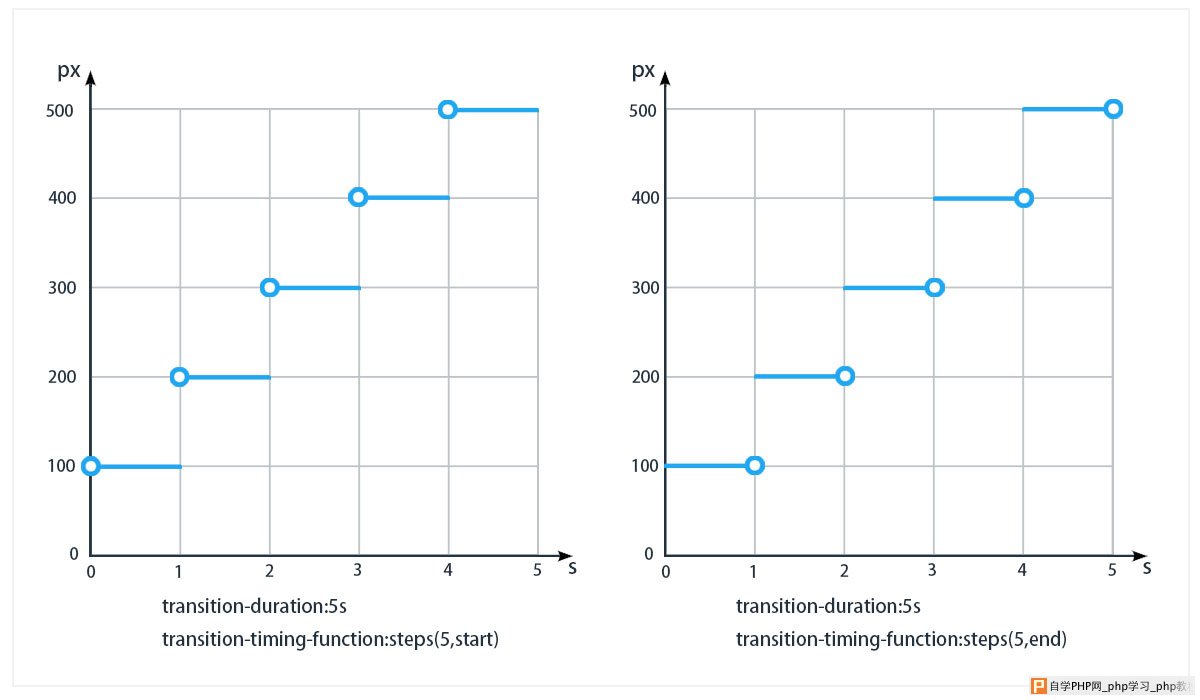
在这个例子中,steps()函数的第一个参数设置为5,表示将整个动画过渡持续时间等分为5个相等的步长时间。例子中使用transition属性来完成动画,元素在5秒的时间内从开始位置向右移动500像素。那么每个步长的时间就是 5/5=1秒,每个步长等于100像素。
第一个元素的steps()函数的第二个参数设置为start,它表示步进动画在第一个时间间隔一开始时立刻被触发,也就是说在 time=0s 的时候,第一个步进动画开始执行,它使第一个元素向右移动100像素。
第二个元素的steps()函数的第二个参数设置为end,它表示步进动画在第一个时间间隔结束的时候才被触发,也就是在 time=1s 的时候,第一个步进动画开始执行,它使第二个元素向右移动100像素。
使用鼠标滑过下面的容器,注意观察2个元素是如何动画的。第二个元素会比第一个元素延迟动画1秒时间。
第一个元素的步进函数设置为steps(6, start)
第二个元素的步进函数设置为 steps(6, end).
以一个二维坐标系来表示上面例子中元素动画的时间和移动的距离,X坐标表示元素动画的时间,Y坐标表示元素动画的距离。如下图,左边图像的steps()函数的第二个参数设置为start,可以看到在0秒的时候,元素就开始运动,每个步长100像素,在1秒的时候,元素从100像素的位置开始动画,以此类推。
右边图像的steps()函数的第二个参数设置为end,可以看到,在1秒的时候,元素才开始运动。

使用steps()函数可以制作出非常炫酷的动画效果,例如和。
下面的DEMO是使用一张街头霸王中KEN的行走雪碧图作为背景图像,然后使用steps()函数来制作步进动画的效果。你可以来看看steps()函数是如何工作的。
cubic-bezier()贝兹曲线函数
cubic-bezier()函数用于定义一条(三次贝兹曲线)。
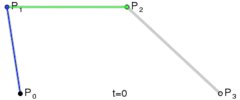
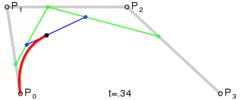
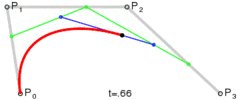
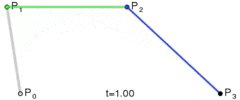
一条三次贝兹曲线使用4个控制点来定义,如下图,4个控制点分别为p0,p1,p2和p3。p0和p3分别为开始点和结束点,它们的坐标总是(0,0)和(1,1),p0代表初始时间和初始状态,p3代表结束时间和结束状态。

X坐标上的0和1分别代表一个animation动画或transition过渡的开始时间和结束时间。因此,在X坐标方向上的任何小于0或大于1的数值都会超出动画的时间范围,是无效的值。
一条贝兹曲线通过4个控制点来定义animation动画或transition过渡的速度。由于p0和p3这两个控制点是固定的,因此我们要制作一条三次贝兹曲线,只需要控制p1和p2这两个控制点。

p1和p2控制点的X值必须在[0,1]之间,Y值可以在[0,1]区间范围之外。通常我们将这两个控制点的Y值设置在[0,1]范围之外来制作一些很酷的弹性动画效果。
cubic-bezier函数的语法如下,它带有4个参数:
cubic-bezier(, , , )
4个数据类型的值指定p1和p2控制点的坐标(x1,y1,x2,y2)。
例如下面的cubic-bezier()函数的定义都是正确的。
/* 标准的贝兹曲线,4个 数值都在 [0,1] 范围内 */
cubic-bezier(0.1, 0.7, 1.0, 0.1)
/* 可以使用整数 类型来定义贝兹曲线 */
cubic-bezier(0, 0, 1, 1)
/* 也可以使用负数值,下面的贝兹曲线会制作出一个弹性效果 */
cubic-bezier(0.1, -0.6, 0.2, 0)
/* 数值同样可以大于1 */
cubic-bezier(0, 1.1, 0.8, 4)
在网上有一些非常好的贝兹曲线工具,这些工具都是可视化的工具,你可以通过拖拽控制点来生成各种曲线效果:
下面的例子演示了一些使用贝兹曲线来制作CSS动画的效果:
easeInSine效果,贝兹曲线设置为cubic-bezier(0.47, 0, 0.745, 0.715)
easeInCubic效果,贝兹曲线设置为cubic-bezier(0.55, 0.055, 0.675, 0.19)
easeInOutBack效果,贝兹曲线设置为cubic-bezier(0.68, -0.55, 0.265, 1.55)
easeOutCirc效果,贝兹曲线设置为cubic-bezier(0.075, 0.82, 0.165, 1)
你可以查看来获得更多的三次贝兹曲线效果。
预定义时间函数关键字
在CSS中定义了一些贝兹曲线函数和时间函数的关键字,用于使开发者能够方便快速的使用一些通用的easing动画效果。这些关键字分别对应一个cubic-bezier()函数或steps()函数。
-

慢速开始,然后变快,然后慢速结束的过渡效果。相当于cubic-bezier(0.25, 0.1, 0.25, 1)。它是CSS timing函数的默认值。
-

以相同速度开始至结束的过渡效果。相当于cubic-bezier(0, 0, 1, 1)。
-

以慢速开始,然后开始加速,最后稳定在某个速度到动画结束的过渡效果。相当于cubic-bezier(0.42, 0, 1, 1)。
-

以快速开始,然后开始减速,最后稳定在某个速度到动画结束的过渡效果。相当于cubic-bezier(0, 0, 0.58, 1)。
-

以慢速开始,然后开始加速到一半,然后减速直到动画结束的过渡效果。相当于cubic-bezier(0.42, 0, 0.58, 1)。
-

相当于steps(1, start)。使用step-start时间函数,动画或过渡会立刻转换到结束状态,并停留在该状态直到动画结束。
-

相当于steps(1, end)。使用step-end时间函数,动画或过渡会停留在初始状态直到动画结束,并且它会直接跳到动画结束位置。
下面的例子演示了使用预定义时间函数关键字的效果。
linear效果
ease-in效果
ease-out效果
step-start效果
下面的例子是一个炫酷的盒子翻转的效果,在CSS代码中animation-timing-function属性使用了关键字step-end。你可以来查看完整的CSS代码。
浏览器支持
各个现代浏览器支持CSS
支持cubic-bezier()函数的值超出[0,1]范围的浏览器有:Chrome v16, Firefox 4, IE 10, Opera 12.1, Safari Nightly, Android支持, iOS不支持。
支持steps()函数的浏览器有:Chrome v8, Firefox 4, IE 10, Opera 12.1, Safari 5.1, Android 4, iOS 5。