来源:自学PHP网 时间:2015-01-08 09:52 作者: 阅读:次
[导读] ...
|
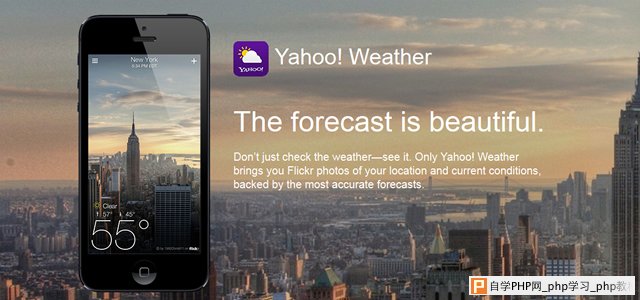
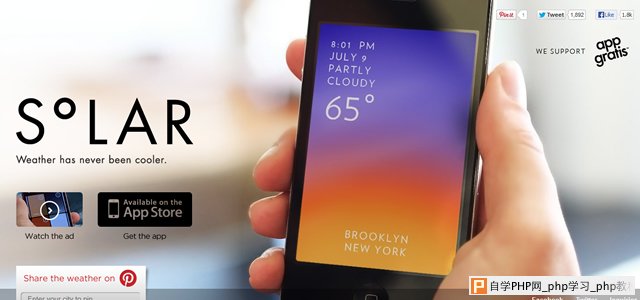
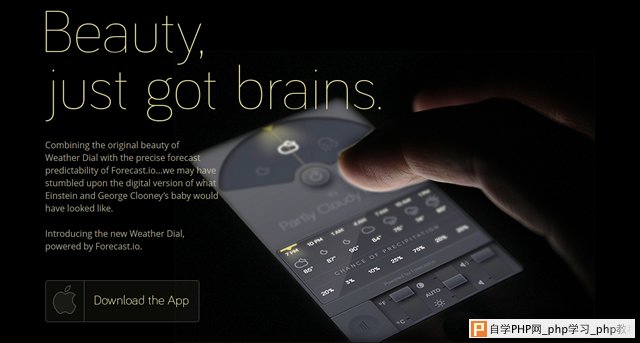
老一辈的天气预报,无论媒介是报纸、广播、还是电视,都让人感到厌烦。” 济南,晴,十五度到二十七度。苏州,阴转多云,二十度到二十八度” 这谁听了能不烦?跟念经似的。但是近几年手机上的天气应用做的非常不错,设计师解决了这一传统问题,让天气预报变得有格调起来。 尽管每款系统都有自己内置的天气应用,但是第三方的设计师推动了天气应用的发展,让天气应用能够和用户的应用场景有所联系,让天气应用变得漂亮大方,现在几乎每个人手机上都有一款天气应用。 最显著的特征就是,案例中所有的天气应用都使用了纤细的无衬线字体,比如Helvetica Neue(Yahoo天气应用),Gotham以及Hero。这些线条锋利的字体带来一种新鲜、摩登的感觉,非常迎合用户的视觉扫描,便于阅读理解信息。 好了,现在开始介绍天气应用设计的五种设计趋势: 1. 摄影风格 Yahoo! Weather 让人感到非常的具有现代感,而且是极简风格,非常的具有视觉吸引力。天气预报会配上当地的地标建筑。 整体设计干净、有序、一眼便知天下天气,而且滑动一下可以获取更多的天气信息。  这款应用的创新之处在于:通过具有地区标志性的照片,让人联想到该地区,进而配上天气预报,非常好的用户体验。 2. 五颜六色 世界是缤纷多彩的,色彩能够唤起我们的情绪反应。红色唤起我们的激情,黄色的乐观主义,在蓝色中感受到信任与可靠。颜色和我们的联系紧密, This is Solar应用便将色彩运用到极致,用于展现气温和环境状况。  只需轻轻滑动,就能获取几小时后和日常的天气预报,这通过颜色的渐变来显示。 3. 信息图风格 信息图非常适合分解、分类天气预报数据,以更清晰、直观的形式呈现。通过插画、图标和图像,比如Partly Cloudy应用,转盘就很有趣。  这个”有点像时钟”风格的主屏幕呈递了很多信息——时间、温度,降水概率,风力——化复杂为简单,很神奇吧。 4. 扁平化图标风格 偷懒的办法是沿袭传统,对吧? Minimeteo 采用了超级简约的扁平化设计,卡片式的扁平化界面,信息呈递更直观。  直截了当的设计,便是好设计 5. 写实主义 更多人管这种风格叫拟物设计。Weather Dial的这款天气应用灵感来自德国工业设计大师Dieter Rams.  按钮进行设置(联想到开关进行控制),扇形用来现实信息(联想到仪表盘的显示信息),功能性与美感兼备。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com