来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
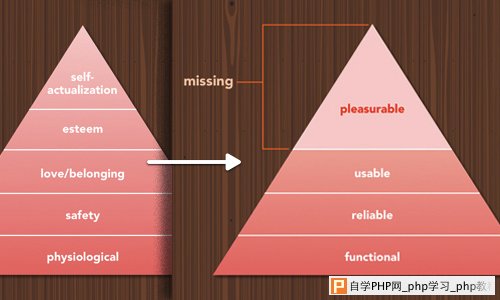
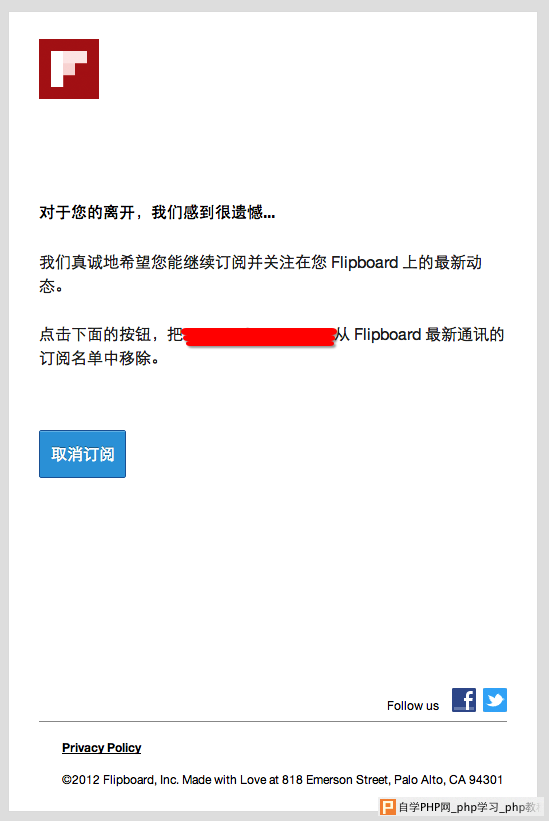
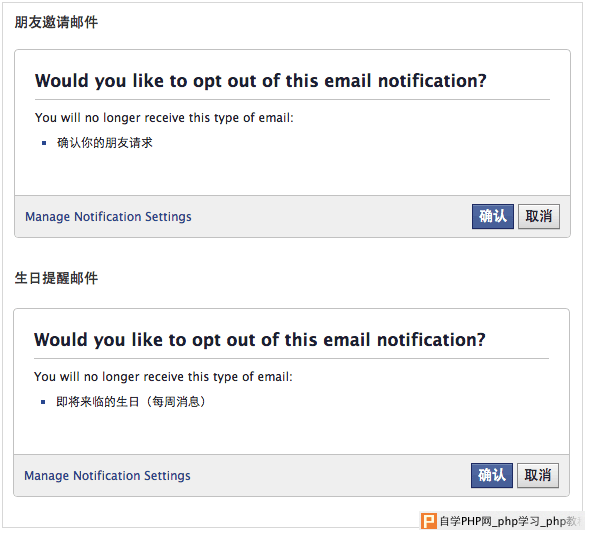
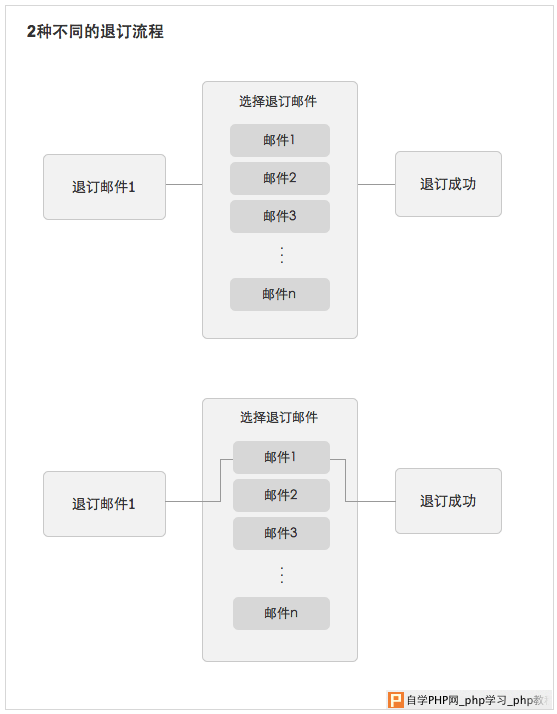
最近这段时间找资料注册了不少网站,网站都很热情的给我发邮件,时间一久,每天看到这么多邮件就头疼,所以开始了退订,在退订的过程中发现了不少退订的设计形式,还挺有趣的,简单分享一下,走起。 退订邮件的坏情绪 用户为什么会选择退订?邮件不够吸引人,邮件频率过高惹到用户,没有告知用户已经订阅就给用户发邮件,邮件中没有价值内容过多,邮件打扰到了用户?总之,总有地方让用户不爽,当下就决定与邮件“分手”,然后我们就带着这样的情绪,看看这些退订页面。 直接退订vs收集原因 国内的网站普遍都喜欢在退订时“收集原因”(京东,携程,去哪儿等),国外的网站一般就直接点击确认完事很简 单。“收集退订原因”的这样的形式相信大家都不陌生,是一种惯用的方式,例如:在电商取消订单时会出现问为什么,软件卸载时也常出现问怎么了。往好的方向 想,收集是为了能够改进做的更好,往反的方向想,都要分手了还要找个理由,麻烦。而“直接退订”对于当下带着“分手”情绪的用户莫过于最好的的方式,很简 单直接。其实这2种方式并没有孰高孰低,里面包含了产品的类型及整体思维,也一定程度上反映了理念和文化上的差异。 收集原因-携程  直接退订确认-Evernote  真诚挽留用户 有些邮件给我非常深刻的印象,会因为他的挽留而不考虑退订同时提升好感,比如:Flipboard在退订页面写到“对于你的离开,我们真的感到很遗 憾”;新蛋的退订页面写着 “你真的要走了吗?”,“是我哪里做的不够好么?”,“做的不好我可以改啊”,“请再多给我一次机会吧!” 配上了4副孩子天真无邪的表情。 感觉页面像是被赋予了人格,和用户之间的”真诚”对话,不是冷冰冰的交流而是带着人情味的,这是非常有效的情感化的沟通,让用户忘记退订也不是没可能的。 在Designing for Emotion一书中,作者Aarron Walter将情感化设计与马斯洛的人类需求层次理论联系了起来。正如人类的生理、安全、爱与归属、自尊和自我实现这五个层次的需求,产品特质也可以被划 分为功能性、可依赖性、可用性和愉悦性这四个从低到高的层面,而情感化设计则处于其中最上层的“愉悦性”层面当中。  来自为产品赋予人格 – 情感化设计的组成要素及实践案例 Flipboard的挽留文案  Newegg的真诚挽留  选做是非题不做选择题 多数网站处理退订邮件页面时,都会在退订页面给用户选择需不需要退订掉整个网站的其他邮件,之前分享过的Evernote的退订页面就是。这块 Facebook处理方式比较特别,我试退订了"生日提醒邮件"和"朋友请求邮件",从各自单独的邮件进入退订页除了确认退订就没有其他选项了,如果想要 继续退订其他内容,可以点击页面中的“Manage Notification Setting”的链接进入。 这样的流程很巧妙,用户对当前邮件有意见就退订当前的,其余的不主动显示,但还是有条路给走,放大当前最重要的。这样的方式就是处理一个是非题,而不是选择题。在被邮件惹到的用户很容易迁怒到网站,选择退订掉网站所有的邮件的可能性是非常高。 Facebook的退订页面  2种处理退订的流程,上为“选择题”,下为“是非题”  退订Style 说了3种Stlye,一定还应该有更华丽的挽留退订Stlye,不过挽留毕竟是挽留,无论再怎么样强都面对的是一个心里想要和你“分手”的用户,所以考虑一个的更华丽的退订Stlye的同时更应该先好好想想如何不让用户提出“分手” |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com