来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
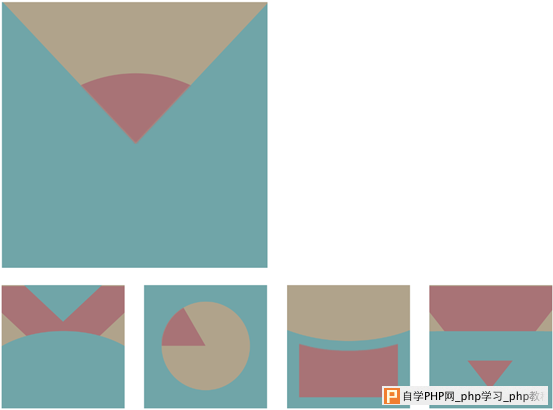
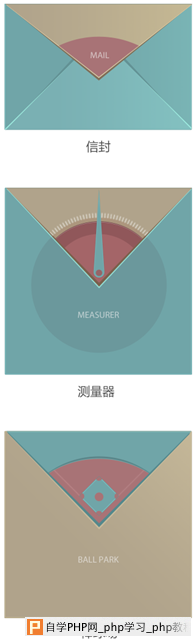
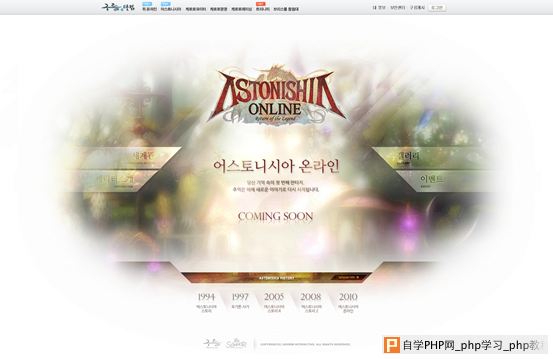
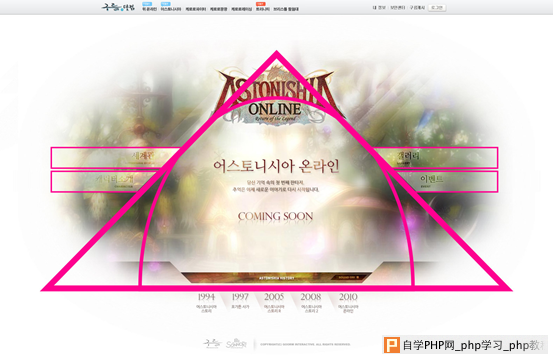
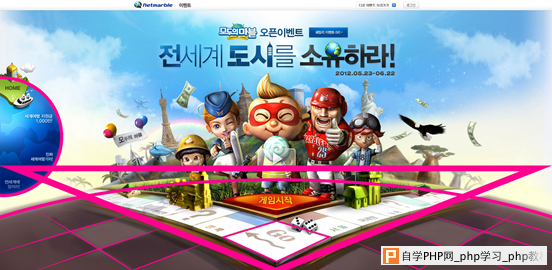
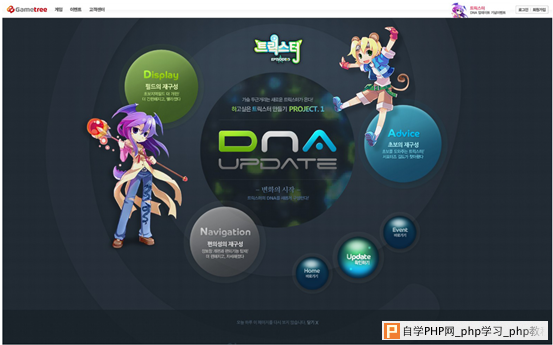
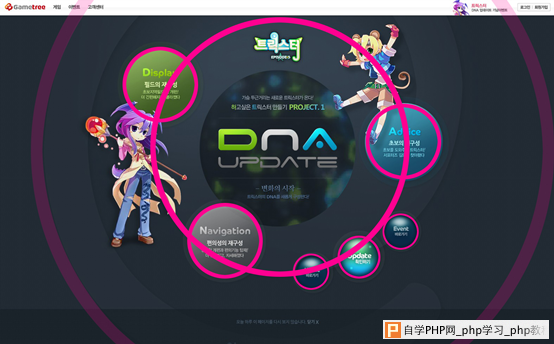
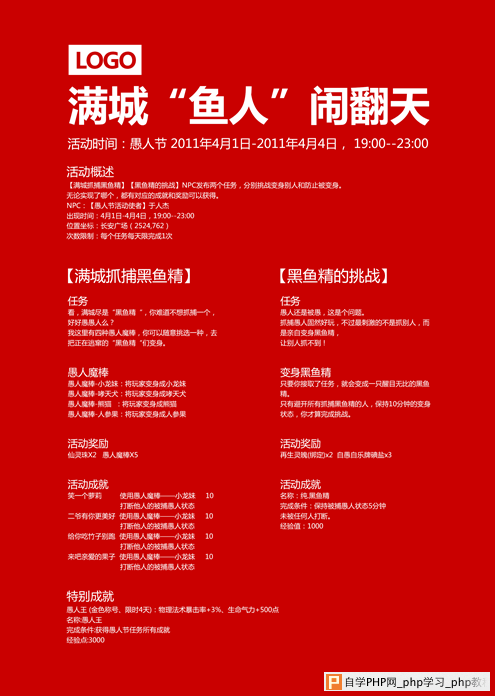
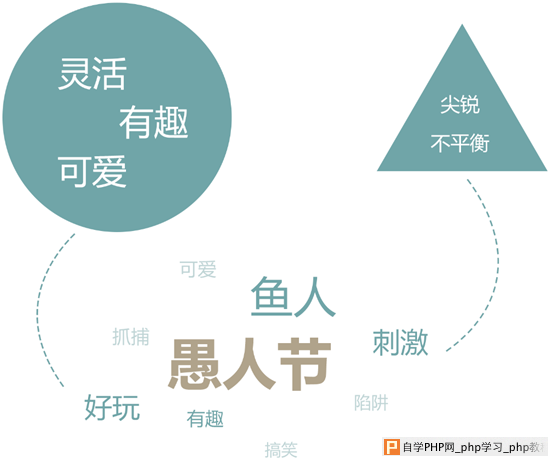
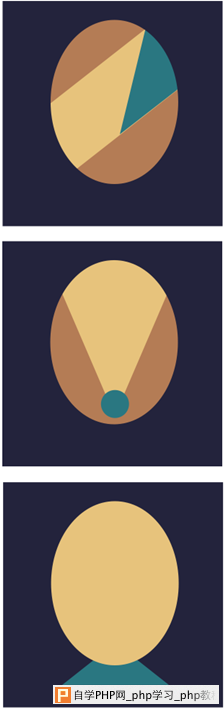
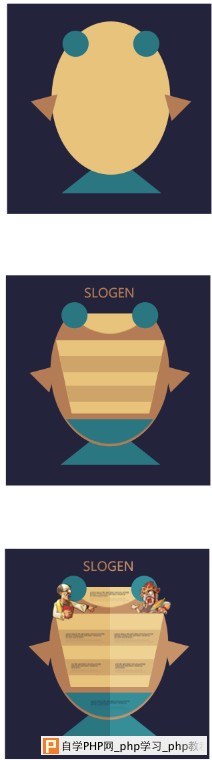
七巧板,或许我们小时候都玩过,我们曾利用它简单的拼出我们想像中的各种动物花鸟的形态,有时我们也会有意外的造型收获。正如这七巧板,圆形和方形与三角形则是网页造型结构中的精髓元素的归纳,即使再丰富生动的物体也可以由它们组成。现在我们利用它进行网页框架的打造,不知道会不会有意外的惊喜呢。 小编推荐: 腾讯美女设计师教你如何抄现实 说说——三种基础形态组合的视觉盛宴  做为自然界视觉的三种基础形态,它们分别由直线、折线、弧线组成。 圆 它由弧线组成,外形光滑圆润饱满,这样的形态通常让我们浮现一些可爱、灵动的、有亲和力的画面想像,它通常在一些Q版的、欢乐的主题中较常出现。  方 这是一个最整洁的形态,它由直线构成。它在门户网页和报纸的排版中最常出现,因为在阅读浏览方面方形可以尽量排除形态上的干扰,横平竖直以最整洁的方式梳理信息。所以方形经常出现在信息量较大的页面中,或者庄重的、严肃、情感内敛的主题中。但方形这种横平竖直的、一丝不苟的整齐有时也显得呆板、生硬。  三角 它是由折线尖角构成的,形态上有急转直下的意思,尖锐的造形给人以强烈的情感刺激和反差。倾斜的角度也会带给人以速度感。所以三角的形态给我们带来的感受通常是刺激的、运动的、时尚的、尖锐的。这样的形态时常会出现在一些,时尚运动品牌、或体现速度感、暴力、刺激等主题中。  众观我们日常的页面,方形因为其整洁、易识别、重构性好的特点在网页设计中应用比较广泛,但与此同时也容易让人审美疲劳形成画面生硬的映象,所以在非门户或大型资料站等页面时可以彩用圆、三角这另外两个元素进行调和。如内容不多的小型资料页。增强视觉上的灵动和刺激可以让页面快速抓住玩家的眼睛,达到专题快速传播的效果。 简单的说来圆方三角的优点就是在形状的理性情感牵引下,利用拼图和类泼墨的方式打破习惯性思路,创造在自己预想之外的新奇效果。因为没有了细节的牵拌,所以我们对整体形态、色彩以及内容的排版更加游刃有余。圆方三角的组合过程是一个将理性、运气、联想集合一体的设计方法。 圆方三角设计方法的优点 1. 打破习惯性思路 由于长期的经验积累,我们通常会选择一条合理的便捷的道路通往目的地,但这条路往往已被千万人踩踏,缺少令人惊喜的风景,圆方三角的思维方式正如中国的山水泼墨法,为我们枯竭的思维打开了创造性的任意门。这是一个冒险的过程,但没有冒险也就没有未曾被人发现过的美丽风景。 2. 理性把握主线情感 选择主形态就是掌控整体气氛和情感的主线,在理性的选择中泼墨,即可以不受思维限制,又可以使结果更接近于主题。另外,因为基础元素的简单,我们还可以在整体色彩的搭配上有较强的掌控力。由于在尝试的过程中没有具像的形态,所以受到的形状和色彩的拘束较少。而基础形状和颜色的情感就可以更加充分的发挥。 3. 变幻灵活 无细节负担,它不受实物的理性限制,它可以在多种可能性中跳来跳去,我们可以毫不怜惜的随时撤销原来的不合适的想法并奔向另外一个更有意思的创意。信息排版方面面,可以快速调整版块和文字比例,在一种非完全具像的实物中我们可以较灵活的调整它变换部分的空间比例大小来适应我们内容的摆放。 想想——七巧板组合和天马行空联想联系   一、七巧板联系 我们简单地使用这三种形态,进行一个合并、交集、排除的拼合,可以放大缩小任一形状。在这个过程中有两点需要注意。 1、注意主形。 为了保证整体造型的美感,我们需要选择其中一种形作主形,避免形成大形不清晰,小形各自独立的情况。 2、注意形的情感和空间想象。 根据主形的不同,画面会产生不同的情感,把握情感可以增强哦们对空间的想象。在联系过程中我们可以感受到未来页面丰富的形态变化。 我们只是在此作了一些简单的尝试,圆方三角的组合还有许多。在日常的页面设计中我们可以根据内容进行页面基础框架的打稿。  二、天马行空环节 在这个环节中我们可以对任意打出的草稿进行形态想像。它有一定的目的性。我们可以结合主题来变换各种几何搭配,不断刺激寻找到创作的G点。将我们草图中的概念结构形态转换成具体的事物。 我们拿上一张的左一图形举例,  它是一个以方形为主三角为辅,小圆为最次的形态。这样的形态是丰富而饱满的,含有三种元素,并且有主有次。在我们打好满意的框架造型后就可以开始实物化的设想与制作了。 它可以是一个信封、可以是测量器、也可以是棒球场。而它们都源于同一种基础的形态。 1,信封 在原形的基础上补充了三角,就形成了一张信封,加入层次和阴影,信息造型更加深动,如果做为邮件或祝福等主题联想,这样一个框架就能够派得上用场了。 2,测量器 在原形的基础上补充了一个圆形,加入刻度和指针,它就购成了一个测量器,可以是体重测量器或者压力表等等,比如这是一个压力测试的活动专题或许这个形态便可用上。我们都可以在在一个基础形态上根据主题来选择它后续的变换方向。 3,棒球场 持大形不变,我们在细节处加入了45度旋转的小方形,它就变换成了一个棒球场。下面我们来看看这个棒球场的具体页面表现。 (如下图)  三、细化丰肉  在确定了要转换的对像并排布出相对合适的内容摆放位置后,我们便可以安心的开始细化它的质感颜色层次,并加上一些细节元素使整体表现更丰富饱满。细化的过程主要有三个内容。 1、颜色 圆方三角的组合是由粗到细由概念到具像的过程,所以它可以比较自由的把握色彩搭配关系。我们可以在建立圆方三角初期模形的时候就尝试定义其色调,以免后期细化后再繁琐的调整。 2、内容布局 在信息排版的时候,因为其不规则的形状,我有时需要适当调整字符和图片内容,并把握疏密和节奏。这个步骤接近于《抄现实》的分块环节。 3、形态细化 颜色和内容布局敲定后,我们就可以对形态进行细化,加入质量和细节,并添置与之对应的装饰。一个页面便可以大体完成了。 从以上特性来看,《圆方三角》的做法似乎比较冒险,不如《抄现实》来得稳妥,《抄现实》是一种基于我们日常逻辑的关联应用。而《圆方三角》则是一种不断自我叠代刺激大脑的想像。它不断刺激我们在预期之外的联想兴奋点,激发出许多意想不到的创意,这些创意的角度、组合、色彩可能经常超出自己日常逻辑的想像。 看看——设计是一个理性+运气+联想的过程   这是一个俄罗斯方块游戏,圆形的主形,使整体形态的主线感情更加有趣、Q版、灵动。时钟分块构成的三角,给人游戏的刺激感。背景隐藏的方块,一方面表示了这是一个俄罗斯方块游戏另一方面又使圆方三角的造型更加饱满。主形明晰,形态层次丰满。    初看这个页面似乎很难找到它的主形,但通过辅助线我们可以看到它的三角形态,与游戏LOGO的边三角相互呼应。在主形与LOGO的交接部分搭配了弧线,这种形态配合了游戏本身界与Q版与写实之间的游戏角色风格特点。两边的直线使整体的形态结构进一步饱满化。整个页面虽然各自为块,却浑然一体,刚柔并济。   三角做为这个页面的主形,配以人物形成强烈的透视,给人以强大的视觉冲击力。第二层形是圆形,它隐藏在棕色地面的弧形轮廓中,并与远处的蓝色地球呼应,第三层形是方形,它体现在游戏地图的方格中和地面的方格纹理中。主形冲击力强,圆方三角配合巧妙、形态饱满。   这是一个基本由纯粹圆形构成的页面,画面柔和、可爱、灵动。文字排版的隐性方块稍稍弥补了圆形造形的单一。整体页面相对丰满、有趣。 做做——QQ宋体西游愚人节专题  一、QQ西游愚人节专题  需求分析 1.主题 QQ西游满城”鱼人”闹翻天这是一张我们日常可能收到的来自项目的需求,内容大致分为两个格式并列的活动,版块多、文字也不少。要做一张有形式感的页看起来并不容易。怎么办呢? 让我们来简单规划一下吧。主题是什么?它的情感和气氛是什么样的?这是一个愚人节主题活动,在愚人节这一天,人们可以公然的理直气壮的通过各种让人意想不到的方式开朋友玩笑,无厘头的陷井、报冷,戏弄者的欢笑与被戏弄者的惊岔构成了我们对愚人节的映像。 2.关键词联想  看完交互需求稿后,我们围绕”愚人节”这个主题开始了系列关键词的联想。有趣的、好玩的、搞笑的、刺激的,这些都是愚人节带给我们的感受。另外在SLOGAN中,需求方将愚人谐音读作”鱼人”,并以鱼人为对像展开整个活动内容。捕鱼和逃跑这样两个对称的活动类型。 3.圆方三角的主形选择 我们选择”圆方三角”中的谁做为主形态? 陷井、惊岔、欢乐,对于这种映像的描素,三角和圆形成为了基础形态中的两个相对接近的选择。  根据关键词联想,我们选择了主形圆形和辅形三角。 圆形:灵动、活泼、有趣、可爱、多变。 三角:尖锐、不平衡、刺激、动感。 4.排版预想 内容有多少?我们大致的布局构想会是怎么样的? 交互稿的内容并不少,所以我们需要为它预留比较大的信息空间。 除了SLOGAN的主视觉之外,内容分为三部分,概要、核心活动内容、奖励。其中最主要的是核心活动,它分为并列的两大类,每类分别由四个小活动组成。这也便决定了我们未来的页面结构可能会倾向于一个对称结构的布局。 设计分解 圆方三角的设计过程是一个运气和理性、联想相互刺激的过程,他们叠代着互相推进。我们可以泼墨般的尝试无数种方案,由运气不断刺激灵感,灵感不继产生新的体验,但我们也始终把握住理性的缰绳。所以圆方三角的方法将经历两个三步,感性三步和理性三步。 感性三步: STEP 1:迷茫和坚持 使用圆的主形和三角的辅形进行七巧板式的搭建,我们可以设定基础的配色,这个阶段可能是天马行空的,有着多种不可预计的有趣结果在等待我们。但这也是一个痛苦的阶段,大多的时候我们无法定义这个组合出来的图形,并且可能在很长一段时间都没有结果,在这个阶段我们要做的最重要的一件事是坚持。 STEP 2:渐入佳境 灵感可能在不定期的时候到来,就像等待另外一半的爱人一般,需要原则也需要包容。在这个案例七巧板的执行中我们可能意外的收获节一顶小丑帽,小丑有戏弄搞怪的意思,它似乎可以与主题产生一定的联系,这个时候我们可以选择接受,或者冲击更适合的灵感火花。 STEP 3:情投意合 第二个火花出现了,它看起来像一条鱼,而鱼正好与需求方给出的鱼人节的主题一致,并且在需求的活动中也是以抓鱼为主题的,这是一个令人欣喜而兴奋的结果。我们将带着这种热情继续下面一个步骤,这种热情会让我们觉得设计是一个多么让人兴奋的事。 (如下图)  理性三步: STEP 4:打大框架 在知道了策划需求后,我们大致清楚我们需要一个对称的造型。根据鱼人这个概念,我们通过圆方三角的基础形状打出一只鱼的造型。在细化方案的阶段我们必需确认好色彩搭配的方案、信息内容空间容量。因为这是一个逐步确认的过程,这个时候我们需要更多的是理性。 STEP 5:为内容进行布局调整 这个部分我们主要服务于信息内容,包括信息的类型、信息的层次、还有修饰信息的安放等。 STEP 6:摆文字和图片 放入必需的图片和文字进行空间的比对,并进一步切割形状,丰润细节,在这个过程中必需注意运用颜色和形态大小保持每个版块的主形,避免过于琐碎。  页面展示  在布局完整无误的情况下疯狂随意丰肉吧。加入装饰物和质感细化,使得画面更加真实、亲切、丰富。一张有爱的鱼人节页面就这样快速简单的完成了。 设计是一个理性+运气+联想的过程,感性三步、理性三步。太多感性则可能会使受众面狭窄或者偏离主题。太过理性则显得呆板俗套。圆方三角不仅需要三个元素的形态主次结合,也需要我们感性和理性的双向互动配合。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com