来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
基于情景的消隐 
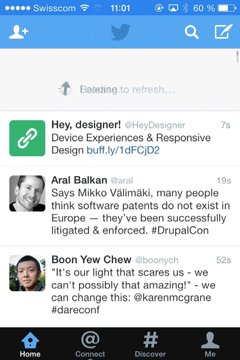
小编推荐:动效设计让你的设计富有未来科技感 这是iOS上的Chrome,有着基于情景的消隐动效。 当向下滚动时,导航控件自动消隐。用户向上滚动时,导航控件出现。优设哥发现这一点上,腾讯网的新闻详情页已经采用了。案例围观地址(上下滚动鼠标滑轮,注意页面顶部导航的变化):http://news.qq.com/a/20131104/001730.htm 。这种方法既能提高浏览体验、也拓展了有限的浏览空间。这对于空间限制较大的移动设备来说,尤为重要。 用户会快速扫描内容,略过不感兴趣的内容。当用户停止快速浏览时,说明上面或者当前有用户感兴趣的内容,为了便于导航,导航控件再次出现。这是一种动态的界面。 注意: 基于情景的消隐,目的在于提高用户的注意力以及节省屏幕空间。 拉动刷新 可能这则动效大家最为熟悉,也就是下拉刷新。通过该动效,用户可以刷新最新内容。下图是Twitter的应用,看看是怎样利用这个动效刷新信息流的。  为什么这种动效效果如此好?因为下拉刷新是有依据的,首先,桌面时代,用户就喜欢按刷新键来载入新内容。其次用户渴望把旧内容向下拉开,这样就给更多的新内容腾出了地方。所以下拉和刷新结合了起来。 注意: 在设计中,将用户的习惯/预期与行为结合,能打造无缝的体验。 可接受的转换  可接受性的概念来自认知学理论,主要面向引导用户这一问题。 用户界面需要一种可接受性——软件界面能够自然、合乎用户情理的完成转换。 我们可在iOS的照相应用中发展这种UX理论。 比如说解锁涟漪效果,便说明操作有效。这给用户以提示,用户便能接受下一步的转换。然而在iOS7中,苹果移除了这一特性,因为用户已经全盘习惯、熟知了这种操作,用户已经适应了这种转换,因此动效作为”引导”已经没有存在的必要。我想这大概就是扁平取代拟物的原因——之前iOS的拟物隐喻众人熟知,已无引导用户的必要。但是还是要赞一下曾经的涟漪效果,用户引导效果非常棒。 注意: 赋予元素高可接受性,能为用户指明操作方法。 焦点转换动效 一周前,Nikita Vasilyev,这位多伦多的UI设计师提出了一个理念。写了一个脚本,赋予焦点元素动效。仍处于试验中,但是非常有趣,感兴趣的可以自行youtube这位仁兄的实验。 当使用键盘进行导航时,用户按Tab往往无法很好的掌握”自己在页面中的所处”,这种动效设计会赋予焦点动效,能够让转换更清晰,让用户更能明白自己所处的元素位置 这个脚本的地址:http://n12v.com/focus-transition/ 注意:引导用户,无论用户以何种方式导航,都能一清二楚。 结论 本文例举的事例不是很多。目的并不是为了展示最新的交互技术,而是要突出一点:一切交互技术的更新、变革,目的都是为了更好的用户体验。以提高用户体验为出发点,你的设计会更棒。 我们不能固步自封,应该保持探索和实验。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com