来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
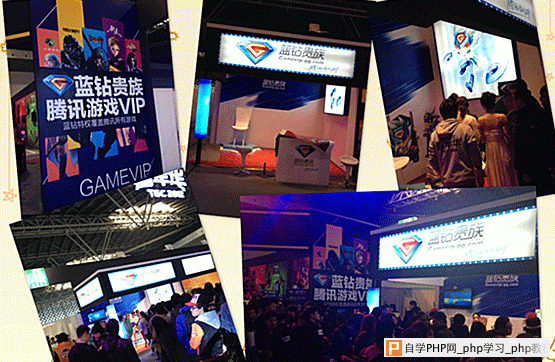
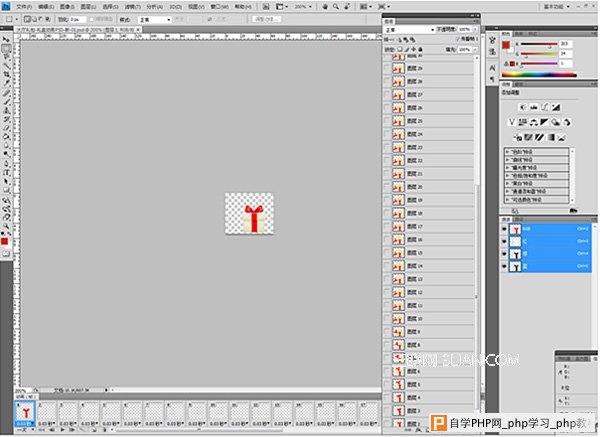
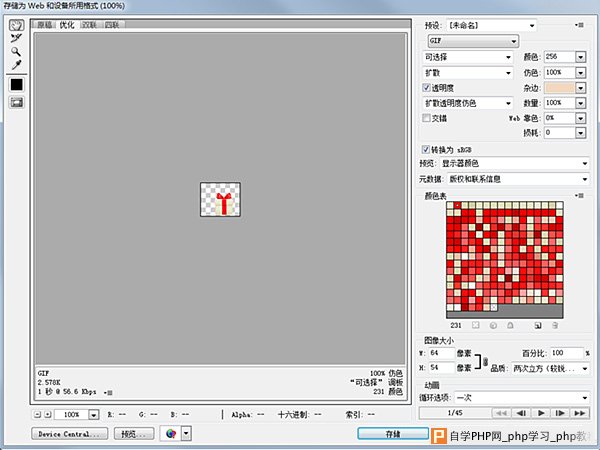
 这次要给大家分享的内容,就是关于静动态视觉传播在工作当中,所产生的变化和价值。希望通过我们在QQ游戏工作项目中,日常运营的一个简单例子。给大家分享一下,小小动态视觉表现的作用,以及我们设计师在项目中的思路与方法。 静态视觉传播:静态视觉传播范围广泛,形式多样,几乎涵盖了社会生活的方方面面。本文所提的静态视觉传播形式并不泛谈,仅以我在F1赛场的所亲眼见到的各种静态视觉传播形式为例,做个案分析。主要包括三种类型: 1.用于宣传F1车队、车手的广告、海报;  2.指引观众,介绍比赛和赛场的平面图画;  3.我所亲眼目睹的建筑设施(比如看台、跑道等),现场环境,大批中外观众的表情、衣着打扮等等。 动态视觉传播: 动态传播形式不是一般所指的电影、电视等动画艺术。而是指: 1.赛场内外的大屏幕播放的视频影像;  2.现场一切动态活动的表现(比如观众的活动、赛车比赛的场景等等)。  3.站在“亲身经历”的角度,实际上,当时现场真实的一切其本身就是一个正在进行的动态过程。观察主体运用自己的视觉对现实场景做着类似记录片形式的“原生态记录”。这对于别人同样是一种特殊的动态视觉传播形式。(以上文字来源百度百科,图片自配) 两者优缺点: 静态优缺点:优点成本低,比如海报,包装设计;缺点不够生动,没有强烈冲击感。  动态优缺点:优点可以浓缩呈现场景,给我们带来生动、真实性以及强烈的现场冲击力,视觉冲击。视频、动画(动作分解),缺点成本高。  (简单动画例子) 一、实例项目背景 介绍:QQ游戏大厅礼包聚合页,礼包发放重点入口。旧版本的入口视觉相对比较薄弱,在用户第一时间打开QQ游戏大厅的时候,无法吸引到用户的视线和注意力。影响到产品运营的目的。通过产品运营思路的变化,视觉加强按钮表现形式。过程中我们也遇到一些问题,在这些问题面前,我们是怎样去解决的。  二、设计思路 可以直观看到左侧banner广告,已经占据了85%页面显示宽度,作为首页重推信息。其次我们需要确定重点优化目标,“免费礼包”领取按钮。接着大家会面对一个问题,就是在现有的区域内,如何想办法吸引到用户的视线。并且是在不影响用户访问速度的前提下,满足吸引视线这个要求。于是,我们把按钮的设计点拆分成为两个。  a.增加整点倒计时动态提示效果 b.增加动态Gif礼包盒子(flash动态效果) 接下来就是如何具体的强化,旧版所存在的两个问题。解决按钮视觉引导不够明显。 三、设计实施 a.整点倒计时动态提示效果:倒计时功能浅析分享(这里不作说明)  b.按钮动态礼包(Flash效果演示) flash确定效果掩饰,这里由于考虑加载速度问题,我们只能重新将礼包转为Gif格式,将图片逐帧导入PS中,确定图片定位和排序。(步骤不作具体说明)   然后文件格式压缩,由于礼包图标的发光在蓝色底上,会有明显的噪点。影响到按钮显示品质。这里我们做了很多压缩的尝试。(步骤不作具体说明)  最后完成优化导出格式,保证视觉品质,确定压缩大小。准备测试与发布上线。 四、实施效果 在发布上线后,我们就收到了惊喜。统计的数据有很明显的提升,这就是小小动态变化所产生的价值。可以通过优化前后数据证明(百分点),我们的设计思路和实施方向是正确的。   注:更多精彩教程请关注三联网页设计教程 栏目, |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com